Page History
...
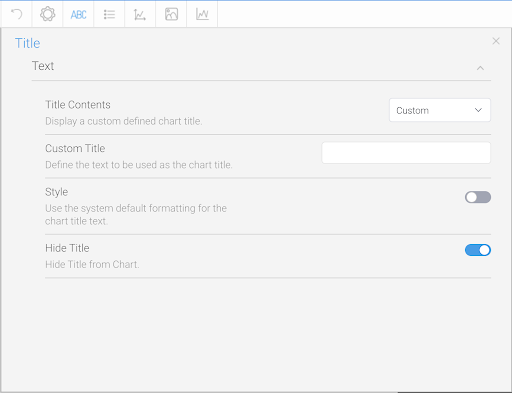
The title option allows you to change the title of the chart as well as the style – such as the font settings.
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
Legend
The Legend is a box that identifies the patterns or colors that are assigned to the data series or categories in a chart. This section of the menu lets you set the following options.
...
| Expand | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||
|
| Expand | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
|
...
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...