Page History
...
Icon | Description |
This resizes the report to a smaller size. You can switch between the small or big size of the report. | |
Increases the displayed size of the report. (Enabled by default.) | |
Displays only the report chart. In case of multiple charts, a popup will appear indicating the user to select one of the charts to be included. Click here for more details. | |
Displays the report table. Fits the size, but can be scrolled horizontally and vertically. | |
Displays the report canvas. (Disabled by default, and only available if the added report has a canvas.) | |
Redirects you to the report 'design' page, where you can edit the report and re-publish it. The changes will be reflected in a live report added to the Story. You can also use this to replace the report with a snapshot or bookmark, or add another artifact of the same report to your Story. Learn more here. |
Replacing Report Artifacts
...
- Place your cursor over the report artifact to be replaced. Then click on the maximise button. You will be taken to the report's output page.
- There you can replace the artifact with a snapshot, bookmark or report by choosing an existing artifact or creating a new one.
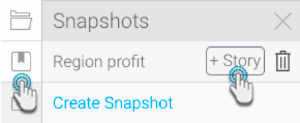
- For example, we want to replace the artifact with an existing snapshot. Click on the Story button in the snapshot panel.
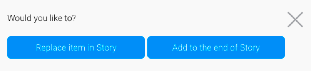
- On doing so, a message will appear that provides you with two options.
- Click on the Replace item in Story button to replace the artifact in the Story with the new one selected here (that is the snapshot).
- Or click Add to the end of Story to include this new artifact at the bottom of the Story (without replacing the old one).
- You can add multiple artifacts of the same report as well.
- Once done, click on the Return to Story button to get back to your draft Story. Note the artifact that you select here can only be included to the same Story.
Chart Selection
...
- Hover over a report, and when the menu appears, click on the chart icon.
- In case of multiple charts, a popup will appear. Choose one of the charts that you want to include. Then click Insert to Story.
Sharing Hidden Content
If you add a secure report that is inaccessible to all your readers, then that report will be hidden for the userthem, with a message notifying them of the reason they can't view the report content. See the example below:
...
Other Story Content
...
- Click on the plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will only appear if no text gets entered.)
- Select Then select the image icon from the menu.
- The image manager popup will appear. Use it to choose an existing image by selecting its thumbnail, or add a new image by using the Add button.
- Once added, you can resize the image. See the chart below for the options.
- The image will be captioned with its name, which can also be edited or removed.
Image resizing options
Icon | Size option | Description |
Original | Displays the image in its actual size. This option only appears if the original image width is less than 700 pixels. | |
Fit | Displays the image to fit the Story size, which is 700 pixels (that is, the image width will be stretched to 700 px while maintaining the aspect ratio). The image is displayed in this size by default. | |
Wide | The maximum size an image can be displayed in. (This option will stretch the width to 900 pixels, while maintaining the aspect ratio.) |
...
- Click on the plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will only appear if no text gets entered.)
- Select the video icon.
- Copy the link from either video platform, and paste it in the area specified. Press the Enter key.
- The video will be displayed, and captioned with the link. You can edit or remove this the caption.
- To delete the video, simply select it and press the Delete key.
Note: Although the video image will be displayed in a Story while in draft mode, it can only be played when the Story is published.
...
- Click on the plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will only appear if no text gets entered.)
- Then select the divider icon.
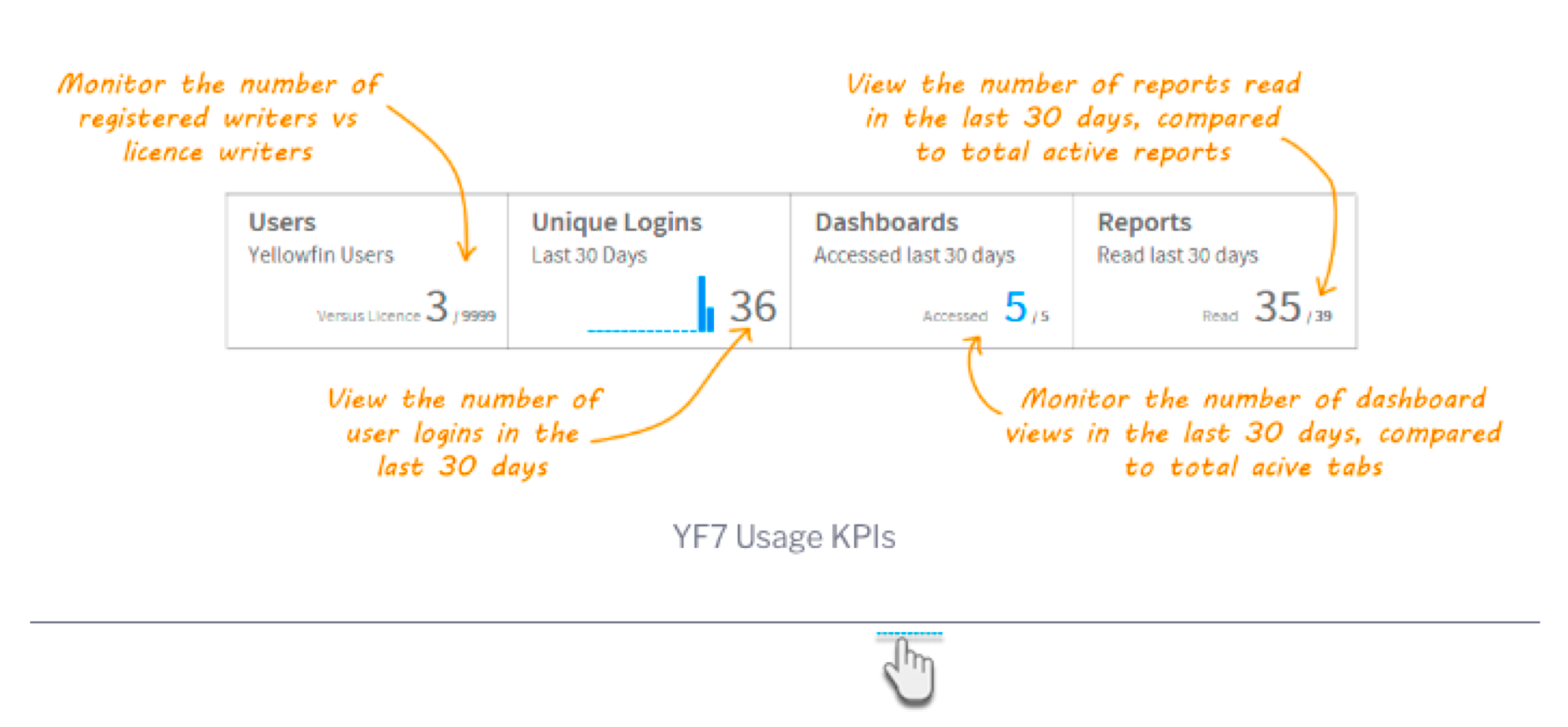
- A horizontal line will appear.
Deleting Content
...