Page History
...
You can add analytical reports to your Story. When adding a report, there are 3 types of content that you can add:
...
- chart or table
- the entire report canvas
- or in case of multiple charts, you can choose which of the charts to display (the first one is displayed by default)
Add a report
- Click on the plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will appear if no text gets entered.)
- Then select the report icon from the reanimated menu.
- A popup will appear displaying all the reports that you have access to.
- You can filter out relevant reports, snapshots or bookmarks in this popup by typing the name in the Search bar. Then click on the search icon at the end of the search bar.
- You also have the option of sorting the reports. Click on the Sort By button and select how you want to the items to be sorted in this popup.
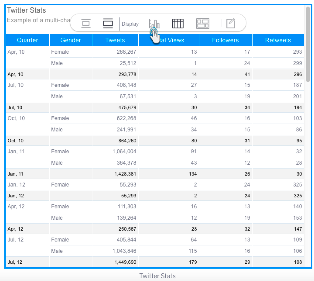
- You can choose to view the reports as thumbnails or in a list.
- Click on the expand icon over a report's thumbnail, to maximise maximize its image.
- Click on a report thumbnail to select it. (You can select multiple reports to include them to the Story.)
- Note that each report will display summarized information, such as the total number of its existing charts, bookmarks and/or snapshots. (You can click on the snapshot or bookmark icons to view those items for the specific report.)
- To include a snapshot to the story, click on the Snapshot tab at the top-left and then on the thumbnail of a snapshot.
- Similarly, follow the same steps to include one or more bookmark(s).
- Note: You can select multiple items to include them into the story at the same time. The order in which they are added to the story will depend on their order of selection.
- Once you've made all the selections, click on the Insert to Story button. The selected items will be included in to your story.
- Each item will include a caption that can also be edited.
- The default formatting of the snapshot and bookmark captions indicate the artifact type, followed by the report name and ending with the name of the snapshot/bookmark.
- You can use the edit menu to change the display of the report artifact. Refer to the section below to learn more.
- Note that live reports and bookmarks will be automatically refreshed every time you access the story as their data may be changed. This may affect your story. (Snapshots will not be updated even if the data has changed, since they always remain static.)
- You can interact with report artifacts embedded in Stories. Interactions that are supported, include tooltips, drilling, keep/exclude filtering, brushing, annotation.
...
Icon | Description |
This resizes the report to a smaller size. You can switch between the small or big size of the report. | |
Increases the displayed size of the report. (Enabled by default.) | |
Displays only the report chart. In case of multiple charts, a popup will appear indicating the user to select one of the charts to be included. Click here for more details. | |
Displays the report table. Fits the size, but can be scrolled horizontally and vertically. | |
Displays the report canvas. (Disabled by default, and only available if the added report has a canvas.) | |
Redirects you to the report 'design' output page, where you can edit the report and re-publish it. The changes will be reflected in a live report added to the Story. You can also use this to replace the report with a snapshot or bookmark, or add another artifact of the same report to your Story. Learn more here. |
...
| Anchor | ||||
|---|---|---|---|---|
|
...
- Place your cursor over the report artifact to be replaced. Then click on the maximise button. You will be taken to the report's output page.
- There you can replace the artifact with a snapshot, bookmark or report by choosing an existing artifact or creating a new one.
- For example, we want to replace the artifact with an existing snapshot. Click on the +Story button in the snapshot panel.
- On doing so, a message will appear that provides you with two options.
- Click on the Replace item in StoryStory button to replace the artifact in the Story with the new one selected here (that is the snapshot).
- Or click Add to the end of StoryStory to include this new artifact at the bottom of the Story (without replacing the old one).
- You can add multiple artifacts of the same report as well.
- Once done, click on the Return to StoryStory button to get back to your draft Story. Note the artifact that you select here can only be included to the same Story.
...
| Anchor | ||||
|---|---|---|---|---|
|
Chart Selection
If your report includes more than one chart, then you have the option of selecting which chart to include.
- Hover over a report, and when the menu appears, click on the chart icon.
- In case of multiple charts, a popup will appear. Choose one of the charts that you want to include. Then click Insert to Story.
...
Adding an image to a Story
- Click on the plus button plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will only appear if no text gets entered.)
- Select the image image icon from the menu.
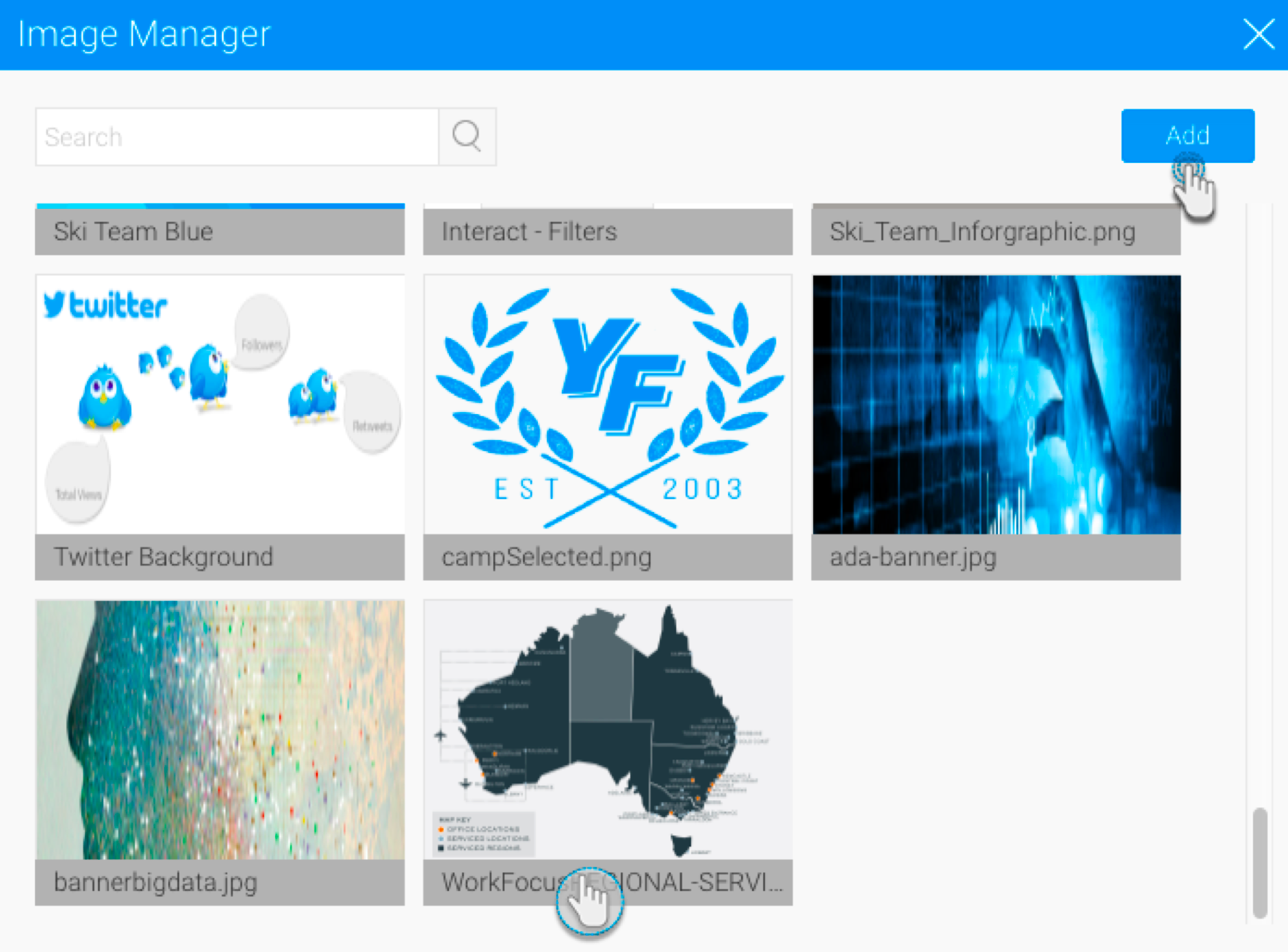
- The image manager popup will appear. Use it to choose an existing image by selecting its thumbnail, or add a new image by using the Add button.
- Once added, you can resize the image. See the chart below for the options.
- The image will be captioned with its name, which can also be edited or removed.
...
You can embed Youtube or Vimeo videos in this moduleinto your story. Here's a simple procedure that explains how to do this:
- Click on the plus button plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will only appear if no text gets entered.)
- Select the video icon.
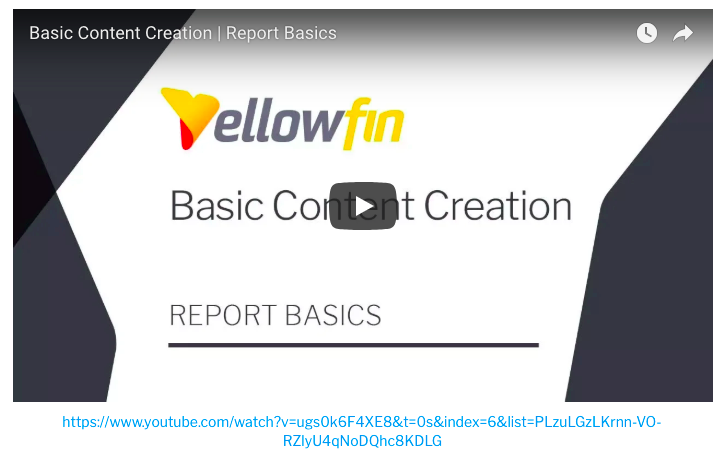
- Copy the link from either video platform, and paste it in the area specified. Press the Enter key.
- The video will be displayed, and captioned with the link. You can edit or remove the caption.
- To delete the video, simply select it and press the Delete key.
...
Include a divider in your story to display a horizontal line that's used to divide your story content.
- Click on the plus button plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will only appear if no text gets entered.)
- Then select the divider icon.
- A horizontal line will appear.
...