Page History
...
This API will only be available on pages that have the included the “JsAPI/v3” JS file into their page. See example:
<script src="https://pathToYourYellowfinServer/JsAPI/v3"></script> |
| Note |
|---|
This API will not be available in Dashboard Code Mode. |
...
Include the Yellowfin Report API on the page and then load a report after the init() promise has resolved:
<script src="https://pathToYourYellowfinServer/JsAPI/v3"></script> |
logoff()
Returns
Nothing
Description
...
- filterId - UUID or Name of the filter you wish to set.
- valueOne - The first value of the filter.
- valueTwo - The second value of the filter, only has an affect on Between and Not Between filter types.
- valueList - Array of values to apply to a list filter.
[{ //Set a between filter |
instanceName
Type: String
Identifier for this instance of the report. If this property is not defined, a random id will be generated. This means that if you include the same report multiple times without defining an instance name, it will always be a separate instance of that report.
If you do set this, it allows you to load multiple views of the same instance of the report.
//Load the report into two different elements |
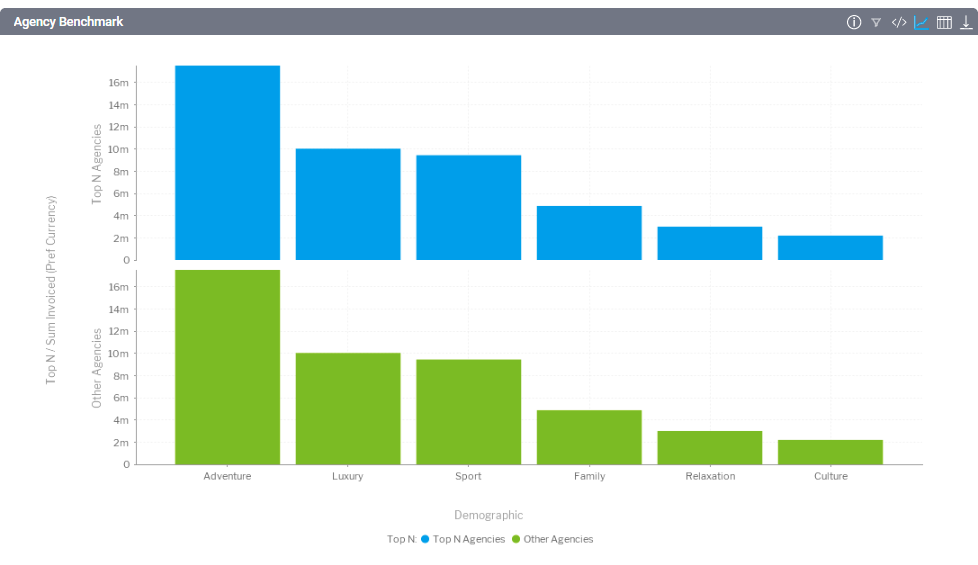
showToolbar
Type: Boolean
Determines whether or not to show the reports toolbar.
//Load the report with showToolbar not defined |
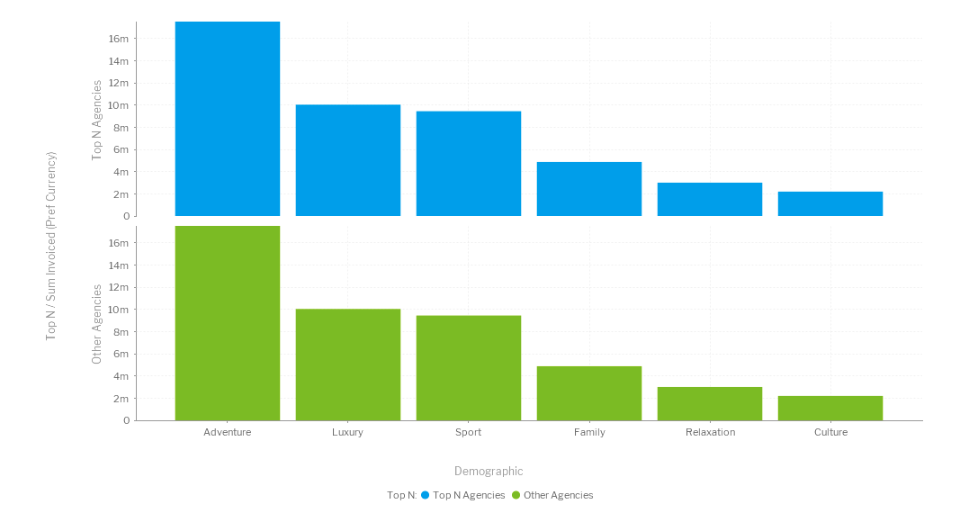
Or set the showToolbar property to false:
//Load the report with showToolbar set to false |
showTitle
Type: Boolean
Determines whether or not to show the report title in the report’s toolbar. Default: true.
If the showTitle option is set to false:
//Load the report with showTitle option set to false |
showInfo
Type: Boolean
Determines whether or not to show the info option in the report’s toolbar. Default: true
If this option is set to false:
//Load the report with showInfo option set to false |
showFilter
Type: Boolean
Determines whether or not to show the filters option in the reports toolbar. Default is true.
If this option is set to false:
//Load the report with showFilter option set to false |
showExport
Type: Boolean
Determine whether or not the export option will be displayed in the report toolbar. Export options allow a report to be exported to an external file format such as csv, xls, pdf, txt and doc.
With the showExport parameter set to false, the export icon in the toolbar will be removed:
//Load the report with showExport option set to false |
showShare
Type: Boolean
Determines whether or not to show the share option in the reports toolbar. Default is true.
//Load the report with showShare option set to false |
showDisplayToggle
Type: Boolean
...
If this option is set to false:
//Load the report with this option set to false |
Example
Load the report and then print its name:
yellowfin.loadReport({ //Some code to execute when the report has loaded console.log(report.name + ‘ has finished loading’); |
Interactions
The interactions object enables you to define which interactions should be available on a particular visualization of a report. This lets you tell the Yellowfin renderer which functionality you want the user to be able to use within that visualization.
...
To disable all user interactivity on the report when using loadReport:
yellowfin.loadReport({ reportId: ‘a report id’, interactions: { drillDown: false, drillAnywhere: false, drillThrough: false, unitSelection: false, brushing: false, timeSlider: false, drillBreadcrumbs: false, seriesSelection: false, annotations: false }, element: document.querySelector(‘#reportElement’) }). |
loadDashboard(dashboardOptions)
...
- filterId - UUID or Name of the filter you wish to set.
- valueOne - The first value of the filter.
- valueTwo - The second value of the filter, only has an affect on Between and Not Between filter types.
- valueList - Array of values to apply to a list filter.
[{ //Set a between filter |
showToolbar
Type: Boolean
Determines whether or not to show the dashboard’s toolbar. Default is true.
//Load the dashboard with showToolbar not defined |
dashboardUUID:'1e68d9cc-fa5a-44e2-816d-782aa40ceeae', |
dashboardUUID: '1e68d9cc-fa5a-44e2-816d-782aa40ceeae', |
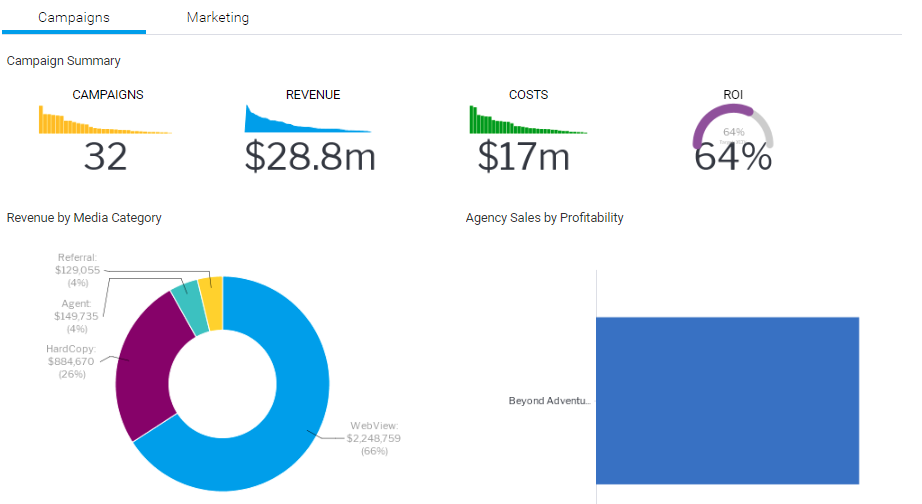
The following is a dashboard with the toolbar showing:
...
But if the showToolbar property is set to false:
//Load the dashboard with showToolbar set to false |
dashboardUUID: '1e68d9cc-fa5a-44e2-816d-782aa40ceeae', |
showInfo
Type: Boolean
Determines whether or not to show the info option in the dashboard’s toolbar. Default: true.
If set to false:
//Load the dashboard with showInfo option set to false |
dashboardUUID: '1e68d9cc-fa5a-44e2-816d-782aa40ceeae', |
showShare
Type: Boolean
Determines whether or not to display the share option in the dashboard’s toolbar. Default is true.
If set to false:
//Load the dashboard with showShare option set to false |
dashboardUUID: '1e68d9cc-fa5a-44e2-816d-782aa40ceeae', |
showFilters
Type: Boolean
Determines whether or not to show the filters option in the dashboard’s toolbar. Default is true.
If set to false:
//Load the dashboard with showFilter option set to false |
|
dashboardUUID: '1e68d9cc-fa5a-44e2-816d-782aa40ceeae', |
scaleCanvasTabs
Type: Boolean
...
If this is set to false, then the canvas tab will appear at the exact size it was created. This setting has no effect on sub-tabs which don’t contain canvas tabs.
//Load the dashboard with scaleCanvasTabs option set to false |
dashboardUUID: '1e68d9cc-fa5a-44e2-816d-782aa40ceeae', |
showGlobalContentContainer
Determines whether or not to show the global content containers when rendering the dashboard.
//Load the dashboard with showGlobalContentContainer option set to false |
|
dashboardUUID: '1e68d9cc-fa5a-44e2-816d-782aa40ceeae', |