Page History
...
Code Widget type | Description |
|---|---|
Used to display a filter breadcrumb trail to aid in filter navigation on the dashboard. Learn more. | |
Add a Signal List to a dashboard. Learn more. | |
Drag in this widget anywhere on your canvas, and then jump to Code Mode to instantly start coding HTML within the widget’s tags. | |
Expand this section to add buttons that perform actions and functions on a dashboard. Learn more here. |
User-generated Code Widgets
...
Here's how to use the out-of-the-box Yellowfin Code Widgets.
| Anchor | ||||
|---|---|---|---|---|
|
Filter Breadcrumbs
This widget displays a breadcrumb trail of selected filter values on your dashboard. This is useful when you have co-dependent filters (where one filter selection updates another filter’s values), and you wish to display which filter values a dashboard user has applied.
...
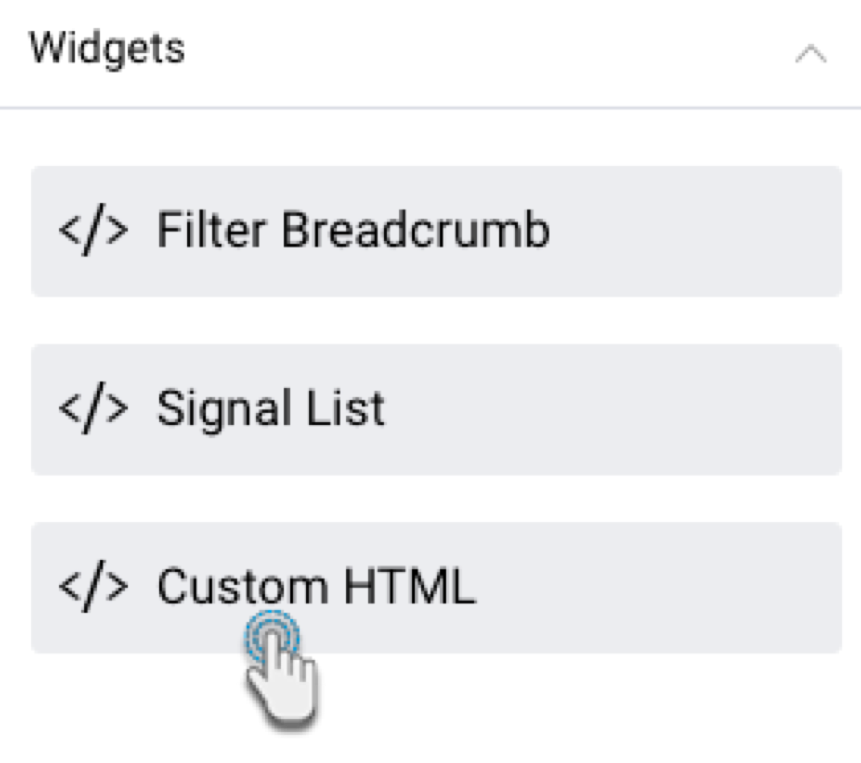
- Click on the Code Widgets button on the left.
- From the Widgets section in the list that appears, drag the Filter Breadcrumbs widget onto the canvas.
- Then select filter values and click Apply on the filter panel. This will update your breadcrumb widget to display your selection(s).
...
| Anchor | ||||
|---|---|---|---|---|
|
Custom HTML
This widget allows you to add custom HTML anywhere on the dashboard canvas. HTML added through this widget is displayed on all modes of the dashboard.
...
- Click on the Code Widgets button on the left.
- From the Widgets section in the list that appears, drag the Custom HTML widget onto the canvas.
- Switch to Code Mode through to toggle on top of the dashboard.
- From the list of objects on the left, click on the Custom HTML object to highlight or navigate to the exact code section. Tip: this object list displays all objects added to the dashboard and is used to find the exact code for a particular object so it can be edited.
- Once located, enter your HTML code into the widget’s code.
- If you navigate back to Visual Mode, you will be able to see the output of your HTML content.
...
| Anchor | ||||
|---|---|---|---|---|
|
Signals List Code Widget
If you have Yellowfin Signals as part of your analytics suite, you can use this widget to add a contextual Signals List to your dashboard. This is a quick and easy way to incorporate automatically discovered insights that are relevant to the content on a dashboard. The Signal List widget will be updated to reflect new Signals discovered in real time (that is, Signals detected when the analysis is run, and if the widget filters are set to display them).
...