Page History
...
Note: the menus and items contained within them will change based on the type of chart you are using.
| HTML |
|---|
<iframe width="700" height="394" src="https://www.youtube.com/embed/YbZqgqKJ_C0?color=white" frameborder="0" allowfullscreen></iframe> |
...
Reset
| Styleclass | ||
|---|---|---|
| ||
...
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
...
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| Expand | ||||
|---|---|---|---|---|
| ||||
| Expand | ||||
| ||||
|
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
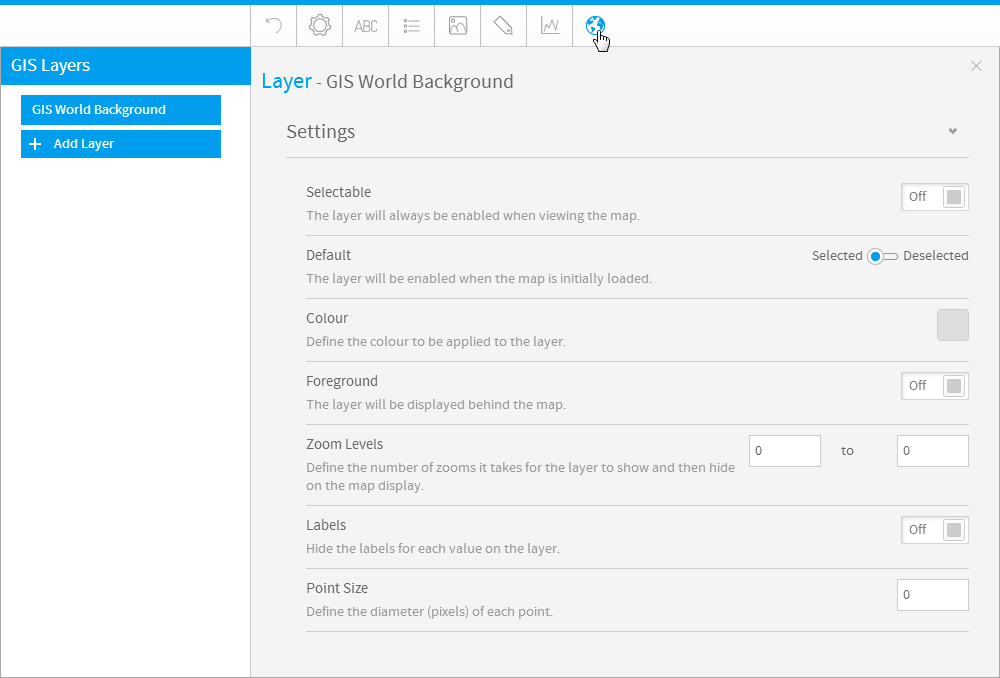
GIS Settings
| Styleclass | ||
|---|---|---|
| ||
...