Page History
| Table of Contents | ||||
|---|---|---|---|---|
|
| Anchor | ||||
|---|---|---|---|---|
|
Overview of Report API
The Report API controls the state of the report. It contains information about the current state of the report, including the current drill state, sort criteria, filter values and other report interactions that may have been applied.
...
Drill Anywhere works the same way, except it doesn’t have a predefined “drill to” field and the user (or developer if using an API call) defines which field they need to drill to.
| Styleclass | ||
|---|---|---|
| ||
Property Reference
name
Returns
...
A unique identifier for the report that is used to identify exactly which instance of a report object should be used. A number of events will contain this as part of the information.
| Styleclass | ||
|---|---|---|
| ||
ReportAPI Parameters
These parameters should be set individually for every report that requires them. For example, Assisted Insights is usually triggered from a chart, so these parameters would need to be set on the parent report's API.
...
let reportElement = this.apis.canvas.select('Performance by Region'); reportElement.onReportLoad.then(() => { let reportAPI = reportElement.reportAPI; reportAPI.preventDefaultAssistedInsights = true; }); |
| Styleclass | ||
|---|---|---|
| ||
Function ReferenceAnchor functionreference functionreference
| functionreference | |
| functionreference |
...
| Info | ||
|---|---|---|
| ||
| You can use all the functions that BaseAPI.loadreport takes (apart from reportId, instanceName and filterValues) with createReportElement too. |
...
By default, any interaction that is not explicitly set to false is treated as enabled and will display if the report allows it.
...
animation
Allows drill down functionality chart animations to be disabled.
...
annotations
Allows drill anywhere functionality annotations to be disabled.
...
brushing
Allows drill through brushing functionality to be disabled.
...
drillAnywhere
Allows unit selection drill anywhere functionality to be disabled.
...
drillBreadcrumbs
Allows brushing drill breadcrumb functionality to be disabled.
...
drillDown
Allows the timeSlider drill down functionality to be disabled.
...
drillThrough
Allows drill breadcrumb through functionality to be disabled.
seriesSelection
Allows seriesSelection functionality to be disabled
...
timeSlider
Allows the timeSlider functionality to be disabled.
unitSelection
Allows annotations unit selection functionality to be disabled.
...
Example
To disable all user interactivity on the report when using loadReportthe createReportElement function:
yellowfinreport.loadReportcreateReportElement({ reportId: ‘a report id’, interactions: { drillDown animation: false, drillAnywhere annotations: false, drillThrough: false, unitSelection: false, brushing: false, timeSlider drillBreadcrumbs: false, drillBreadcrumbs: false, seriesSelection: false, annotations: false }, element: document.querySelector(‘#reportElement’) }). |
Or when using the createReportElement function:
report.createReportElement({ interactions: { drillDown: false, drillAnywhere: false, drillThrough: false, unitSelection drillDown: false, brushing drillAnywhere: false,timeSlider drillThrough: false, drillBreadcrumbsseriesSelection: false, seriesSelectiontimeSlider: false, annotationsunitSelection: false, } }); |
sortAscending(fieldId)
...
Runs the report with the current state of the report applied. If the runReport function is triggered multiple times in a short period of time, the run report request will only be sent to the server once.
Example
Re-run the report every 5 seconds after the report finishes running.
...
- timeSeries
- discreteTimeSeries
- timeGranularity
Example
See the assistedInsightsRequestedByChart event reference for how to call runAssistedInsights using data from the chart .
...
- metricDescription {String} (Optional): Description of the metric being used (eg, KPI). This is for UI purposes and is used only to add more information to the default compare panel.
Example
reportAPI.addListener('assistedInsightsRequestedByChart', event => { let runAssistedInsightsData = event.eventData; if (runAssistedInsightsData.type === 'compare' && runAssistedInsightsData.value2 == null) { reportAPI.openComparePanel(runAssistedInsightsData.value1, runAssistedInsightsData.possibleValues, runAssistedInsightsData.metricDescription); } }); |
...
This requires the UUID of the Assisted Insights job. This is passed as eventData when the assistedInsightsInProgress event is triggered.
Example
reportAPI.addListener(‘assistedInsightsInProgress’, event => { let assistedInsightsTaskUUID = event.eventData; reportAPI.cancelAssistedInsights(assistedInsightsTaskUUID); }); |
...
- assistedInsightReportId {Number}: ID for the temporary Assisted Insights report. Returned in the data that is passed when the runAssistedInsights promise is resolved or when the assistedInsightsCompleted event is triggered.
Example
let runAssistedInsightsPromise = reportAPI.runAssistedInsights(data); runAssistedInsightsPromise.then(assistedInsightsData => { let reportId = assistedInsightsData.assistedInsightsReportId; reportAPI.deleteTemporaryAssistedInsightsReport(reportId); }); |
...
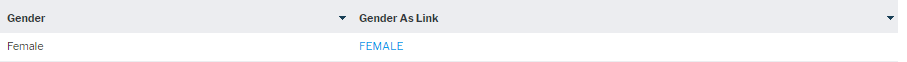
In a lot of cases you might not see any difference between the htmlFormattedValue and the formattedValue. There are some formatters which will output HTML tags which means that you can see differences there. In the following report example, the “Gender As Link” field is formatted using a “Link To URL” formatter which generates an anchor tag to be inserted into the table.
The dataset for the above row looks like this:
...
Function to call when the output type has completed. The parameters objects passed to this callback will vary depending on the output type that has been registered.
Example
Register a dataset output type and output the dataset:
...
The outputKey that you wish to de-register.
Example
Register a dataset type and then remove the output type from the report after it has completed once.
...
Clears all of the report interactions (drill, sorting, time sliders, etc.) from a report and then runs the report. This will not reset the filters associated with the report as it is possible that the filters object will be linked to multiple reports, so resetting a filter specifically for this report can have an unintentional effect on another report. If you want to completely reset the report use this function together with filters.resetFiltersToDefault() or filters.clear().
Example
Add a reset button that can reset the reports interactions, but not filters:
...
Returns whether or not the report has been defined as a 'Drill Anywhere' type report. This will be true if the “Analysis Style” option is set to “Drill Anywhere” during report creation.
isDrillDown()
...
Returns whether or not the report has been drilled down. This will be true if any of the drill down fields on the report has been drilled down.
Example
console.log(report.isDrillDownApplied()); //Will return "false" as no drilling has been applied |
...
The number of levels to drill up.
Example
Drill up a single level on a fieldId 1:
...
Drills up one level on all of the fields that are drillable in the report.
Example
Create a drill up button which drills the entire report up a level.
...
The field that you wish to reset drill on.
Example
Reset the drill of the entire report:
...
ChartId that you wish to apply the time slider values to.
Example
Set the time slider to show dates between 'August 2014' and 'November 2014':
...
- MILLISECOND
- SECOND
- MINUTE
- HOUR
- DAY
- WEEK
- MONTH
- YEAR
Example
Apply unit selection of MONTH to the reports default chart
...
Agency Region can drill down one level. Camp Region can drill down two levels. When they are both fully drilled down the array would contain three entries. The first would relate to “Agency Region”, the second would related to “Camp Region” and the third would relate to “Camp Country” as that is the child of Camp Region.
| Styleclass | ||
|---|---|---|
| ||
Event Reference
All report events will be triggered with an object that contains the following properties:
...
- categoryField
- categoryFieldId (optional)
- categoryKey (optional)
- dashboardName: Name of the dashboard
- dashboardUUID: UUID for the dashboard
- metricDescription
- metricField
- parentReportId: ID for the report that the chart belongs to
- possibleValues (optional): List of objects representing the values that can be used in a comparison analysis with value1
- reportKey: key for the report that the chart belongs to
- sourceId: ID for the Data Source used by the parentReport
- type: type of Assisted Insights analysis (either ‘explain’ or ‘compare’)
- value1: The value to be used in the analysis
- value2 (optional): The second value to be used in a comparison analysis
- viewId: ID for the view used by the parentReport
Example
reportAPI.addListener('assistedInsightsRequestedByChart', chartData => { // This already contains all of the data we need to run Assisted Insights so we don’t need to make any additional changes to it let newData = Object.assign({}, chartData.eventData); let promise = this.reportAPI.runAssistedInsights(newData); }); |
...
Triggered when runAssistedInsights is called.
Parameters
Nothing.
Example
reportAPI.addListener(assistedInsightsStarted, () => { console.log(“Assisted Insights has started”); }; |
...
- value1 {String or number}: The “actual” value one. This is what will be used in the analysis. Equivalent to the value/rawValue that is passed to openComparePanel
- valueOneFormatted {String or number}: The description of value one that will be displayed to the user. Equivalent to the description/formattedValue that is passed to openComparePanel
- value2 {String or number}: The “actual” value two. This is what will be used in the analysis. Equivalent to the value/rawValue that is passed to openComparePanel
- valueTwoFormatted {String or number}: The description of value two that will be displayed to the user. Equivalent to the description/formattedValue that is passed to openComparePanel
Example
this.reportAPI.addListener('compareValuesSelected', event => { let comparisonValues = event.eventData; // Combine them with the existing Assisted Insights data let allData = Object.assign({}, assistedInsightsData, comparisonValues); // Generate the assisted insights report reportAPI.runAssistedInsights(allData); }); |
...
Note: The task UUID refers to the UUID for the background task and is different to the Assisted Insights report ID, which is returned when the runAssistedInsights promise is resolved or the assistedInsightsCompleted event is triggered.
Example
reportAPI.addListener(‘assistedInsightsInProgress’, event => { let assistedInsightsTaskUUID = event.eventData; reportAPI.cancelAssistedInsights(assistedInsightsTaskUUID); }); |
...
- progressText {String}: A string containing translated updates on the current progress of the assisted insights task. Useful for rendering updates to the user on a custom loader
- state {String}: Current state of the background task. Can be Queued, Running or Complete
Example
reportAPI.addListener(‘assistedInsightUpdate’, event => { let progressData = event.eventData; let customLoader = document.getElementById("myCustomLoader"). customLoader.innerHTML(progressData.progressText); }); |
...
- assistedInsightsReportId {Number}: ID for the temporary Assisted Insights report. This is required when calling deleteTemporaryAssistedInsightsReport
- chartData {Object}: Object containing Assisted Insights data objects to be rendered in the display panel
- assistedInsightsImage {base64 String}: Image of the Assisted Insights chart
- assistedInsightsZoomedImage {base64 String}: Larger version the image of the Assisted Insights chart
- chartId {Number}: ID for the chart
- narratives {Array}: Formatted text outlining the Assisted Insights findings
Example
reportAPI.addListener('assistedInsightsCompleted', data => { // Display the report results reportAPI.displayAssistedInsightsData(data.eventData); }); |
...
- UUID of the cancelled task
Example
reportAPI.addListener(‘assistedInsightsCancelled’, event => { console.log(“Task ” + event.eventData + “ has been cancelled”); }); |
...
- getMessageText {function}: Generic error message indicating an error has occurred
Example
reportAPI.addListener(‘assistedInsightsError’, event => { console.log(event.eventData.getMessageText()); }); |
...
- errorMessage: Generic error message indicating that the analysis could not be completed
Example
reportAPI.addListener(‘assistedInsightsExceptionError’, event => { console.log(event.eventData.errorMessage); }); |
...
- removed: (Array) Array of drill objects that have been removed in this drill event.
- drillState: (Array) Drill State of the entire report. See convertDrillAnywhereToArray or convertDrillDownToArray.
| Anchor | ||||
|---|---|---|---|---|
|
reportRunAlreadyInProgress
Description
Triggered if any process tries to start a report run while the report is already running.
Example
report.addEventListener("reportRunAlreadyInProgress", function() { alert("report is already running"); }); |
resetDrill
Description
Triggered when the drill state for a field is reset or the entire reports drill state is reset. This will trigger for both Drill Anywhere and Drill Down reports.
...
- removed: (Array) Array of drill objects that have been removed in this drill event.
- drillState: (Array) Drill State of the entire report. See convertDrillAnywhereToArray or convertDrillDownToArray.
reset
Description
Triggered when the reports reset function is called.
Parameters
No Event Data.
slider
Description
Triggered when a chart's time slider value is modified.
...
- from: (Number) Lower bound of the slider values.
- To: (Number) Upper bound of the slider values.
- chartId: (Number) The chart which the slider was modified on.
unitSelection
Description
Triggered when a chart's 'Unit Selection' is changed.
...
- unit: (String) The unit to be applied to the chart.
- chartId: (Number) The chart that the unit selection was applied to.
| Styleclass | ||
|---|---|---|
| ||