Page History
...
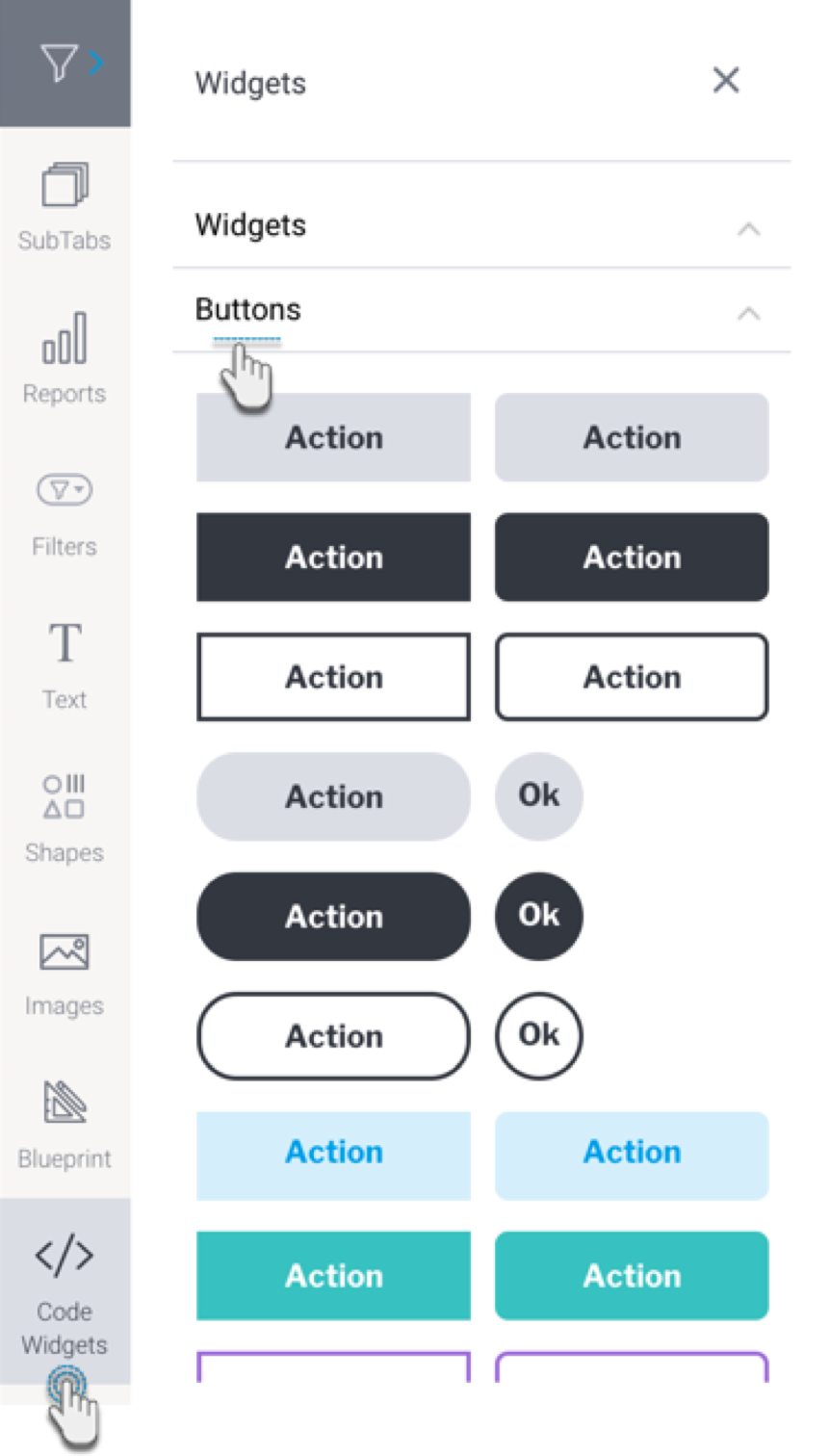
- Click on the Code Widgets button on the left.
- In the list that appear, expand the Buttons section. A selection of pre-designed buttons will appear.
- Drag any design you prefer (you can further customize it) onto your canvas.
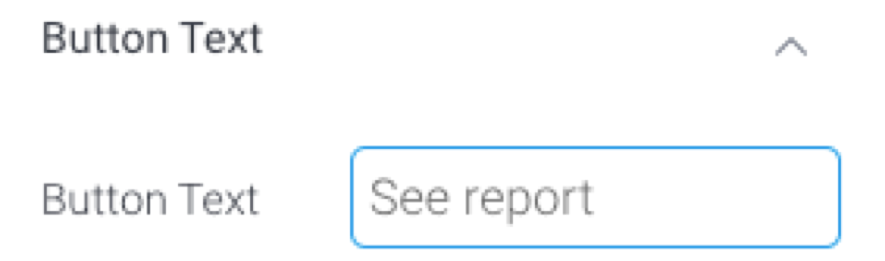
- Then in the button’s property panel, expand the Button Text section.
- Provide the text to appear on your button. Ensure this reflects the action you want your users to perform.
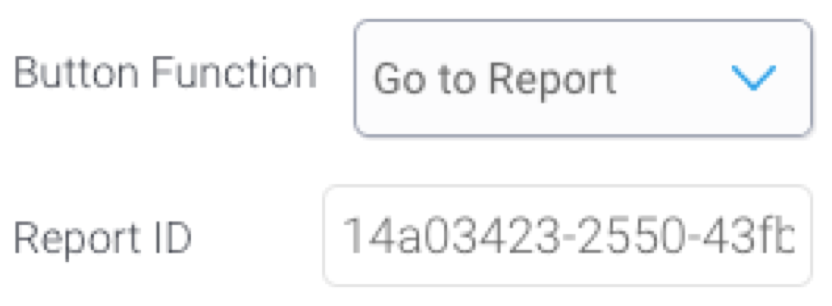
- Next select a function for this button. Yellowfin offers multiple types of actions a button can perform, however users may also choose define a custom function via Code Mode.
- Provide any additional information if your selected function requires it. For example, enter the UUID of the report to navigate to, if the Go To Report action is selected.
- You may also further customize the button, including rendering a different style for when a user hovers over the button. See the section on button properties for a description on all customization properties.
- To test your button’s functionality, enter the Preview mode and use the action button on it.
...