Much like the Login Page, customisation of the standard Yellowfin Header & Footer can be performed two ways:
The Yellowfin header sits at the top of each page in the system:

The footer is located at the bottom of the page, and is centred on the Dashboard if the dashboard position is set to Centre:

Yellowfin\appserver\webapps\ROOT\customimages) with your customised versions:You will need to clear your browser cache once replacing these images in order for them to appear.
Note: the images you wish to use as replacements will need to have the same name as the files listed above in order for the page to pick them up. You no longer have to overwrite the originals, simply place your new images in the custom directory. This will mean that they will not be overwritten during the upgrade process.
Component | Standard | Custom |
|---|---|---|
Full Header |
|
|
Full Footer |
|
|
header_logo.gif |
|
|
logoFooter.png |
|
|
The included HTML should he a fragment, suitable for including inline within another HTML page, rather than it being a full HTML document itself. That is, it should NOT contain <HTML>, <HEAD>, or <BODY> tags. Remember that any links inside the HTML will be relative to the Yellowfin page. It is recommended to use absolute HTML links.
It is also important to remember that the standard Yellowfin Header provides only one link for a user to log out of the system. If the header is being replaced and you wish to provide this link, include:
javascript:on_submit('logoff');
|
There is also a sample header file available as a starting point in the Yellowfin Examples directory (Yellowfin\development\examples\CustomHeaderExample.jsp).
Yellowfin\appserver\webapps\ROOT)Yellowfin\appserver\webapps\ROOT\customimages)Yellowfin\appserver\webapps\ROOT\customcss)
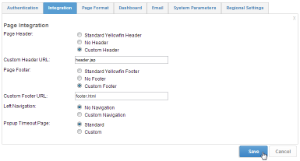
The Custom URL is a link to the html fragment that will be included at runtime every time a page is loaded. It can be located on any server that the Yellowfin service can access, but for best performance it would be hosted on the same server. In this example we have placed the file in the Yellowfin ROOT directory (Yellowfin\appserver\webapps\ROOT\header.jsp and can then be found via header.jsp
Note: instead of using the existing Yellowfin directories, you may wish to create a new folder in Yellowfin\appserver\webapps\ROOT to contain your custom files, to make locating them easier.
Component | Standard | Custom |
|---|---|---|
Full Page |
|
|