Page History
...
Code Mode allows developers to customize or extend presentations and dashboards with unlimited functionality and design flexibility with the use of common coding languages. Code of all presentation objects, dragged onto canvas in Visual Mode, is visible though this editor. Developers can enhance object functionality, customize it, and create their own UI objects and functionality from scratch here. Code Mode is also essential for editing certain code widgets, such as the Custom HTML widget, or Action Button functions.
Bilateral Editor
Code Mode edits are instantly visible in Visual Mode, so any interactive functionality added through JavaScript, or any customizations made to widget properties through HTML, or to the overall canvas design through CSS, will all be automatically synchronized with the visual editor and made available on it. Similarly, any changes made on Visual Mode will be instantly reflected in Code Mode.
...
- Code Mode is available for Dashboards and Present.
- Users will require a special “Code Mode” role function in order to use this mode. This ensures only authorized developers are able to edit presentation code.
Code Mode security
Yellowfin provides a security plan to ensure that code in Code Mode is edited by trusted users. Administrators must first turn on Code Mode via specific configurations, and then provide the correct role function to trusted users to allow them to edit code. Note that both of these settings are disabled by default, and must be enabled for Code Mode.
The process to enable Code Mode in Present is the same as for Yellowfin Dashboard. Click here to learn more about it.
...
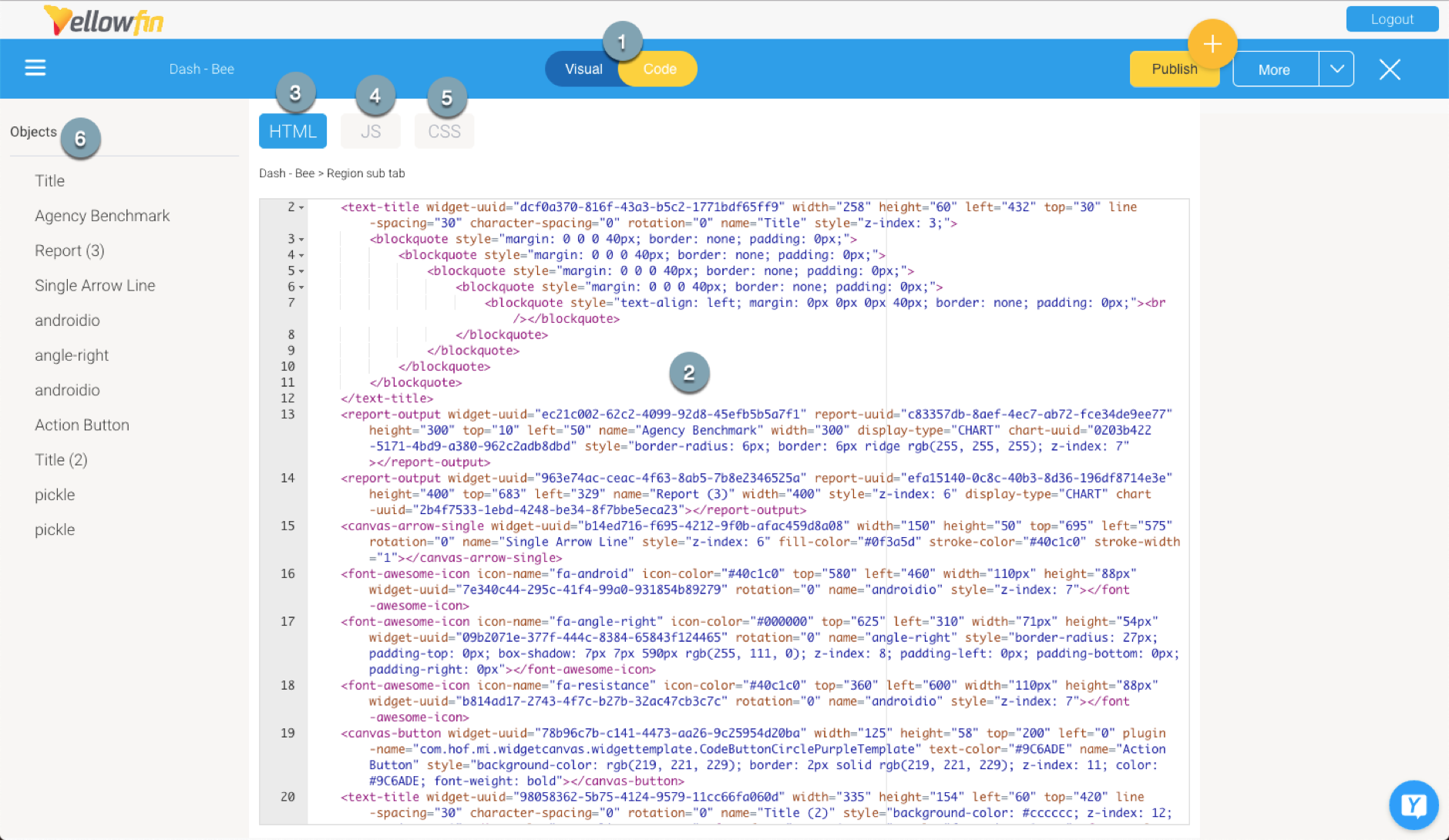
Understanding the Code Mode editor
...
| Section | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Anchor | ||||
|---|---|---|---|---|
|
...