Overview
This feature allows you to display dynamic report values, such as the name of the report, its description, filters defined in a report, and more, on your charts by entering predefined keywords using Yellowfin's text widgets.
Predefined Text Widget Parameters
You can include the following parameters (in the exact format shown below) in your text widget. Yellowfin will replace them with their values when you preview your chart.
| Text Widget Parameter | Description |
|---|---|
| [reportname] | Adding this will replace the name of your report in your chart. You can set the report name when you publish it. |
| [reportdescription] | This will show your report's description. You can provide this description when you publish the report. |
| [filter:<filter_order>] | This widget parameter returns the filter you have applied in your report. You can include any filter by entering its order number. For example, [filter:2] displays the second filter. Note however, that if a specified filter yields no value, then (None) will be displayed by default. |
| [filter:<filter_order>:format=<value>] | This operator is used to display the filter value in its raw form or with the applied format. Use the following keywords in place of <value>:
|
| [filter:<filter_order>:empty=<text>] | You can also specify the exact text to display, if the selected filter brings up no value, by using the Empty operator. Simply enter the text that you want to show in case the filter returns empty. E.g. [filter:1:empty=No result] - If the first filter is empty, then the text 'No result' will appear where this text widget filter parameter is placed. Note: The following characters should not be included in the text: “:”, “[” or “]”. |
| [total:<column_number>] | Use this to display the total aggregation value set on a column field, where the column is specified with its order number in the report. For example: [total:3] will show the total aggregated value of the third column. This value will depend on the aggregation type set on the total of the column field in the report, if any has been defined; otherwise it will display the total Sum value for metric fields, or the total Count for dimension fields. |
| [total:<column_number>:<aggregation_type>] | This is similar to the above parameter, however it displays the total column value depending on the aggregation type that you specify in here. This will override the existing aggregation type defined in the report. Use the following keywords to specify the aggregation type (ensure the same format is used for these keywords, i.e. all capital letters): SUM, AVG, MAX, MIN, COUNT, and COUNTDISTINCT. For example, [total:2:AVG] will display the total average of the second column. Note: For dimension fields, only COUNT and COUNTDISTINCT can be applied. |
| [parameter:<parameter_order>:format=<value>] | Use this operator to display the value of Yellowfin’s unique Parameter field, in its raw form or with the applied format. (You can learn more about the parameter field here.) Use the following keywords in place of <value>:
|
| [parameter:<parameter_order>:empty=<text>] | By default, if the selected parameter brings up no value, then instead of nothing appearing on the chart, (None) will be displayed. However, with the Empty operator, you can select the exact text to display. Simply enter the text that you want to show in case the parameter has no value. E.g. EMPTY=Details will appear. Note: The following characters should not be included in the text: “:”, “[” or “]”. |
Restrictions
Consider the following limitations when using this feature:
Styling Restrictions
- Make sure to apply basic styling when using the widget parameter keywords. The following formats are accepted:
No styling, for example, [reportname].
Or overall styling, for instance, [reportname] or [reportname].
However, any other type of styling will not be accepted, including cases where some of the text is bold or italic, such as: [reportname] or [filter:<order_number>].
- It is advisable not to copy and paste text into a text widget, as any html formatting tags might also get copied, which can then interfere with the text widget parameter.
Other Restrictions
- The order number used with filters and parameters, will only refer to the order of a specific type of widget parameter. For instance, if [filter] and [parameter] are both included in the same report, then [filter:2] refers to the second filter, even if there are multiple parameters appearing before it.
- When using multiple operators with filters and parameters, ensure that the order number is defined first. Use the FORMAT and EMPTY operators in any order after that. For example, both of the following are acceptable;
[filter:<order_number>:FORMAT=<value>:EMPTY=<text>]
[filter:<order_number>:EMPTY=<text>:FORMAT=<value>]
However, this is not:
[filter:FORMAT=<value>:<order_number>]
Adding a Text Widget Parameter
This guide will show you how to use a text widget parameter in your chart.
- Create a report. (See our Report Creation section for more detail.)
Note: In order to use the filter text widget parameter, make sure to include values in the Filters field when creating your report.
- Once you have created your charts (you would need at least two charts), proceed to the Design mode.
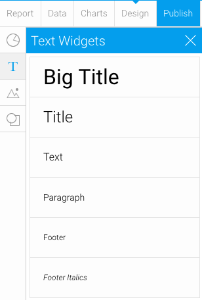
- Drag a text widget (from the left side menu) onto your canvas, while in the edit mode.
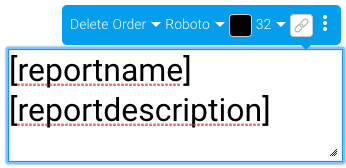
Type in one of the text widget parameters.
To view the values of some of the text widget parameters, e.g. [reportname] and [reportdescription], you will first need to publish the report and provide the details in the form. Then return to the design editing mode to use the parameters.
- Then click on the Preview button to preview the chart.
You will be able to see the values of the text widget parameters you have included in the chart, as shown in the example below.
If nothing gets displayed, ensure that the applied text widget parameter contains a value.