Overview
This canvas is where multiple types of content can be displayed together. A Canvas can be used for display on:- Reports
- Dashboards
- Storyboards
To add a Canvas to a dashboard or storyboard, use the same steps you would with any normal single chart report.
Widgets
The report canvas can be made up of four types of widget:
Each of these types of widget can be added to the canvas by opening their respective menu in the left side navigation panel.
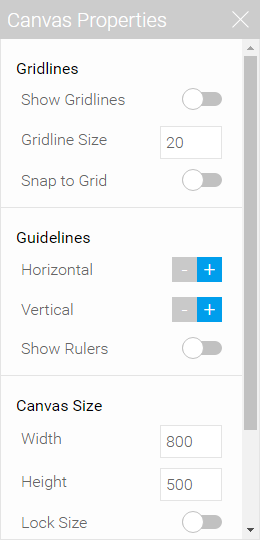
Canvas Properties
When using the canvas, there are a range of options you can adjust to suit your needs. To access these options, click on the settings icon in the top right corner of the canvas.You will then see the Canvas Properties panel, which can be dragged around the screen to suit your needs.
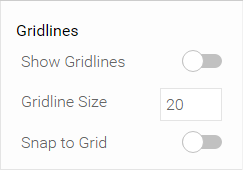
Gridlines
These settings allow you to define which visual guides will be displayed to aid in the design of your canvas.
| Option | Description |
|---|---|
| Show Gridlines | This option allows you to toggle the display of gridlines in the background of your canvas. These can be used as a guide when laying out your widgets. |
| Gridline Size | This option allows you to define the size of the grid used by the gridlines setting (see above) in pixels. |
| Snap to Grid | This option allows you to require all widgets to align to gridlines if enabled, ensuring the layout adheres to your grid. |
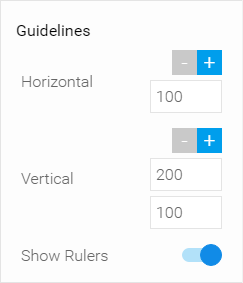
Guidelines
These settings allow you to define where special guides are displayed to aid in the design of your canvas. These lines differ to gridlines as they are individual lines running vertically or horizontally across the canvas for a single specific location.
| Option | Description |
|---|---|
| Horizontal | This option allows you to add or remove horizontal guides on your canvas, as well as specifying the pixel location. |
| Vertical | This option allows you to add or remove vertical guides on your canvas, as well as specifying the pixel location. |
| Show Rulers | This option allows you to toggle the display of rulers across the top and left of your canvas, which can be used to place guidelines more accurately. |
Canvas Size
These settings allow you to define the size of your canvas display in pixels. This can be especially useful when you require an exact size for a specific purpose, as the canvas does not scale.
| Option | Description |
|---|---|
| Width | This allows you to specify the width of your canvas, in pixels. |
| Height | This allows you to specify the height of your canvas, in pixels. |
| Lock Size | This allows you to lock the size of your canvas, so that it cannot be resized by dragging during the design process. |
Canvas Design
This setting allows you to define the background colour of your canvas.
| Option | Description |
|---|---|
| Background Colour | This allows you to specify the colour of the background of your canvas. Especially useful when designing a canvas to be placed on a coloured background or image, such as on a storyboard slide. |
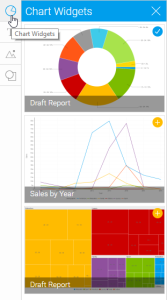
Chart Widgets
When viewing a list of available charts, you will notice an icon in the top right corner of each chart in the menu itself.If a chart has already been added to the canvas, it will have the icon, but if it is still to be used, it will have the icon. Simply drag an available chart from the list on the canvas to use it.
Once added, selecting a chart widget on the canvas will give you access to some basic options, outlined below.
| Option | Description |
|---|---|
| Edit | This allows you to return to the Charts step of the report builder and adjust the selected chart. From here you can return to the canvas by proceeding to the Design step of the builder. |
| Delete | This allows you to remove the selected chart from your canvas. This will not delete the chart from your report builder entirely. |
| Order | This allows you to change the order that widgets are displayed in the canvas, by moving the currently selected chart. The available options are:
|
| Menu | This allows you to open the Widget Properties menu for the selected chart and adjust a range of options. |
Widget Properties
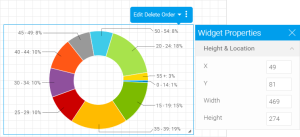
Clicking on the icon will allow you to access more detailed settings for the selected chart widget.
| Option | Description |
|---|---|
| Height & Location | |
| X | Specify the x coordinates of the top left corner of the currently selected widget, in order to position it exactly on your canvas. |
| Y | Specify the y coordinates of the top left corner of the currently selected widget, in order to position it exactly on your canvas. |
| Width | Specify the width of the currently selected widget, in pixels, in order to resize it exactly. |
| Height | Specify the height of the currently selected widget, in pixels, in order to resize it exactly. |
Text Widgets
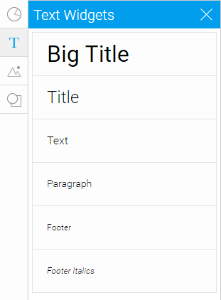
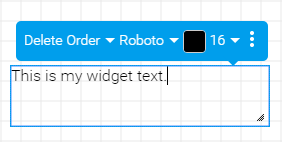
When adding a text widget, you will be able to select and drag a widget onto the canvas from a range of sample presets.Once added, selecting a text widget on the canvas will give you access to some basic options, outlined below.
| Option | Description |
|---|---|
| Delete | This allows you to remove the selected text widget from your canvas. |
| Order | This allows you to change the order that widgets are displayed in the canvas, by moving the currently selected text widget. The available options are:
|
| Font | This allows you to select a different font to apply to the selected text widget. |
| Colour | This allows you to select a different colour to apply to the selected text widget. |
| Size | This allows you to select a different font size to apply to the selected text widget. |
| Menu | This allows you to open the Widget Properties menu for the selected text and adjust a range of options. |
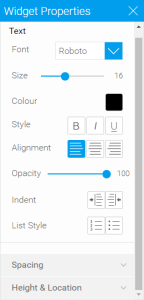
Widget Properties
Clicking on the icon will allow you to access more detailed settings for the selected text widget.
| Option | Description | |||
|---|---|---|---|---|
| Text | ||||
| Font | This allows you to select a different font to apply to the selected text widget. | |||
| Size | This allows you to select a different font size to apply to the selected text widget. | |||
| Colour | This allows you to select a different colour to apply to the selected text widget. | |||
| Style | This allows you to apply a formatting style to the selected text widget, from the following options;
| |||
| Alignment | This allows you to align the contents of the selected text widget, using one of the following options;
| |||
| Opacity | This allows you to define how transparent (see through) the contents of the selected text widget is. The higher the number, the stronger the appearance. | |||
| Indent | This allows you to add or remove indentation within the contents of the selected text widget. | |||
| List Style | This allows you to add numbered or bullet point lists to the content so of the selected text widget. | |||
| Spacing | ||||
| Line | Leading. This allows you to define the amount of spacing between each line of content in the selected text widget. The higher the number, the more space. | |||
| Chars | Tracking. This allows you to define the amount of spacing between each character in the selected text widget. The higher the number, the more space. | |||
| Height & Location | ||||
| X | Specify the x coordinates of the top left corner of the currently selected widget, in order to position it exactly on your canvas. | |||
| Y | Specify the y coordinates of the top left corner of the currently selected widget, in order to position it exactly on your canvas. | |||
| Width | Specify the width of the currently selected widget, in pixels, in order to resize it exactly. | |||
| Height | Specify the height of the currently selected widget, in pixels, in order to resize it exactly. | |||
| Rotation | Specify the amount your wish to rotate your widget clockwise, in degrees. | |||
Image Widgets
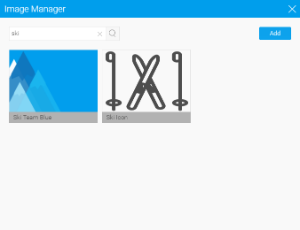
When adding an image widget, you will be able to select either from a list of existing images, or upload a new one.When selecting images, you will use the Image Manager lightbox, which allows you to search existing images, or upload new files.
Once added, selecting a text widget on the canvas will give you access to some basic options, outlined below.
| Option | Description |
|---|---|
| Change | This allows you to select a different image file to use with the currently selected image widget. |
| Delete | This allows you to remove the selected image widget from your canvas. |
| Order | This allows you to change the order that widgets are displayed in the canvas, by moving the currently selected image widget. The available options are:
|
| Menu | This allows you to open the Widget Properties menu for the selected image and adjust a range of options. |
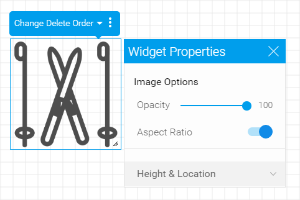
Widget Properties
Clicking on the icon will allow you to access more detailed settings for the selected image widget.
| Option | Description |
|---|---|
| Image Options | |
| Opacity | This allows you to define how transparent (see through) the image of the selected text widget is. The higher the number, the stronger the appearance. |
| Aspect Ratio | This allows you to toggle whether the image should maintain the original aspect ratio. Maintaining aspect ratio means that the image is the same shape as the original image, just scaled up or down. Disabling this option will allow the image to be stretched out of shape either vertically or horizontally. |
| Height & Location | |
| X | Specify the x coordinates of the top left corner of the currently selected widget, in order to position it exactly on your canvas. |
| Y | Specify the y coordinates of the top left corner of the currently selected widget, in order to position it exactly on your canvas. |
| Width | Specify the width of the currently selected widget, in pixels, in order to resize it exactly. |
| Height | Specify the height of the currently selected widget, in pixels, in order to resize it exactly. |
| Rotation | Specify the amount your wish to rotate your widget clockwise, in degrees. |
Shape Widget
When adding a shape widget, you will be able to select and drag a widget onto the canvas from a range of sample shapes.Once added, selecting a shape widget on the canvas will give you access to some basic options, outlined below.
| Option | Description |
|---|---|
| Delete | This allows you to remove the selected shape widget from your canvas. |
| Order | This allows you to change the order that widgets are displayed in the canvas, by moving the currently selected shape widget. The available options are:
|
| Fill Colour | This allows you to select a different fill colour to apply to the middle of the currently selected shape widget. |
| Stroke Colour | This allows you to select a different stoke colour to apply to the outline of the currently selected shape widget. |
| Stroke Width | This allows you to specify a thickness for the outline of the currently selected shape widget. |
| Menu | This allows you to open the Widget Properties menu for the selected shape widget and adjust a range of options. |
Widget Properties
Clicking on the icon will allow you to access more detailed settings for the selected shape widget.
| Option | Description |
|---|---|
| Shape Options | |
| Fill Colour | This allows you to select a different fill colour to apply to the middle of the currently selected shape widget. |
| Stroke Colour | This allows you to select a different stoke colour to apply to the outline of the currently selected shape widget. |
| Stroke Width | This allows you to specify a thickness for the outline of the currently selected shape widget. |
| Fill Opacity | This allows you to define how transparent (see through) the fill colour of the selected shape widget is. The higher the number, the stronger the appearance. |
| Height & Location | |
| X | Specify the x coordinates of the top left corner of the currently selected widget, in order to position it exactly on your canvas. |
| Y | Specify the y coordinates of the top left corner of the currently selected widget, in order to position it exactly on your canvas. |
| Width | Specify the width of the currently selected widget, in pixels, in order to resize it exactly. |
| Height | Specify the height of the currently selected widget, in pixels, in order to resize it exactly. |
| Rotation | Specify the amount your wish to rotate your widget clockwise, in degrees. |