Page History
...
Data storytelling feed widget
| Styleclass | ||
|---|---|---|
| ||
Yellowfin 9.6 offers a data storytelling feed widget that works like a news feed for Yellowfin stories. The widget displays a list of the most recent stories from a folder or sub folder location that you choose.
...
Signal List code widget
| Styleclass | ||
|---|---|---|
| ||
If you have Yellowfin Signals as part of your analytics suite, you can use this widget to add a contextual Signals List to your dashboard. This is a quick and easy way to incorporate automatically discovered insights that are relevant to the content on a dashboard. The Signal List widget will be updated to reflect new Signals discovered in real time (that is, Signals detected when the analysis is run, and if the widget filters are set to display them).
...
Custom HTML
| Styleclass | ||
|---|---|---|
| ||
This widget allows you to add custom HTML anywhere on the dashboard canvas. HTML added through this widget is displayed on all modes of the dashboard.
...
Video widget
| Styleclass | ||
|---|---|---|
| ||
The video widget was introduced with Yellowfin 9.6. It provides an easy way to add videos to dashboards and presentations using a URL as a video source. The video widget can be used to share videos from popular video platforms including YouTube, Dailymotion, Vimeo and TED (Talks).
...
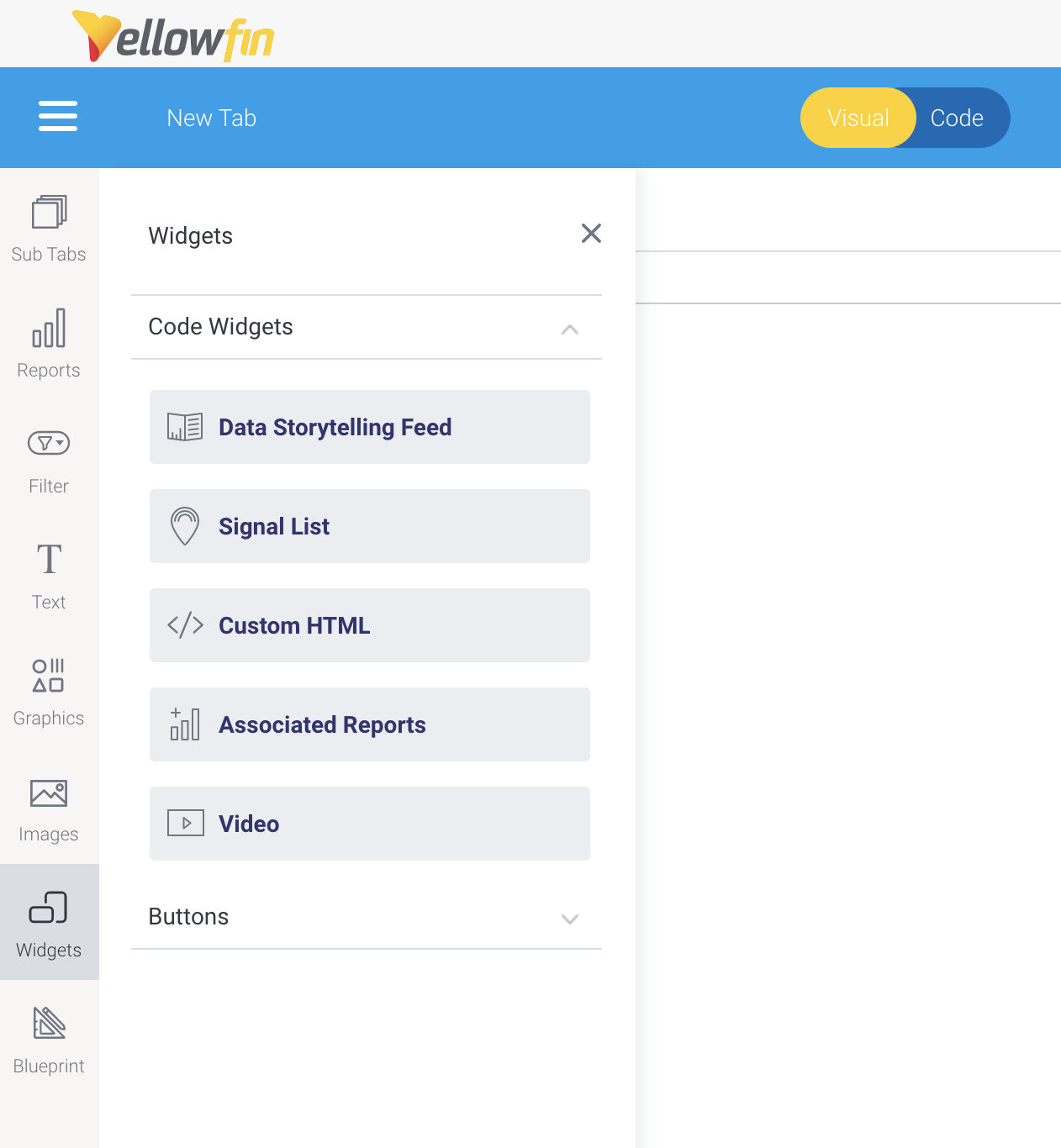
- On a dashboard of your choice, click on the Widgets tool on the left
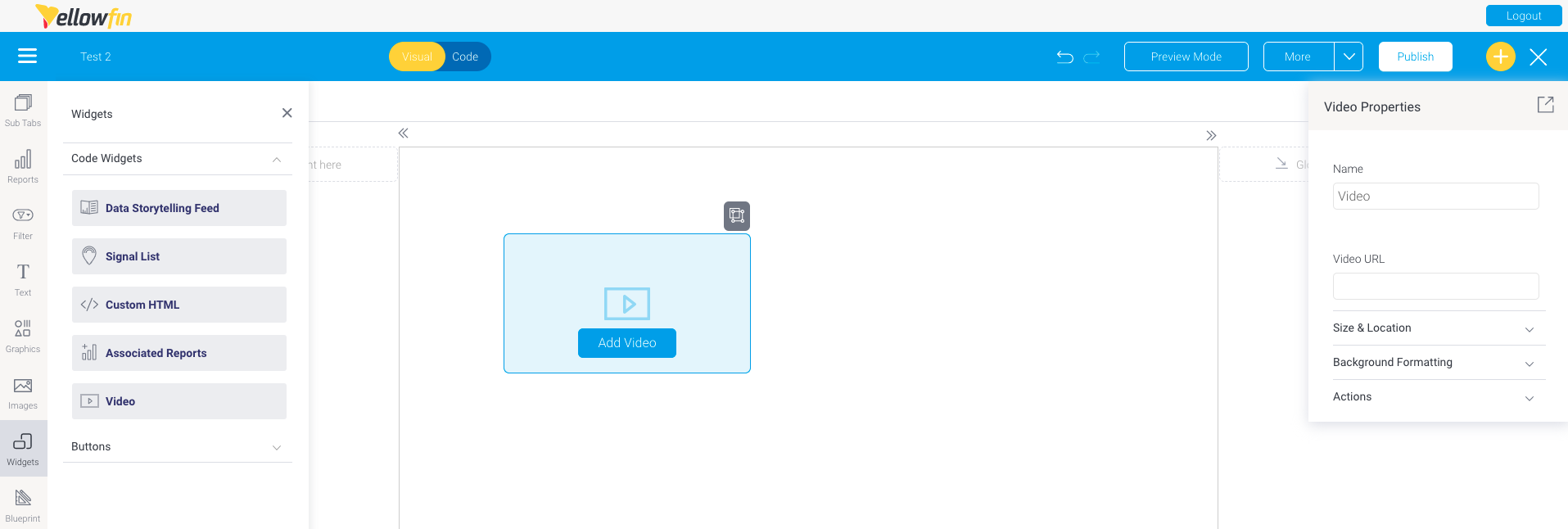
- Use your mouse to drag the Video option onto your dashboard canvas
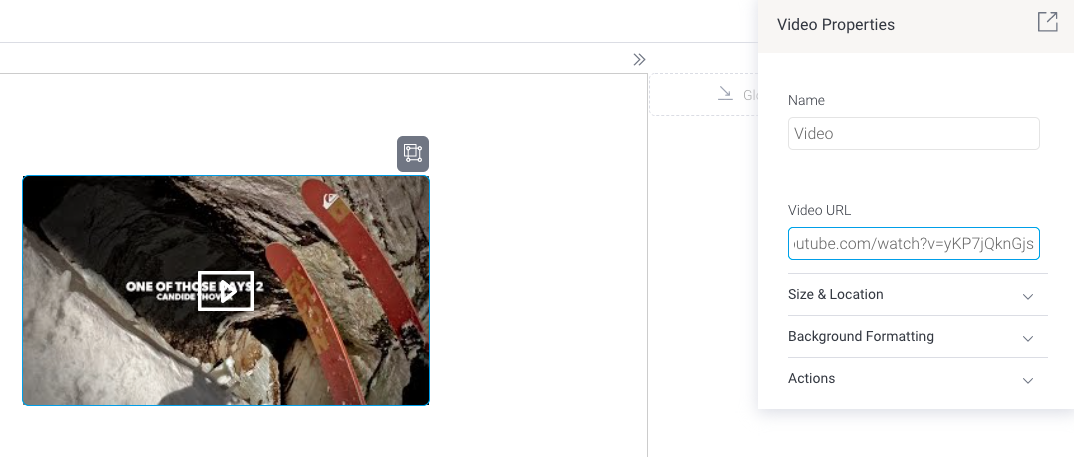
- In the properties panel on the right, click on the Video URL field and paste a URL to a video (for example, https://www.youtube.com/watch?v=yKP7jQknGjs)
Depending on the video platform, the video placeholder on your dashboard will change to either a preview image, like this:
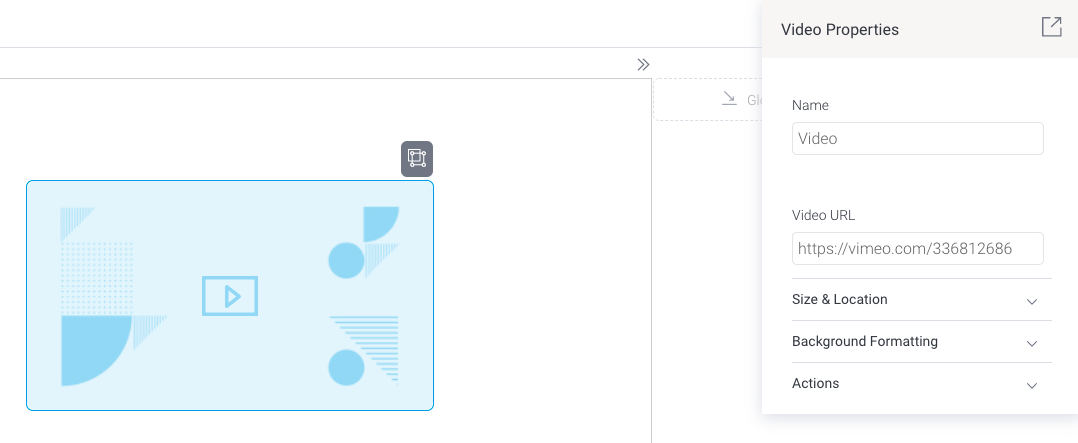
...or a generic graphic, like this: - If you wish to resize the video, drag and drop any corner of the widget placeholder
- Click on the dashboard’s Preview button
- Click on the video to trigger it to play
...
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||