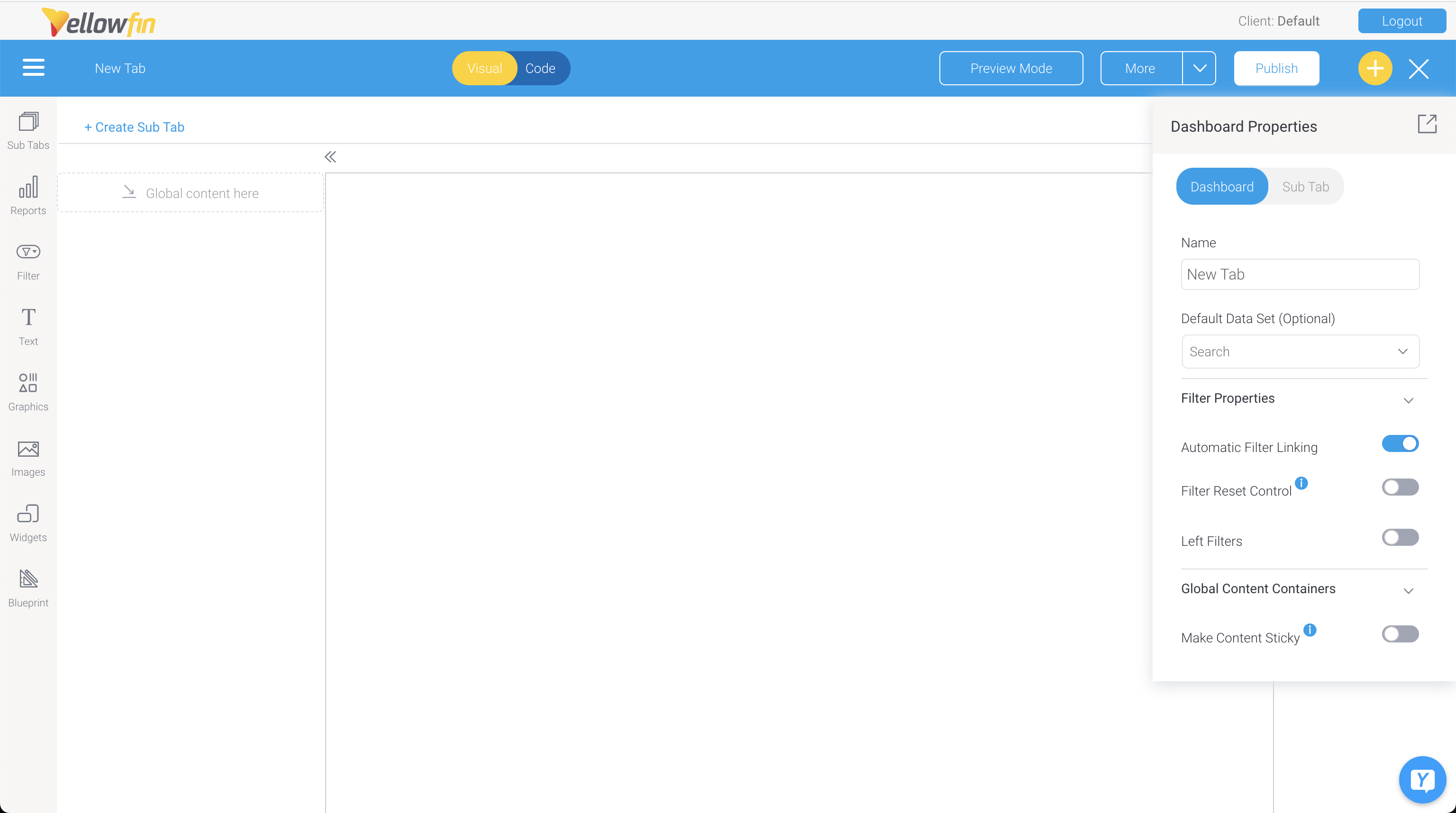
Note: these property options will differ based on the selected dashboard template; the dashboard layouts will have limited properties options, whereas the canvas will have all. Property name | Description |
|---|
Name | This field contains the current name of your dashboard. Click on the field to update the name. | | Default Data Set | This optional setting lets you select a default view or data set for your dashboard. | Automatic filter linking | This toggle, which is on by default, lets you automatically link your dashboard filters. Learn more here. | | Filter Reset Control | This toggle, disabled by default, can be enabled so that the Reset button in a Filter Widget control panel will reset the entire dashboard to its original state. This will reset all filters and other dashboard interactions, including drill functions, applied by the user. | Left filters | This toggle, disabled by default, can be enabled to hide or display the button for left side navigation filters on your dashboard. When enabled the following toggles become available:
Hide Reset Link: Enable to hide the link to reset this panel of filters
Hide Control Panel: Enable to hide all the control panels on this panel of filters (Reset link, Apply button and the Refresh Cached Filters icon)
Auto run filters: Enable to automatically run reports when filter values are selected or changed, without having to use the Apply button. | | Make Content Sticky | This toggle, disabled by default, can be enabled to keep any global content containers (filters, associated reports etc) fixed in position so they're always visible when scrolling through dashboard content — effectively locking the global content container content to the screen. Content is sticky in preview and publish modes, but not in edit mode.
Note: - This option is not available in Internet Explorer (the browser is no longer supported).
- This option is not supported in full-screen mode.
- Content containers will display a scrollbar if they contain too much content to display on your screen.
|
|