Page History
Table of Contents maxLevel 4 class contents
Getting started in Code Mode
...
The HTML for this canvas is as follows:
<canvas-area xmlns="http://www.w3.org/1999/xhtml" canvas-uuid="aee7c574-3ad3-4ac0-a366-7810861d91eb"> |
Any changes that are made to the attributes of these tags in the HTML tab will be synchronized to the Canvas visual editor. If you remove the chart-uuid attribute and change display-type to “REPORT”, this will be updated in the visual editor.
Code
<report-output widget-uuid="ffe09245-8739-416c-b039-05fff6427242" report-uuid="c83357db-8aef-4ec7-ab72-fce34de9ee77" height="475" top="46" left="54" name="Agency Benchmark" width="897" display-type="REPORT" on-click="none" style="z-index: 3;"></report-output> |
Visual
Common Attributes
While many of the elements that can be added to a canvas will have different attributes, they will all share the following attributes.
...
The JS tab allows you to write JavaScript that will be executed when a user navigates to your tab. When you first navigate to this tab, it will contain the following code:
// Declare variables or insert code here |
Functions
onRender
Description
...
This can be added to the Code Mode object by using:
| this.onRender = function() { //Your logic here } |
onRemove
Description
This is called when the SubTab is removed from the page, this will happen when a user navigates to a different tab.
This method should be used for removing any event listeners or objects that you don’t wish to persist when moving to a new tab.
Example
let subTabAPI = this.apis.subtab; |
How to get APIs
The “this” object will contain an “apis” parameter. This object will contain the following objects:
...
These can then be retrieved like so:
this.apis.canvas; |
How to get Reports
One of the main advantages of using Code Mode is you can access the Reports APIs, however the ReportAPIs are not passed as part of the this.apis object as they are loaded dynamically as required. Once a report is going to be rendered the Dashboard will create its Report API.
...
In this example, we’ve given our report the name “report_1”. We can now use the canvasAPI select function to select that element, and then get the reportAPI from it.
let reportElement = this.apis.canvas.select('report_1'); |
The second approach is using a dashboard getAllReports() or getReportsForSubTab() combined with the dashboard.loadReport() function. This is outlined in the DashboardAPI.
Updating Element Attributes from JS
...
The CSS tab contains any styling that you wish to apply to your SubTab. Any CSS applied here will have no effect on the rest of the page. When a user navigates away from the SubTab, this CSS will be removed from the page.
...
Examples
Update reports visualisation
This example takes a report that is on the dashboard and toggles it’s its visualisation every 5 seconds.
HTML
<canvas-area xmlns="http://www.w3.org/1999/xhtml" canvas-uuid="aee7c574-3ad3-4ac0-a366-7810861d91eb"> |
JS
this.onRender = function () { |
currentDisplay = "CHART"; |
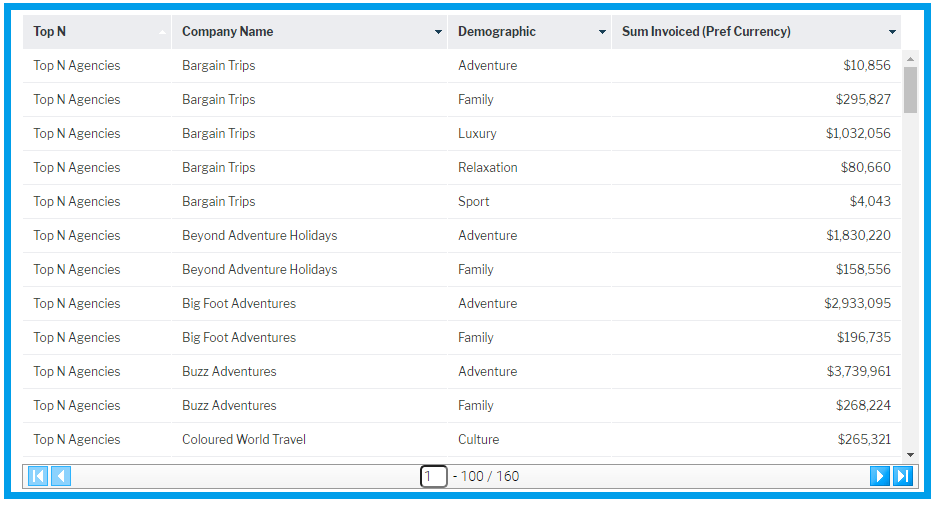
Using the report API Dataset to build a Custom Table
HTML
<canvas-area xmlns="http://www.w3.org/1999/xhtml" canvas-uuid="a4c909fb-70d1-44f1-a95a-17a0eada6bf6"> |
JS
this.outputTypes = []; //Create an array of outputKeys and what report API they came from for easy removal |
campaignSummary.onReportLoad.then(() => { |
//Give the table a class name so we can style it |
tableElement.appendChild(tHead); |
tableElement.appendChild(tbody); |
let tr = document.createElement('tr'); |
tbody.appendChild(tr); |
}); |
//tab |
this.outputTypes.forEach(outputObject => { |
}); |
CSS
table.codeModeExampleTable { |
border-top:none; |