Page History
...
| Styleclass | ||
|---|---|---|
| ||
(Yellowfin\appserver\webapps\ROOT\customimages) with your customised versions:- logo.pngsvg
- yellowfin_welcome.pngjpg
- logoFooter.pngsvg
- nav_bkg.png
You will need to clear your browser cache once replacing these images in order for them to appear.
Important: The images you wish to use as replacements will need to have the same name and extension as the files listed above in order for the page to pick them up. You no longer have to overwrite the originals, simply place your new images in the custom directory. This will mean that they will not be overwritten during the upgrade process.
...
Component | Standard Login | Custom Login |
|---|---|---|
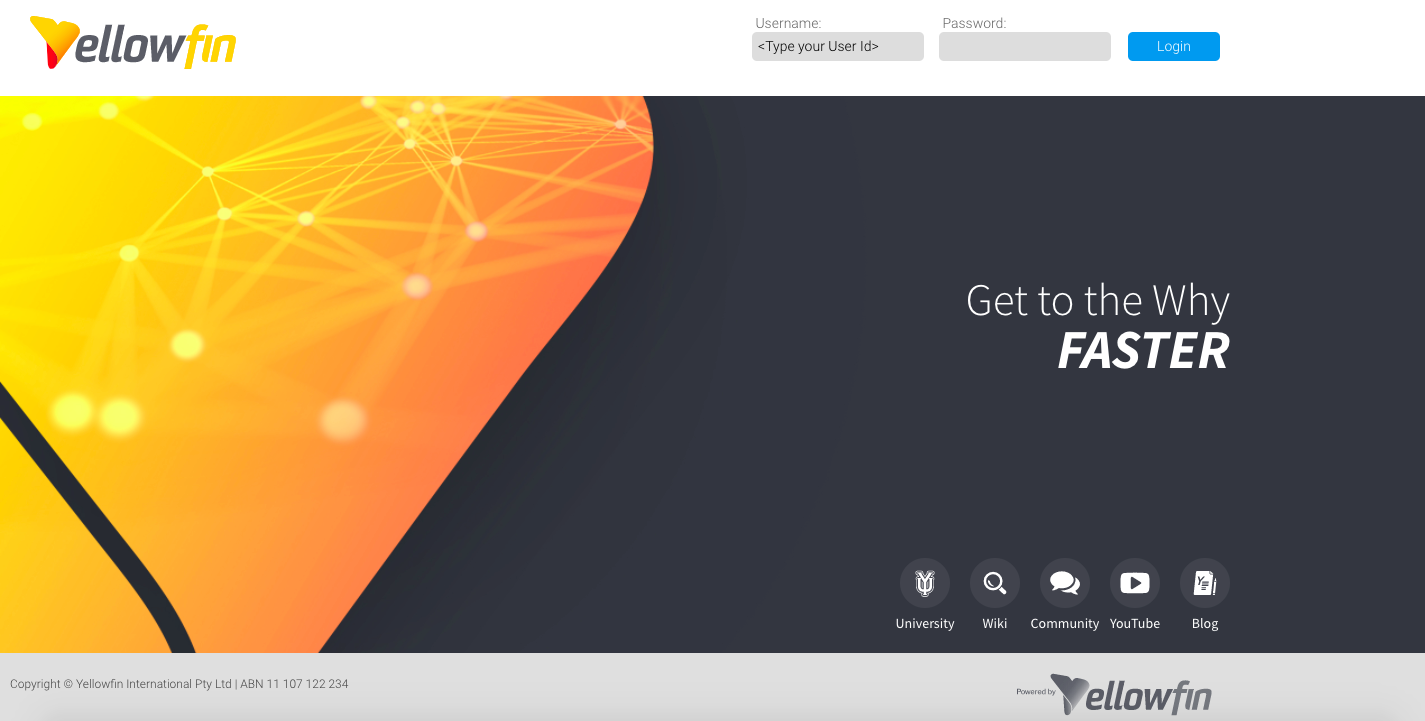
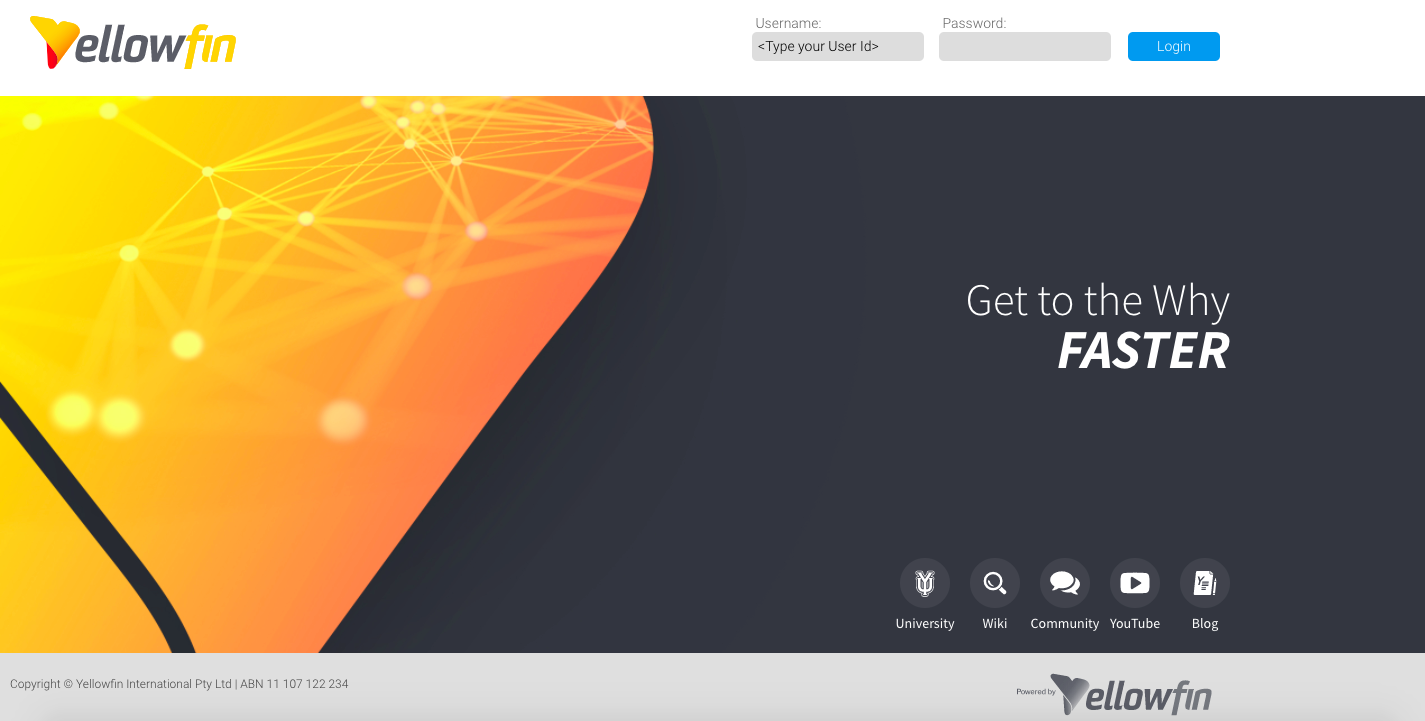
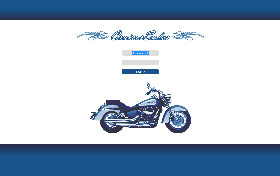
Full Page | ||
logo.pngsvg | ||
yellowfin_welcome.pngjpg | ||
logoFooter.pngsvg | ||
nav_bkg.png |
Complete
| Styleclass | ||
|---|---|---|
| ||
Yellowfin\development\examples\index_mi.jsp). This will give you a starting point, providing the JavaScript required for the login itself, and allowing you to change the layout however required....
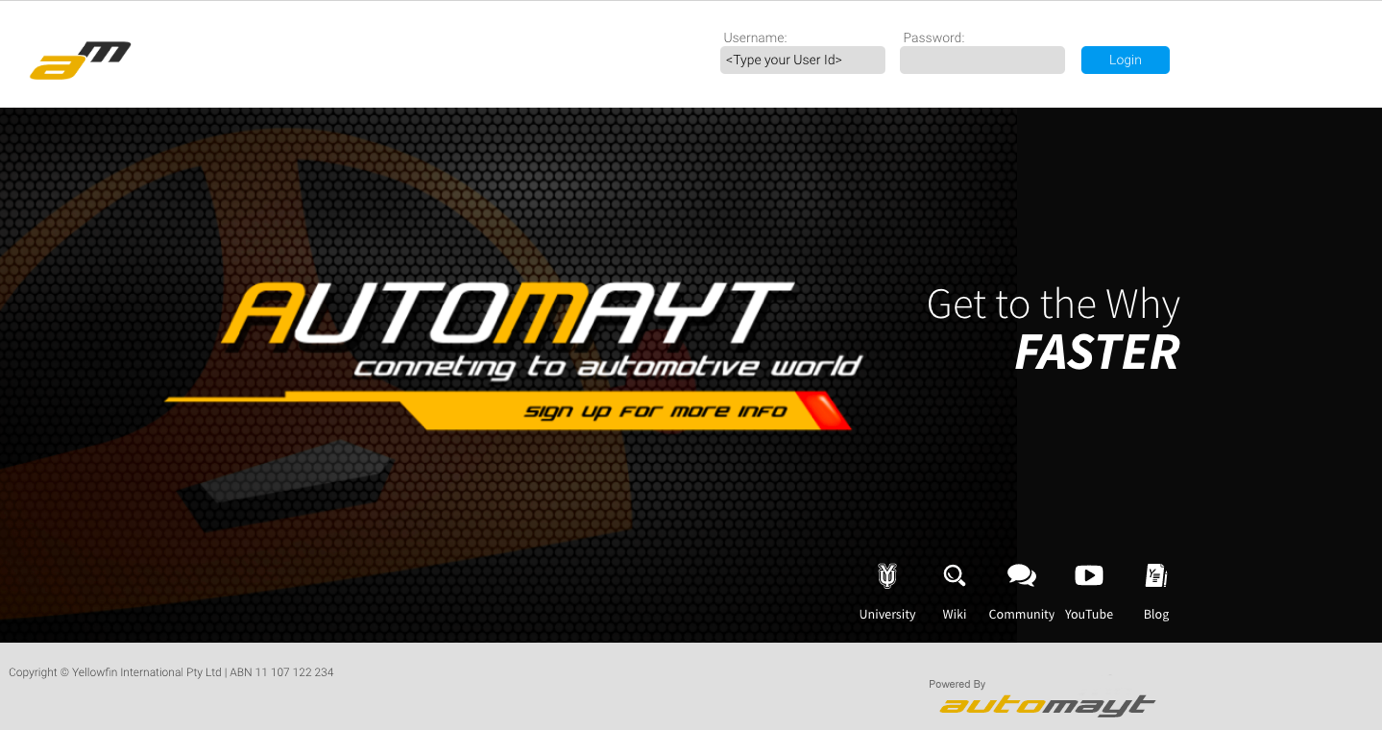
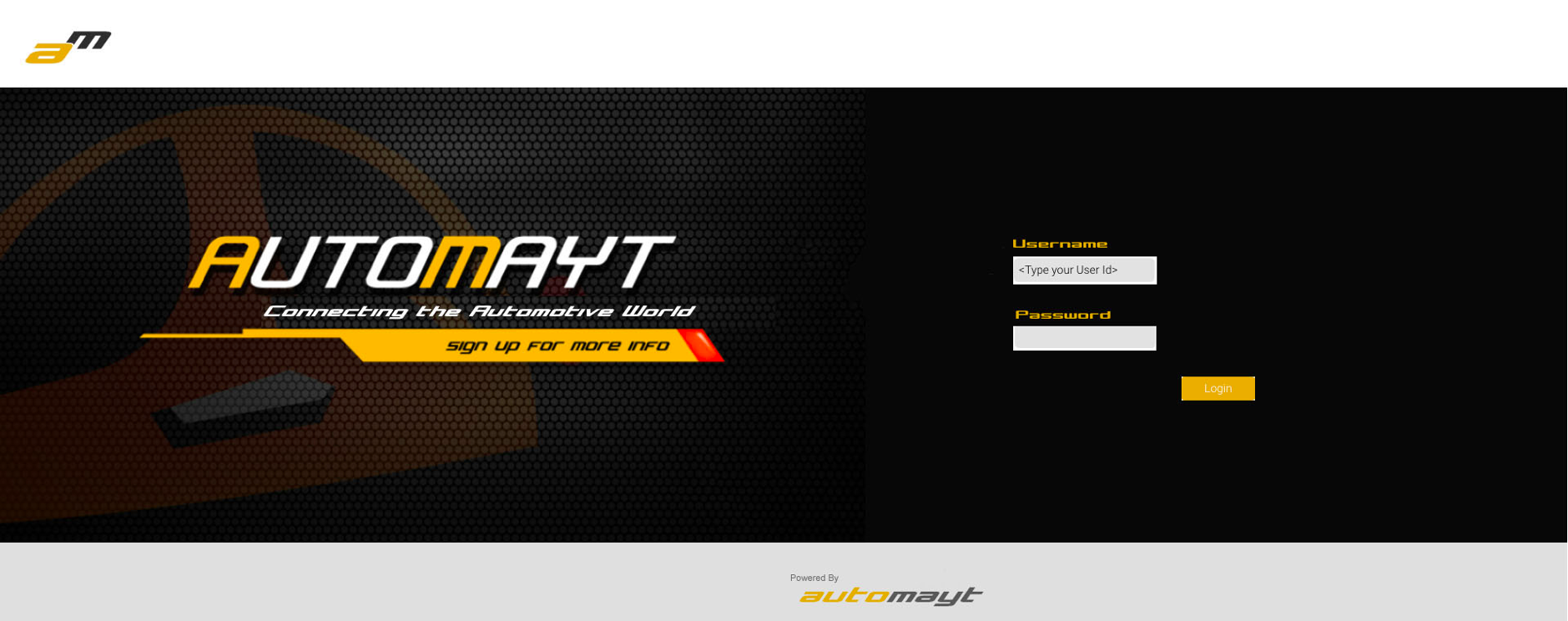
Component | Standard Login | Custom Login |
|---|---|---|
Full Page |
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...