Page History
| Table of Contents | ||
|---|---|---|
|
Overview
Add pre-designed shapes graphics to your dashboard by using Shape Widgetsthe Graphic widgets. This allows you to add shapes, arrow lines, or icons, by choosing from a selection of widgets.
...
Graphic Widget types
Name | Description |
|---|---|
Shapes | Types of shapes that can be added to the canvas, such as a circle, or a square that you can expand, customize, and use as a border. |
Lines | Types of lines that can be added to the canvas, such as arrows. |
Icons | Types of icons that can be added to the canvas. |
...
How to use
...
Graphic Widgets
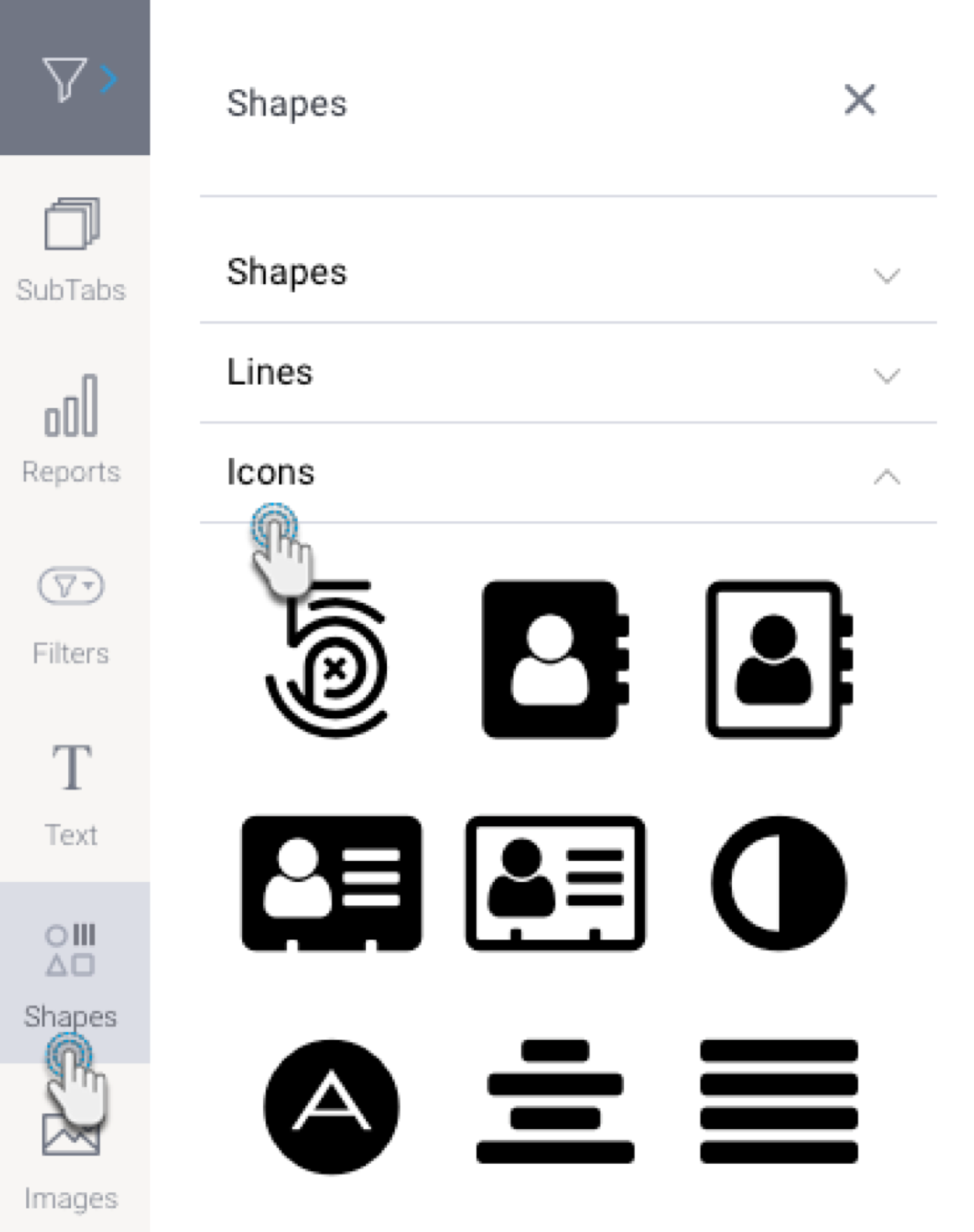
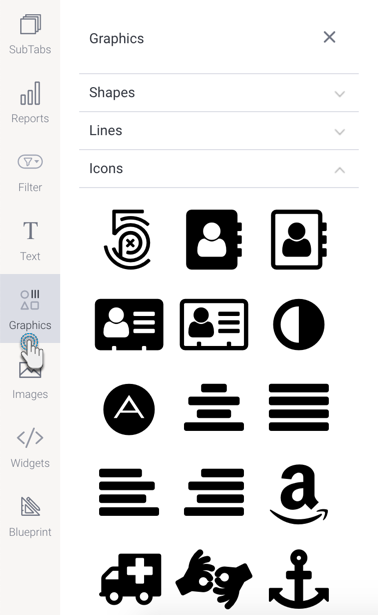
- Click on the Shapes Graphics button on the left side of the screen, to expand its panel.
- Expand any of the sections within the panel (such as shape, lines or icons) and drag the selected widget anywhere on the dashboard canvas.
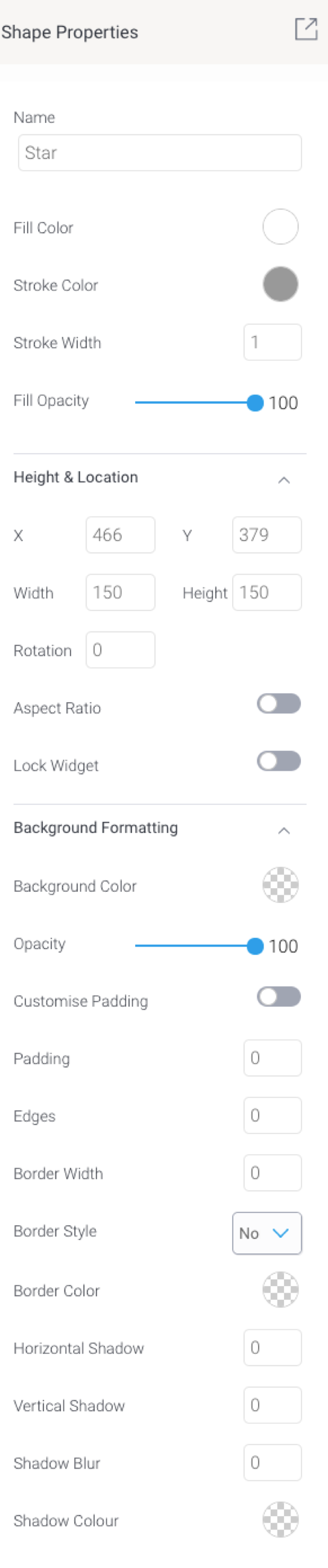
- You can customize a Shape Graphic Widget via its properties panel. This panel appears on the right side once the widget is selected. Refer to the properties section below to learn about the type of customization available via a shape, line, or icon widget.
- Additional options are available by right-clicking and using the menu that appears. Learn more about the menu options here.
...
...
Graphic properties
The table below explains the Shape Graphic Widget properties that can be used for customization.
...
| Section | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
...