Page History
...
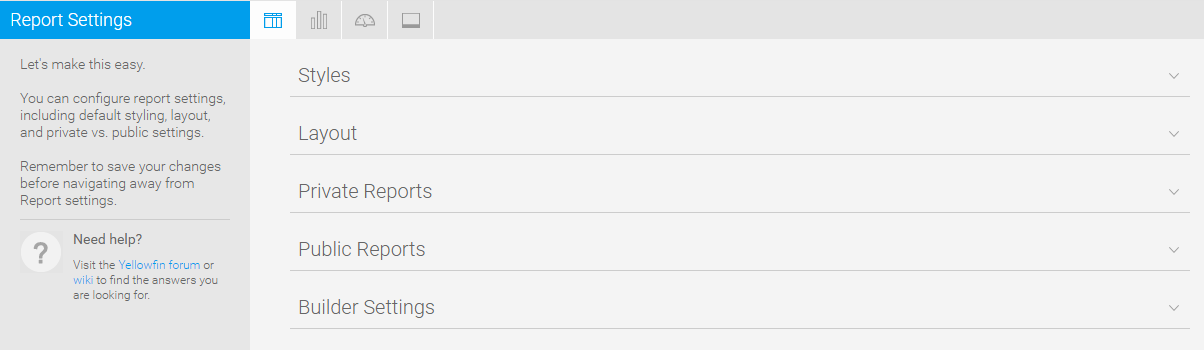
Report Settings
| Styleclass | ||
|---|---|---|
| ||
| Expand | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
...
| Expand | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
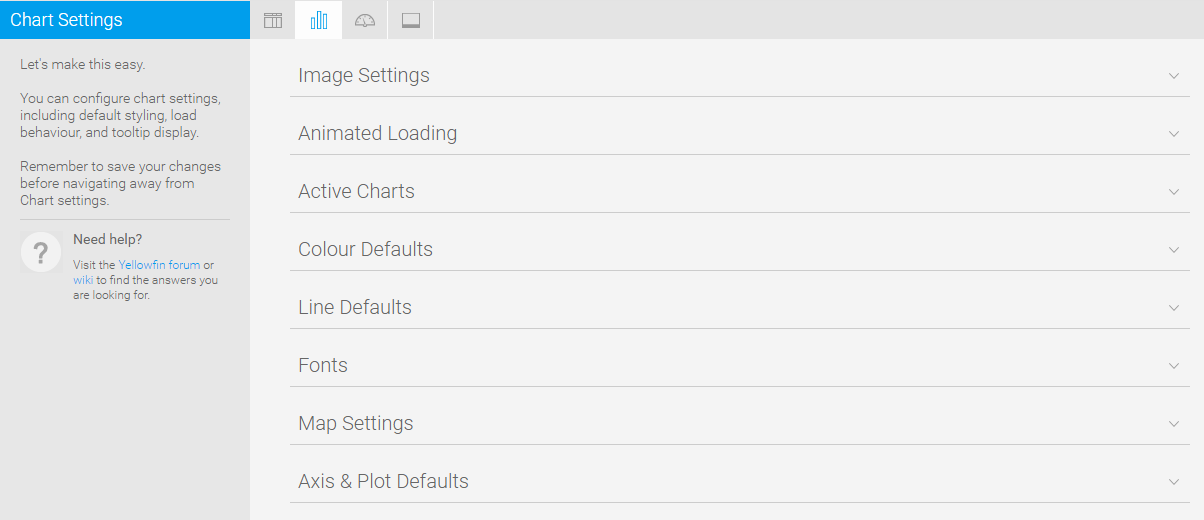
Chart Settings
| Styleclass | ||
|---|---|---|
| ||
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
...
| Expand | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
|
Dashboard Settings
| Styleclass | ||
|---|---|---|
| ||
| Expand | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
|
| Expand | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
| Expand | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
| Expand | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
| ||||||||||||||||
| Expand | ||||||||||||||||
| ||||||||||||||||
|
| Expand | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
|
Storyboard Settings
| Styleclass | ||
|---|---|---|
| ||
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
Browse Settings
| Styleclass | ||
|---|---|---|
| ||
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| ||||||||
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...