Page History
...
| Table of Contents | ||
|---|---|---|
|
Overview
| Styleclass | ||
|---|---|---|
| ||
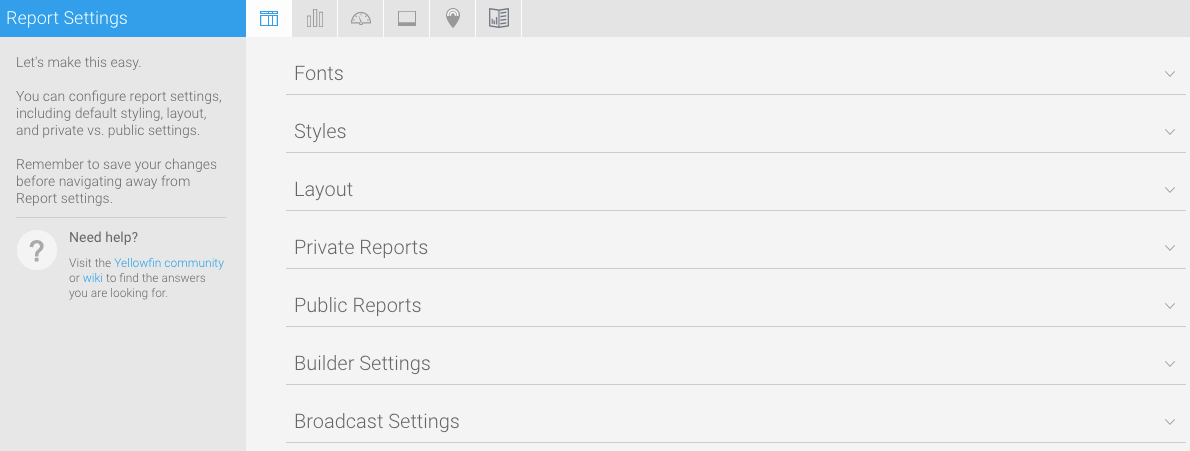
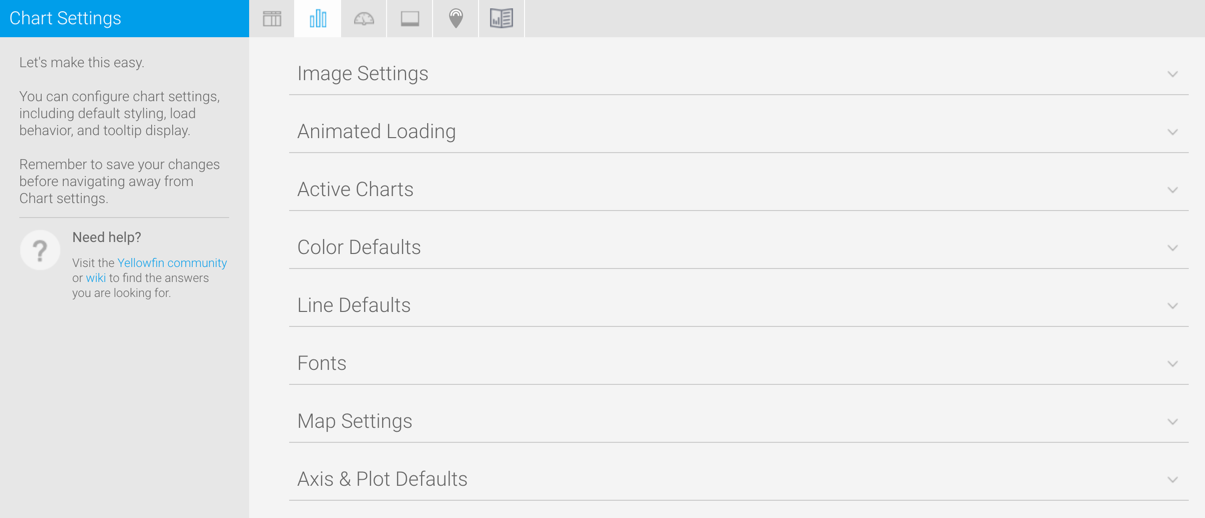
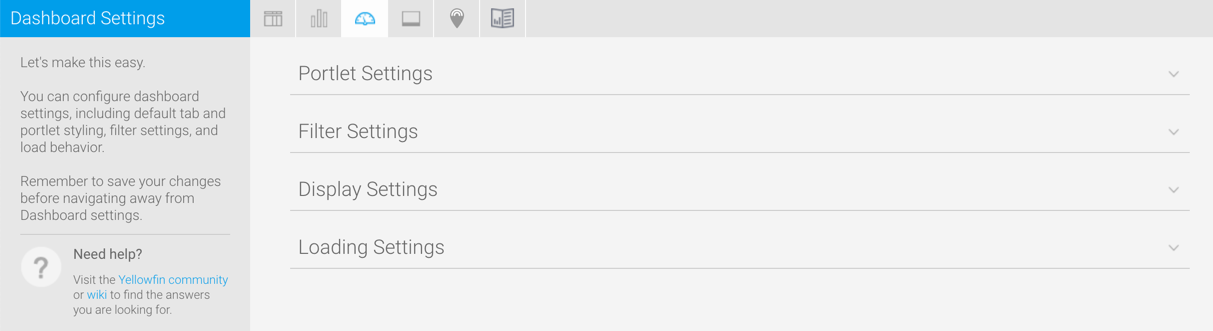
The Content Setting Settings page allows administrators to configure a wide range of defaults and formatting settings for content. Navigate to Menu > Administration > Content Settings and to change the settings that fall under the following tabs:
- Report Settingssettings
- Chart Settingssettings
- Dashboard Settingssettings
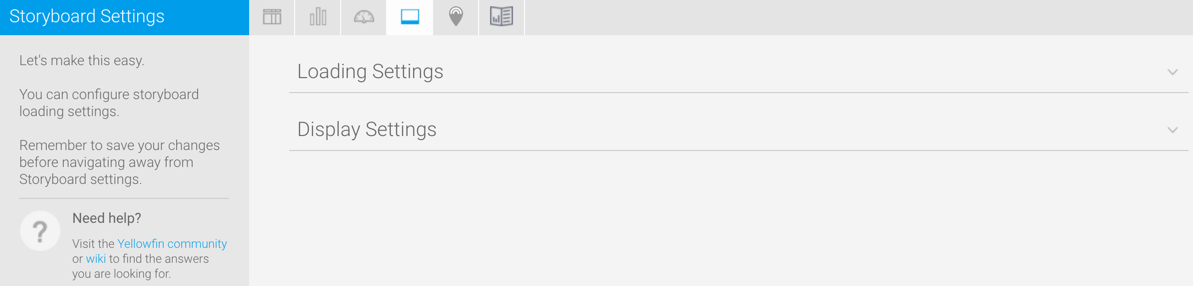
- Storyboard Settingssettings
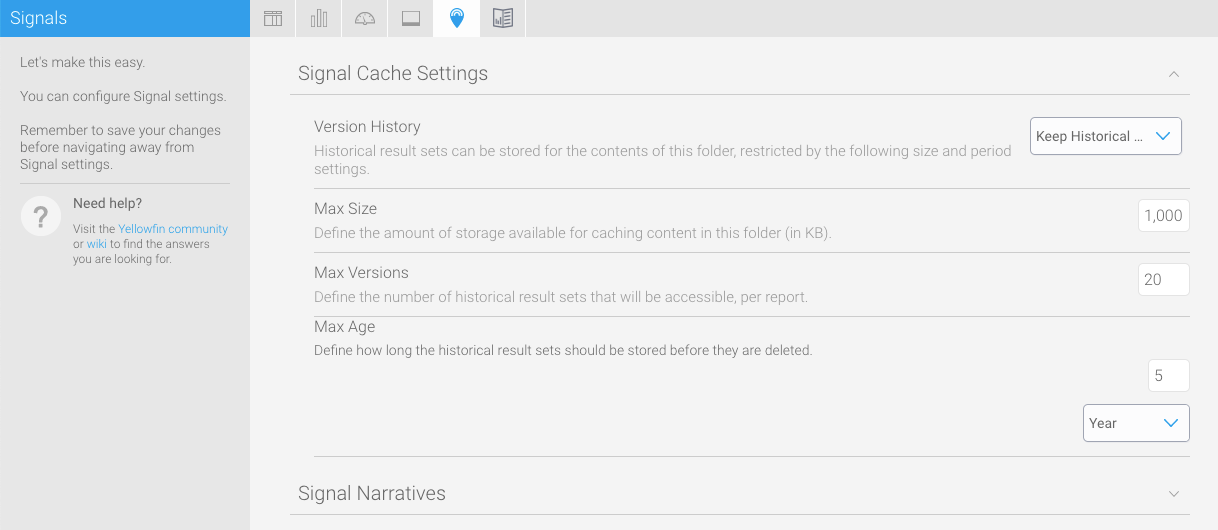
- Signal Settings
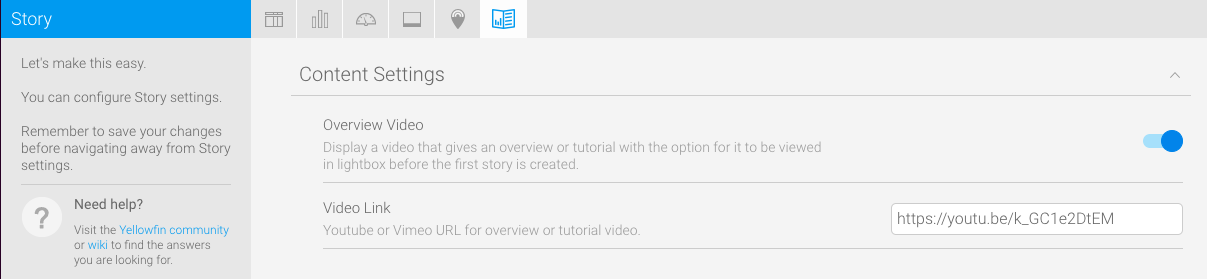
- Content Settings
...
| Styleclass | ||
|---|---|---|
| ||
| Anchor | ||||
|---|---|---|---|---|
|
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...
| Expand | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
...
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
...
| Expand | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||
|
...
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...
|
| Expand | ||||
|---|---|---|---|---|
| ||||
|
| Styleclass | ||
|---|---|---|
| ||
| Anchor | ||||
|---|---|---|---|---|
|
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
...
| Expand | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
|
...
| Expand | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
|
...
| Expand | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
|
...
| Expand | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||
|
...
| Styleclass | ||
|---|---|---|
| ||
| Anchor | ||||
|---|---|---|---|---|
|
| Expand | ||||
|---|---|---|---|---|
| ||||
Note: The following setting has been removed from the newer versions of Yellowfin: Title Background Image. |
...
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
Note: The following setting has been removed from the newer versions of Yellowfin: Filter Location. |
...
| Expand | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
Note: The following settings have been deprecated in the newer versions of Yellowfin: Tab buttons, Associated Reports Location, My Content Location, and Search Location. |
...
| Expand | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
|
...
|
| Styleclass | ||
|---|---|---|
| ||
| Anchor | ||||
|---|---|---|---|---|
|
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
...
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...
| Styleclass | ||
|---|---|---|
| ||
| Anchor | ||||
|---|---|---|---|---|
|
| Anchor | ||||
|---|---|---|---|---|
|
...
settings
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
These settings maintain the cache that stores reports created for Signal analysis.
|
...
| Expand | ||||
|---|---|---|---|---|
| ||||
|
| Styleclass | |
|---|---|
|
...
| |
| Anchor | ||||
|---|---|---|---|---|
|
These settings relate to Yellowfin Stories and other content.
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
These settings maintain the cache that stores reports created for Signal analysis.
|
...
| Styleclass | ||
|---|---|---|
| ||