Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
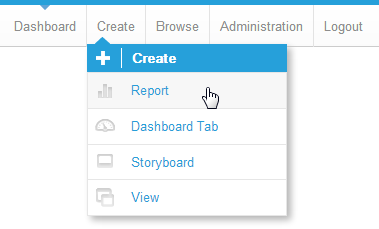
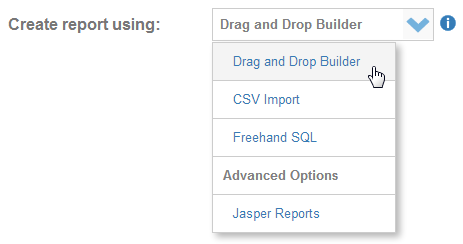
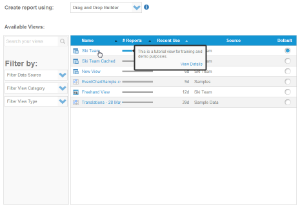
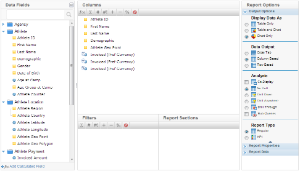
Getting Started
| Styleclass | ||
|---|---|---|
| ||
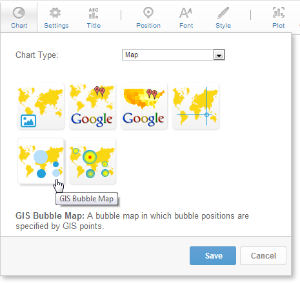
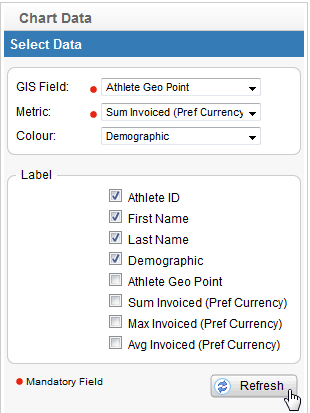
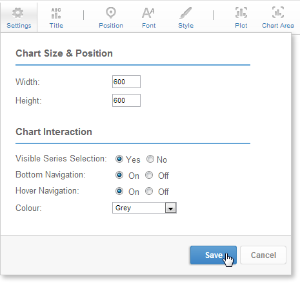
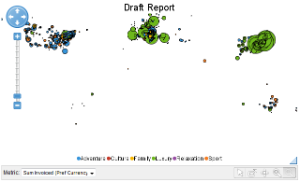
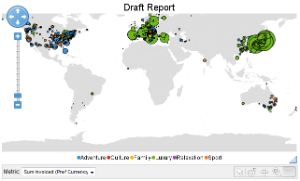
GIS Bubble Map Tutorial
| Styleclass | ||
|---|---|---|
| ||
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
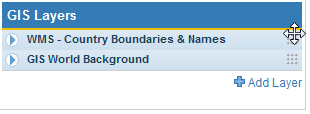
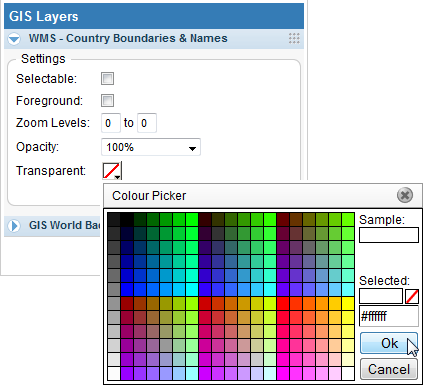
Adding a WMS Layer
| Styleclass | ||
|---|---|---|
| ||
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||