Page History
...
| Table of Contents | ||
|---|---|---|
|
Overview
| Styleclass | ||
|---|---|---|
| ||
The Chart step formatting menu bar provides you with all the formatting options for your chart. You can use these options to change settings such as the legend, background, axis and label.
...
Note: the menus and items contained within them will change based on the type of chart you are using.
Reset
...
| Class | topLink |
|---|
...
The Reset menu allows you to reset your chart or formatting options:
...
Chart Settings
| Styleclass | ||
|---|---|---|
| ||
The chart format options are the most dynamic options and are based on the type of chart selected. For example for a pie chart you will be able to set the shadow colour and exploding slice options. The common options found in the chart format drop down include interactivity options such as visible series selection.
...
| Expand | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| Expand | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||
| ||||||||||||||||||||||
| Expand | ||||||||||||||||||||||
| ||||||||||||||||||||||
|
...
Title
| Styleclass | ||
|---|---|---|
| ||
The title option allows you to change the title of the chart as well as the style – such as the font settings.
...
Legend
| Styleclass | ||
|---|---|---|
| ||
The Legend is a box that identifies the patterns or colours that are assigned to the data series or categories in a chart. This section of the menu lets you set the following options.
...
Axis
| Styleclass | ||
|---|---|---|
| ||
A line bordering the chart plot area used as a frame of reference for measurement. The y axis is usually the vertical axis and contains data. The x-axis is usually the horizontal axis and contains categories.
...
Background
| Styleclass | ||
|---|---|---|
| ||
The Background options let you set the style and colour of the main chart elements such as the plot and chart areas. You can apply elements such as background images and or gridlines.
...
Labels
| Styleclass | ||
|---|---|---|
| ||
Labels can be added to charts to print out the values of the data point onto the chart in text format. Charts that support labels include line, pie, and bar charts. Note: These settings will differ according to the selected chart type.
...
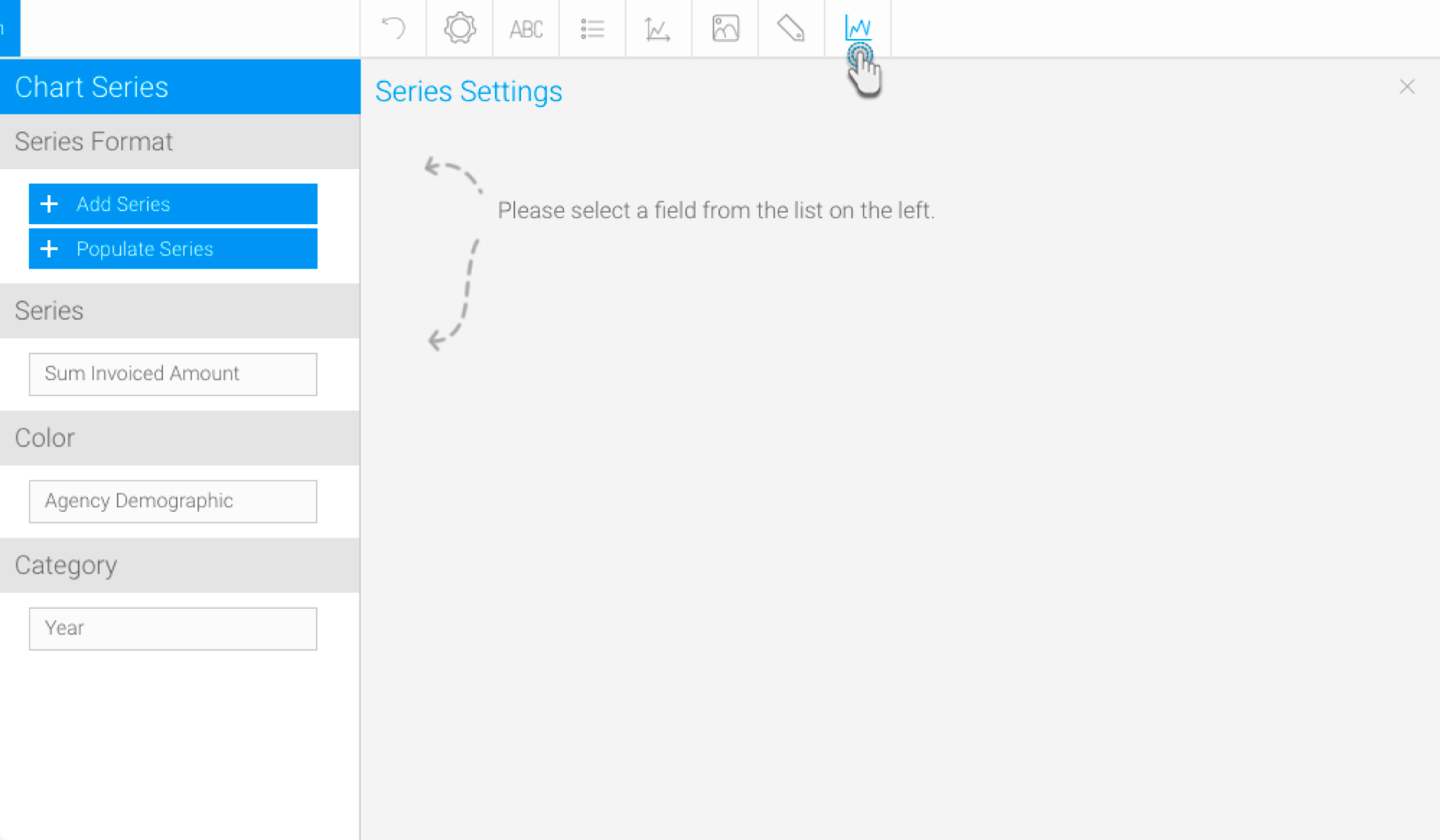
Series
| Styleclass | ||
|---|---|---|
| ||
Series Format
To update the formatting of a selected, individual value in a series (i.e. a singular value of the dimension field). Ensure to select a non auto chart to format the series.
...
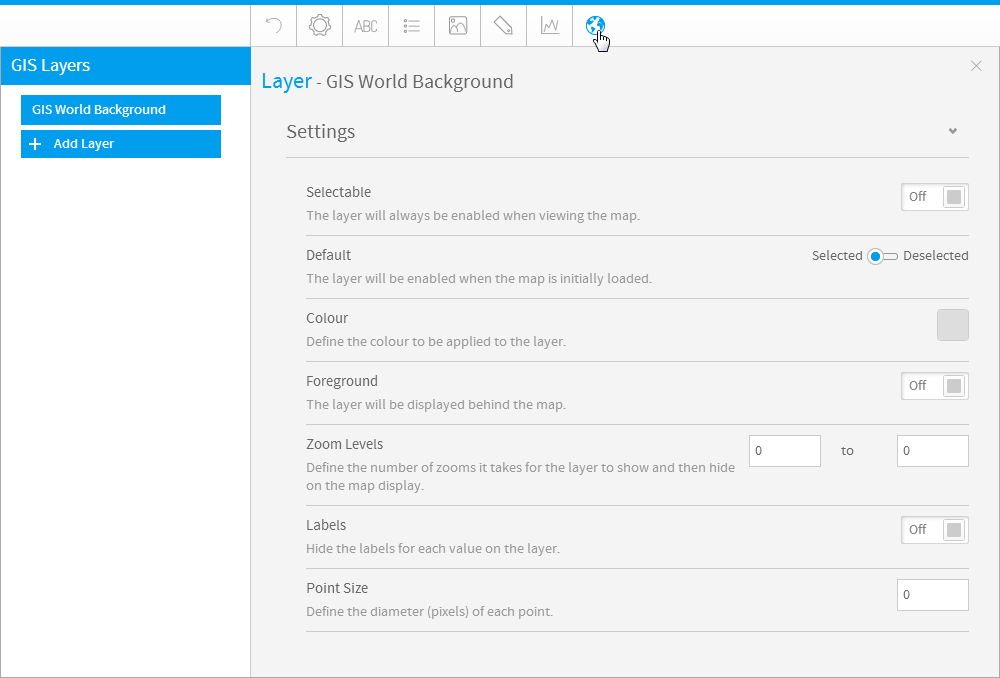
GIS Settings
| Styleclass | ||
|---|---|---|
| ||
| Expand | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||
|
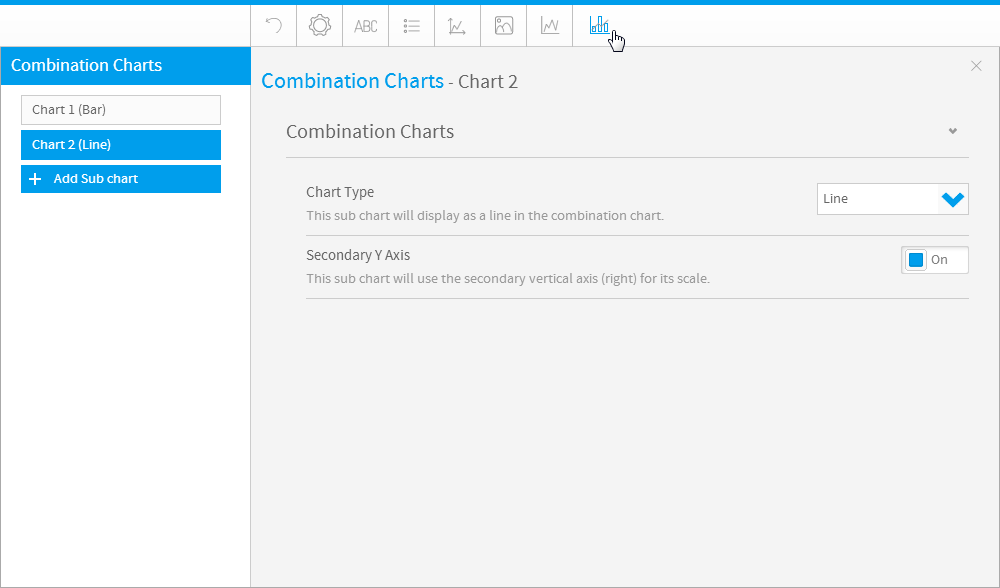
Combination Charts
| Styleclass | ||
|---|---|---|
| ||
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
...
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||