Page History
| Table of Contents | ||
|---|---|---|
|
Overview
Code Widgets widgets are custom UI objects , designed to allow users to bring external app experiences into presentations and create re-usable low code/no code widgets for other presentation authors. Yellowfin also includes multiple out-of-the-box Code Widgets and Action Buttonscode widgets and action buttons, which are both explained in this section.
Code
...
widget examples
The following types of code widgets are available by default in Yellowfin out-of-the-box.
Code Widget type | Description |
|---|---|
Add a Signal List to a presentation. | |
Drag in this widget anywhere on your slide, and then jump to Code Mode to instantly start coding HTML within the widget’s tags. | |
| Associated Reports | Add relevant reports as links rather than fully displaying them. |
User-generated Code Widgets
Create your own widget
Yellowfin gives you full freedom to implement your own widget, with our JS API providing the tools that developers need to extend the functionality of Yellowfin to suit individual business needsYellowfin supports the use of custom code widgets that developers can code and package together. These can be added to the presentation dashboard by importing them through the plugin manager. They will then appear in the Code Widget list of code widgets for selection during the presentation dashboard building process. Take a look at the guide to creating a code widget for further information and resources.
...
Yellowfin
...
code widgets
Here's how to use the out-of-the-box Yellowfin Code Widgetscode widgets.
| Anchor | ||||
|---|---|---|---|---|
|
Custom HTML
This widget allows you to add custom HTML anywhere on the presentation slide. HTML added through this widget is displayed on all modes of the presentation.
Although HTML is supported in the Present code editor, the actual output of custom HTML in Code Mode will not render on Visual Mode. To see the actual output, you must preview the presentation.
Custom HTML Code Widgets code widgets allow you to see the output of custom HTML content added in Code Mode, in Visual Mode without previewing it.
Using the Custom HTML Code Widget
This widget is designed to be used by users with coding knowledge, specifically HTML, CSS, and JavaScript. This is because it requires the use of Code Mode to edit the widget.
...
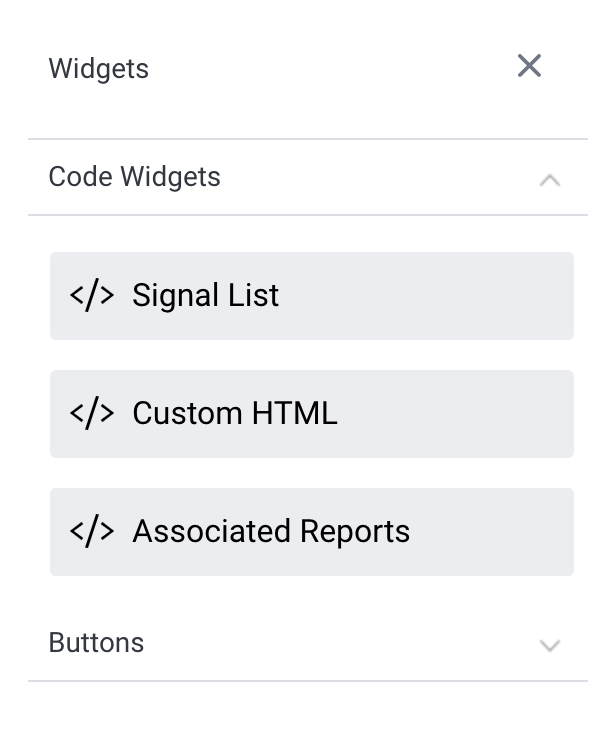
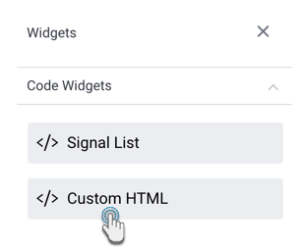
- Click on the Widgets button on the left.
- From the Code Widgets section in the list that appears, drag the Custom HTML widget onto the slide.
- Switch to Code Mode through to toggle on top of the presentation.
- From the list of objects on the left, click on the Custom HTML object to highlight or navigate to the exact code section. Tip: this object list displays all objects added to the presentation and is used to find the exact code for a particular object so it can be edited.
- Once located, enter your HTML code into the widget’s code.
- If you navigate back to Visual Mode, you will be able to see the output of your HTML content.
...
| Anchor | ||||
|---|---|---|---|---|
|
Signals List
...
code widget
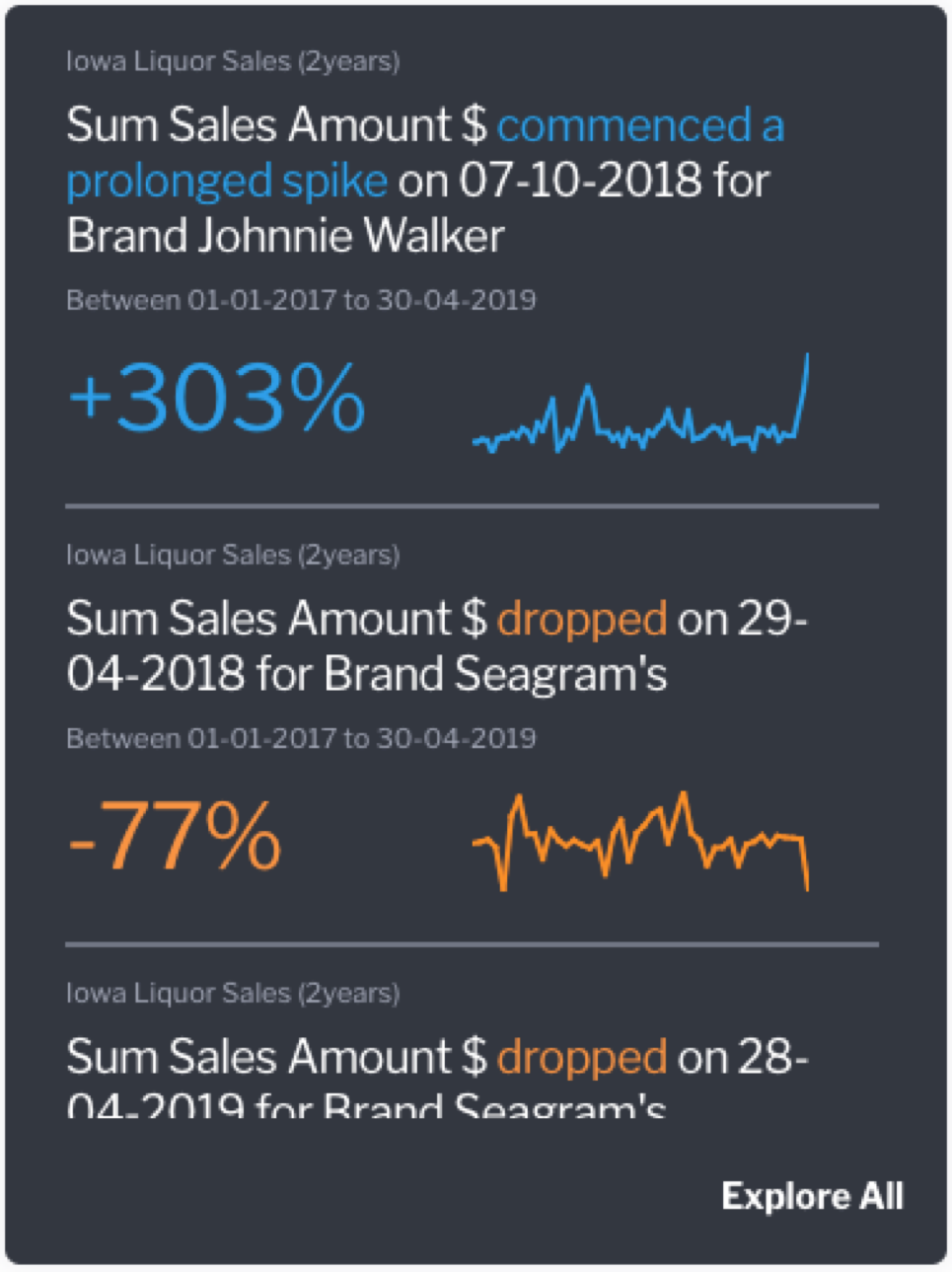
If you have Yellowfin Signals as part of your analytics suite, you can use this widget to add a contextual Signals List to your presentation. This is a quick and easy way to incorporate automatically discovered insights that are relevant to the content on a presentation. The Signal List widget will be updated to reflect new Signals discovered in real time (that is, Signals detected when the analysis is run, and if the widget filters are set to display them).
This list employs the use of color-coded Signals, that accentuate insights with positive results as blue, and those with negative results as orange.
Widget interaction
Users of your presentation will be able to see this list of signals, and interact with it.
- Open a Signal: Click on a signal in the list to navigate to its detail page.
- View Signal List page: Click on Explore All to redirect users to the Signal List page, where they can further interact with the list, such as by rating or watching Signals, and assigning owners. If any filters are applied to the Signal List Widgetwidget, they will be carried over to the Signals List page.
- Scroll list: Easy to scroll through the widget list; there is no restriction on the number of Signals displayed here.
Configuring the Signals List
...
widget
This tutorial shows you how to add a Signals List widget, and configure it by applying filters to view Signals based on your preference. This allows you to control the Signals that will appear in this list.
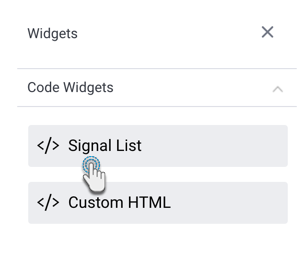
- Click on the Widgets button, and expand the Code Widgets section (expanded by default).
- Drag the Signal List widget onto the slide.
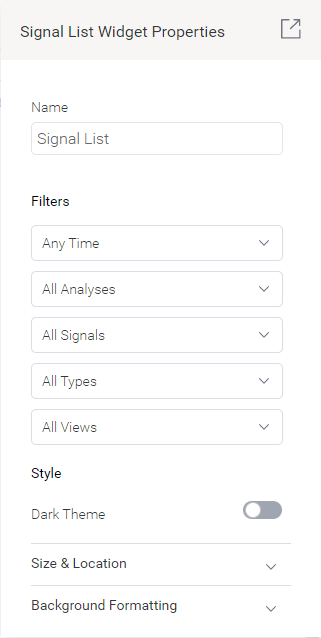
- Upon doing so, the Properties panel will be updated to show properties of this widget.
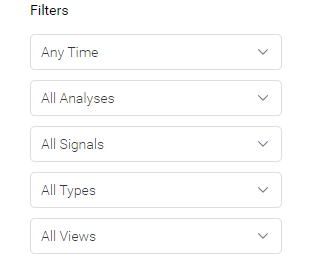
- You can select filters values to filter the signal widget list. The available options allow you to view Signals according to:
- Time: view signals according to a pre-selected time range, such as those occurring in the last 30 days. Choose Anytime if you do not want to limit signals according to time.
- Signal Analysis jobs: this filters Signals that were detected by a specific analysis configuration job.
- Signal Status: this includes Signals added to your watch list, ones that were recently viewed, those that have been closed, or dismissed signals.
- Signal Type: display signals of a specific type, such as only show Spikes and Drops.
- Views: display signals that were detected within a specified view.
- Note that the list will be saved according to the filters applied. This ‘filtered’ list will appear on the presentation.
- Refer to the properties section for a description on all properties related to this widget and how to configure them.
Signal Widget properties
These are properties specific to the Signal List Widget.
...