Page History
...
- Click on the Code Widgets button, and expand the Widgets section (expanded by default).
- Drag the Signal List widget onto the canvas.
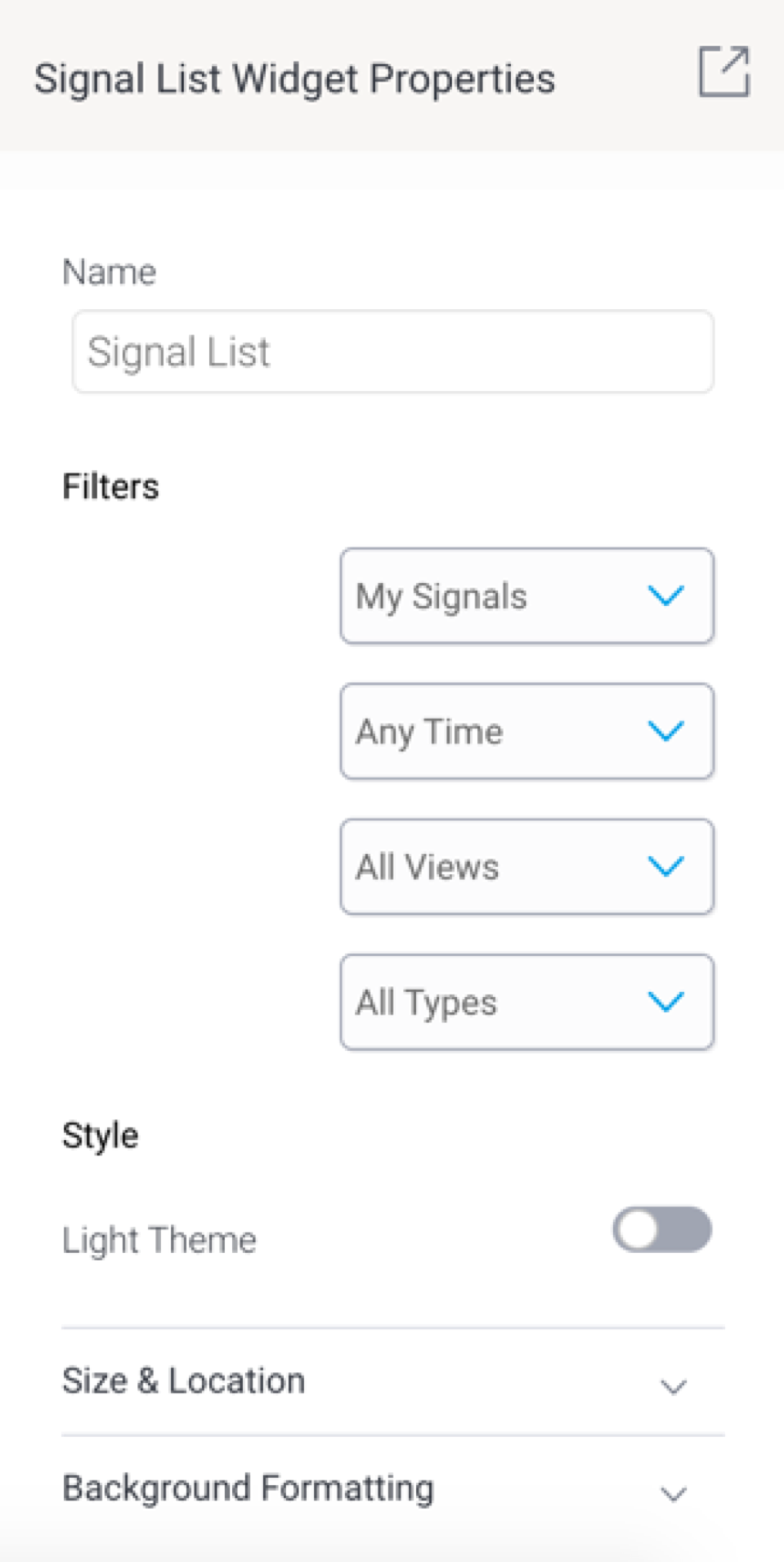
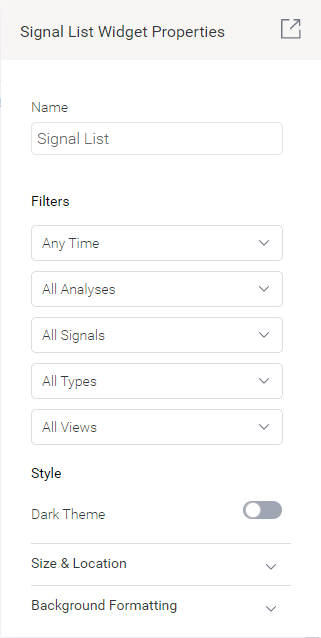
- Upon doing so, the Properties panel will be updated to show properties of this widget.
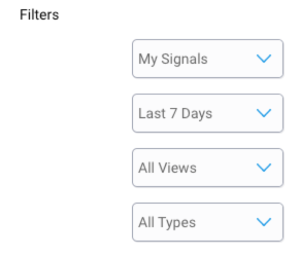
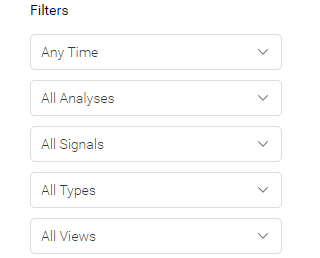
- You can select filters values to filter the signal widget list. The available options allow you to view Signals according to:
Signal Status: this includes Signals added to your watch list, ones that were recently viewed, those that have been closed, or dismissed signals.- Time: view signals according to a pre-selected time range, such as those occurring in the last 30 days. Choose Anytime if you do not want to limit signals according to time.
- Views: display signals Signal Analysis jobs: this filters Signals that were detected within a specified viewby a specific analysis configuration job.
- Signal Status: this includes Signals added to your watch list, ones that were recently viewed, those that have been closed, or dismissed signals.
- Signal Type: display signals of a specific type, such as only show Spikes and Drops.
- Views: display signals that were detected within a specified view.
- Note that the list will be saved according to the filters applied. This ‘filtered’ list will appear on the published dashboard.
- Refer to the properties section for a description on all properties related to this widget and how to configure them.
...
Property name | Description |
|---|---|
Name | Allows you to update the name of the signal widget. |
Filters | This section offers multiple filters that you may update your signal widget list by. These are covered in the Signal filter section above. |
Style | |
Light Dark theme | Enable this toggle to display the Signal widget in a light dark theme, or disable it to keep the dark light theme. |
Size & location | |
X | Specify the x coordinates of the top left corner of the signal widget, in order to position it exactly on your dashboard canvas. |
Y | Specify the y coordinates of the top left corner of the signal widget, in order to position it exactly on your dashboard canvas. |
Height | Specify the height of the currently selected signal widget, in pixels, in order to resize it exactly. Note that the Signal widget width does not have a configuration field as it is not adjustable for this widget. |
Lock widget | Enable this toggle to lock the signal widget in its location. This stops you from moving or resizing it. This holds true even when selecting multiple widgets on the canvas. Note that the quick chart can still be customized. |
...