Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
Overview
This guide provides essential tips and steps to help developers set up their IDE to help them code Yellowfin supported plugins, widgets, advanced functions, and more.
Setting up your IDE
Here's a step-by-step tutorial to help you set up your development environment.
- Download and set up Eclipse for EE developers. Note: This is Yellowfin's recommendation, but you can use your preferred IDE.
- Install the Tomcat plugin if it isn't already bundled with the installation.
- Install the version of Yellowfin to be used for development. Note: We suggest getting the latest version for increased productivity.
- Start up Yellowfin to extract the WAR file.
Create a Plugin Project
Here's what to do when you want to create a new project for your Java plugin.
- On starting Eclipse, create a new Java project.
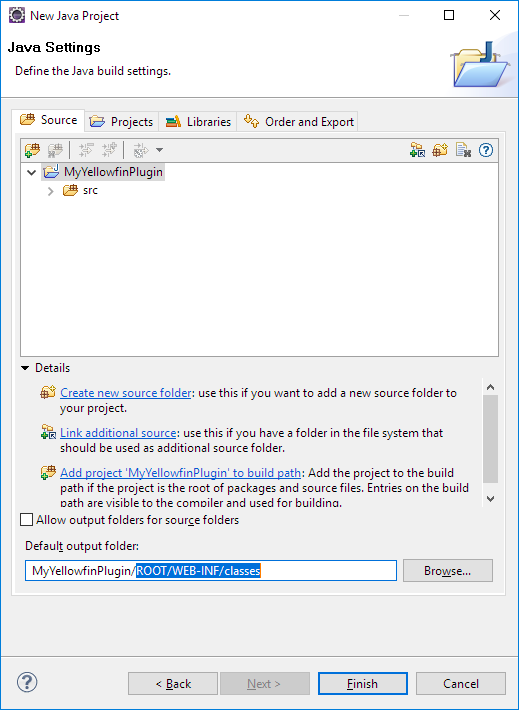
- Enter the project name and ensure you select a JRE compatible with the version of Yellowfin.
- Click Next and change the default output folder to <project-name>/ROOT/WEB-INF/classes.
- Click Finish.
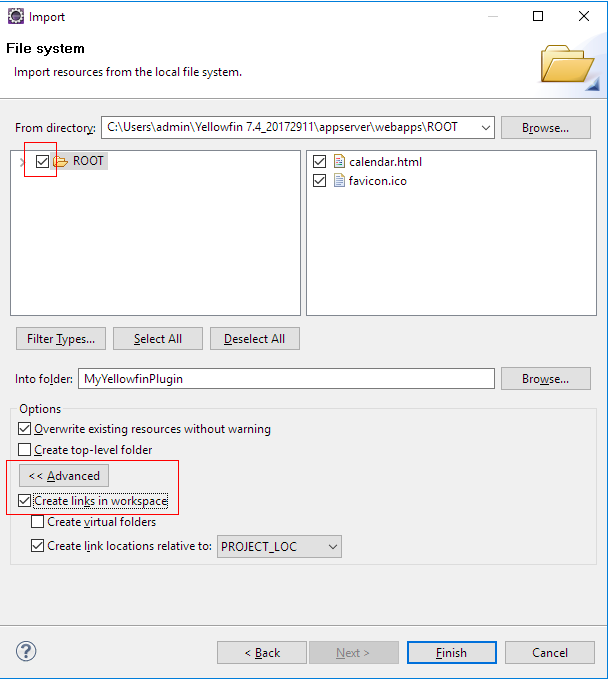
- Import files from the installed Yellowfin instance:
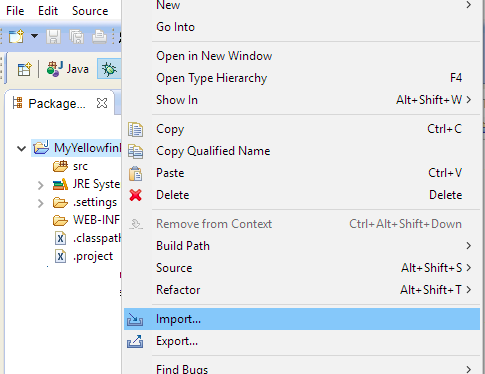
- Right click on the project and select Import.
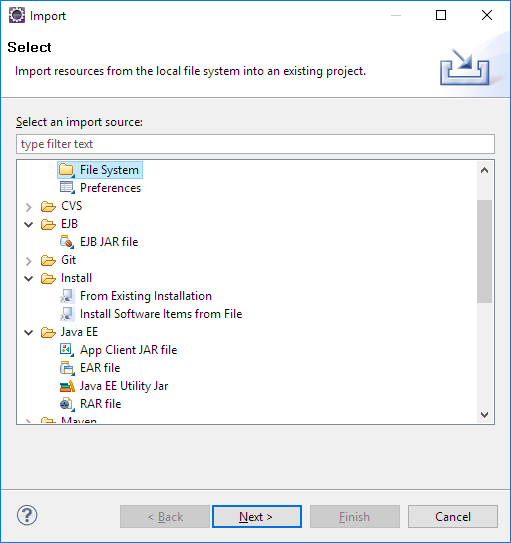
- Select File System and click Next.
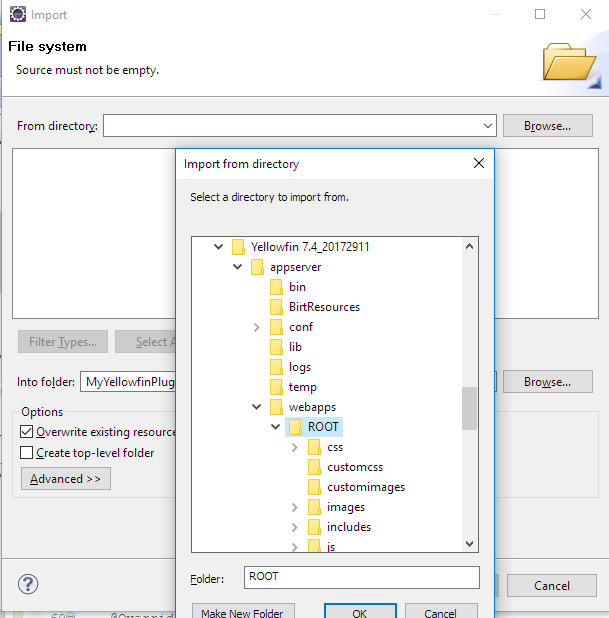
- Navigate to appserver/webapps/ROOT in the Yellowfin install directory. Select ROOT and click OK.
- Select everything under ROOT and in the Advanced section, select the Create links in workspace checkbox.
- Click Finish. Files from the installed Yellowfin will be linked to this project.
- Right click on the project and select Import.
| Styleclass | ||
|---|---|---|
| ||
Configure the Project
Next, configure the project you've just created. Here's how:
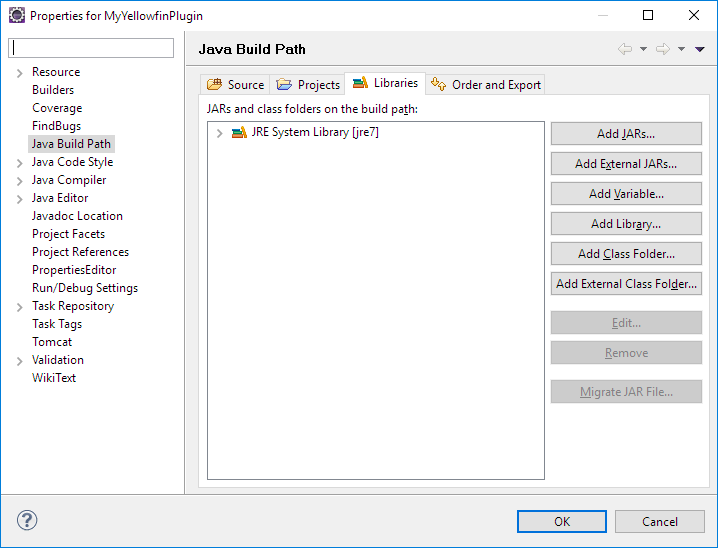
- Right-click on the project and select Build Path > Configure Build Path and select the Libraries tab.
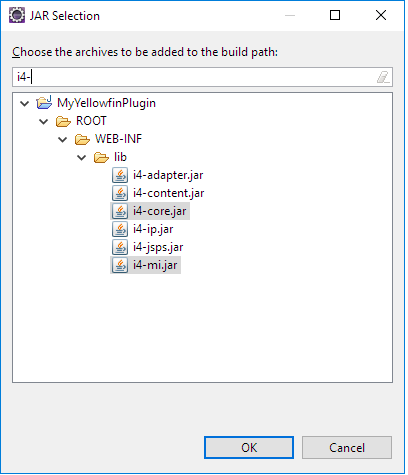
- Click Add JARs and type "i4" into the search bar. From the results, select i4-core.jar and i4-mi.jar from your plugin project. Click OK to save this and OK again in the build path config window.
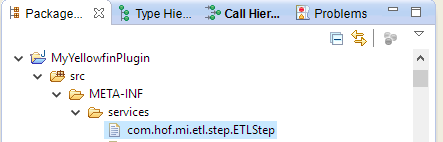
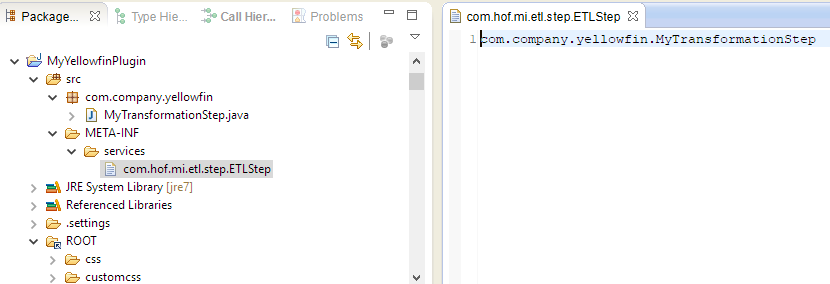
- Create the following folder structure under src: META-INF/services.
Depending on which plugin is being developed, create a file with the fully qualified name of the plugin interface, in the services directory.
Yellowin Plugin
Interface
Description
Transformation Step com.hof.mi.etl.step.ETLStep A step which may be used in the Data Transformation module. Advanced Function com.hof.mi.interfaces.AnalyticalFunction Advanced functions used in Reports. Data Type Converter com.hof.mi.interfaces.Converter Conversion of data types, done at the View Level and in the Data Transformation module. Custom Formatter com.hof.mi.interfaces.CustomFormatter Custom formatting used in Reports. Data Profiler com.hof.mi.interfaces.DataSuggestionPlugin Profile data for a field. Contains functionality to determine whether the implemented suggestion is applicable.
Icon Set com.hof.mi.interfaces.IconSet Defines an icon set for use with Report Alerts. Third-Party Connector com.hof.mi.thirdparty.interfaces.AbstractDataSource Connectors to create connections to external API data sources. Canvas Widget com.hof.mi.widgetcanvas.interfaces.CanvasObjectTemplate Custom widgets used in canvases in the Dashboard, Storyboard and Report Design modules. Source Platform com.hof.sources.SourcePlatform Define source types, such as JDBC, JNDI, OLAP etc. - For instance, if creating a Transformation Step, name your file 'com.hof.mi.etl.step.ETLStep'.
- For instance, if creating a Transformation Step, name your file 'com.hof.mi.etl.step.ETLStep'.
- Create the plugin class by implementing one of the interfaces given above. The fully qualified classname should be added to the services file corresponding to the interface.
So if the plugin being developed is a Data Transformation Step, add its fully qualfied class name to META-INF/services/com.hof.etl.step.ETLStep
If necessary, another transformation step may be added below this line.
| Styleclass | ||
|---|---|---|
| ||
Configure Tomcat
The next step is to set up your Tomcat configurations.
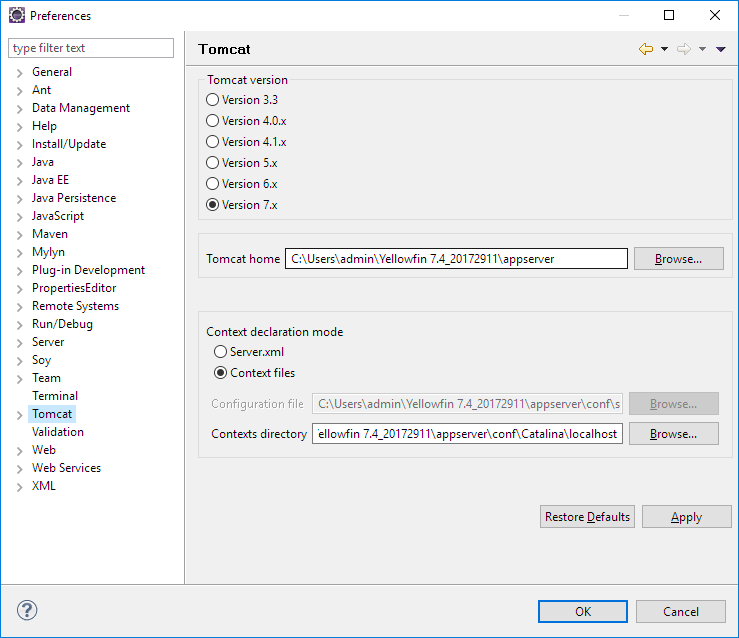
- Select Window > Preferences and go to the section for Tomcat
- Set Tomcat Home to <Yellowfin Install directory>/appserver and Contexts directory to <Yellowfin Install directory>/appserver/conf/Catalina/localhost
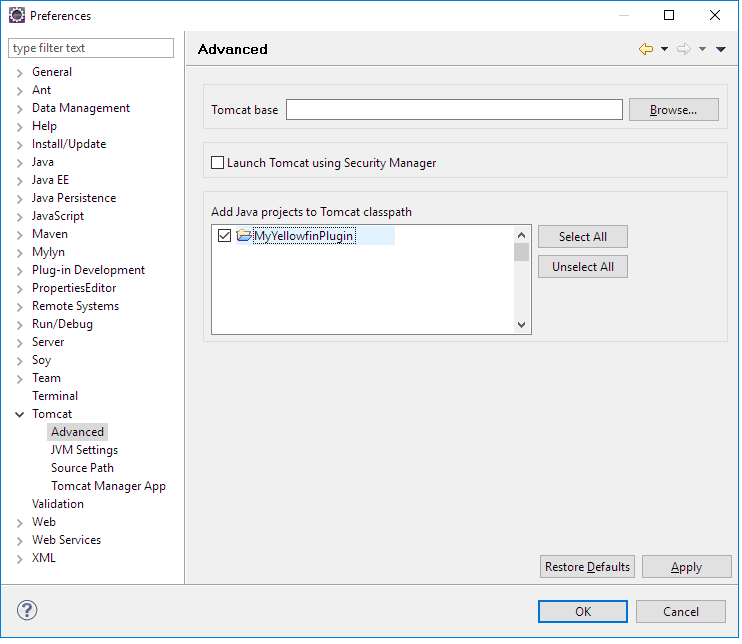
- Expand the Tomcat section and click on Advanced. Add the plugin project to Tomcat's classpath.
- Adjust JVM Settings if necessary. You could use this to increase the memory available for Tomcat.
- Select Source Path and add the plugin project.
- Click OK to save.
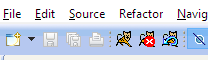
- Start up tomcat from eclipse using the buttons in the toolbar
- The plugin will be now be available in Yellowfin
| Tip |
|---|
Changes to code get reflected instantly except when:
In these cases, Tomcat must be restarted to apply changes. |
| Styleclass | ||
|---|---|---|
| ||
Packaging the Plugin
Once you've created your plugin, you will need to package it will all of its dependencies. The file extension should be in a specific file format that is supported in Yellowfin.
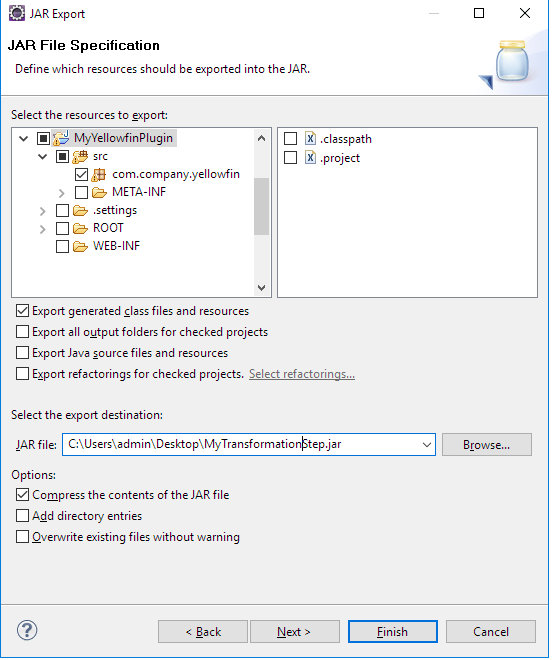
- Right click on the project and select Export > JAR file
- Select only the package(s) to be exported and nothing else
- If the project has dependent JARs, put all of them and the Plugin JAR into one directory, zip into one archive, and give it the extension "yfp".
| Styleclass | ||
|---|---|---|
| ||
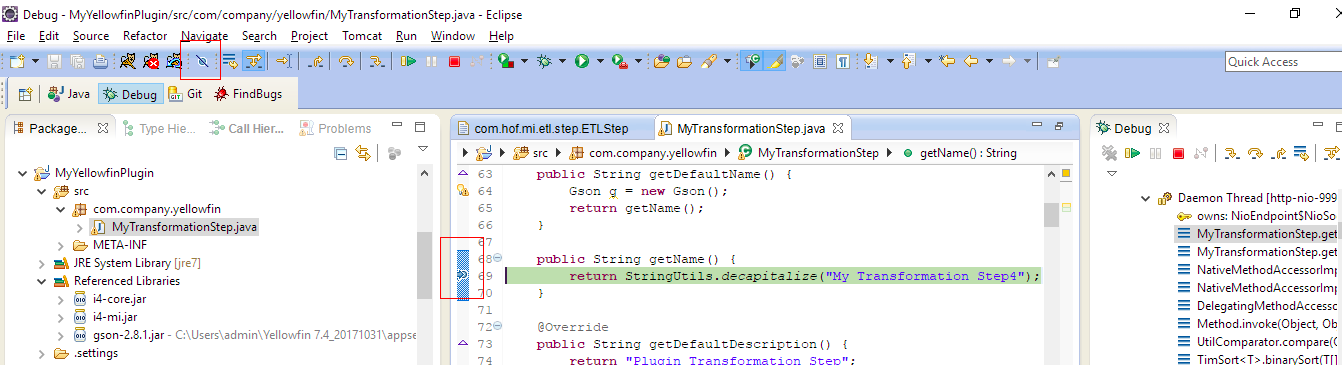
Debugging
Debugging is easy as the Eclipse Tomcat plugin starts Tomcat in the debug mode. Simply add breakpoints in code and ensure they are active.