Page History
...
| Expand | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||
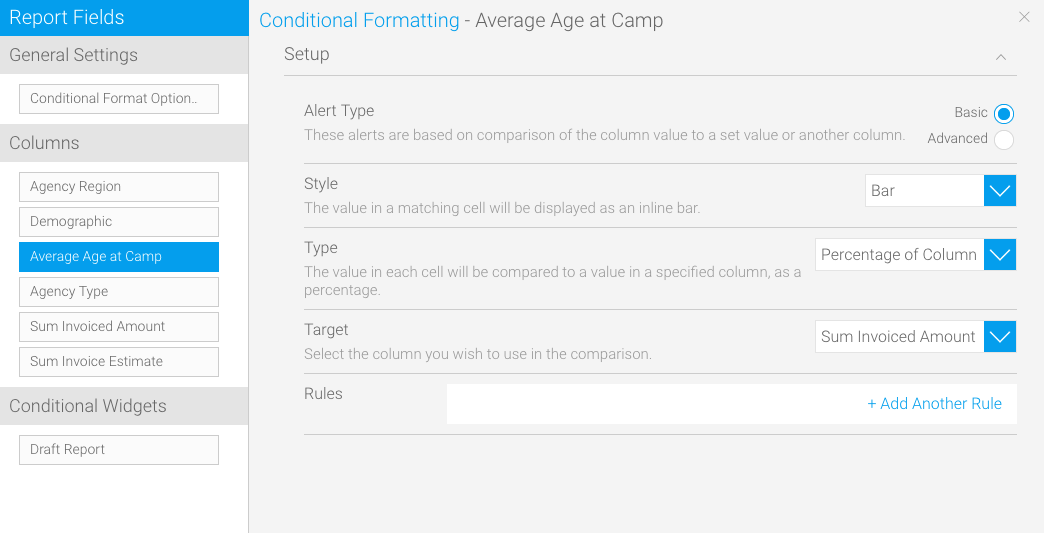
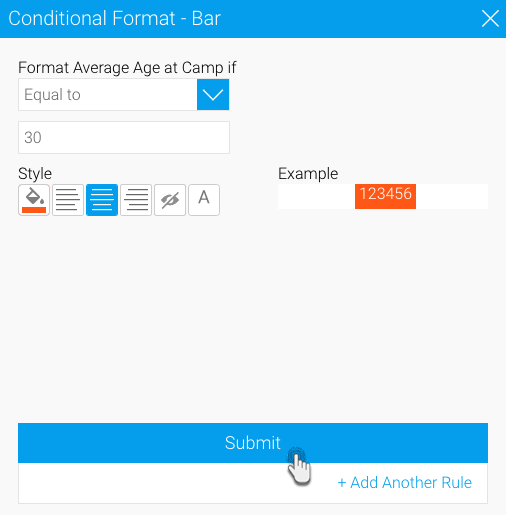
This is used to make the value in a matching cell display as an inline bar. (Note: This type of styling can only be applied to certain types of content.) Follow these steps:
|
Rules on Widgets
Yellowfin lets you create conditional rules using canvas widgets. This way you can, for example, hide charts when a rule's condition is matched.
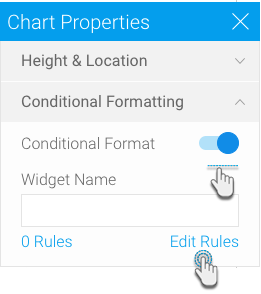
Before creating a widget rule, ensure that the widget's conditional formatting feature is switched on. To learn how to do that, see below.
| Expand | ||
|---|---|---|
| ||
Follow these steps to switch on the conditional formatting feature on a widget:
|