Page History
...
Add images to your dashboards via Image Widgetsthe image widget. The widget provides a number of ways to insert an image to match what you're trying to do.
| Feature | Description |
|---|---|
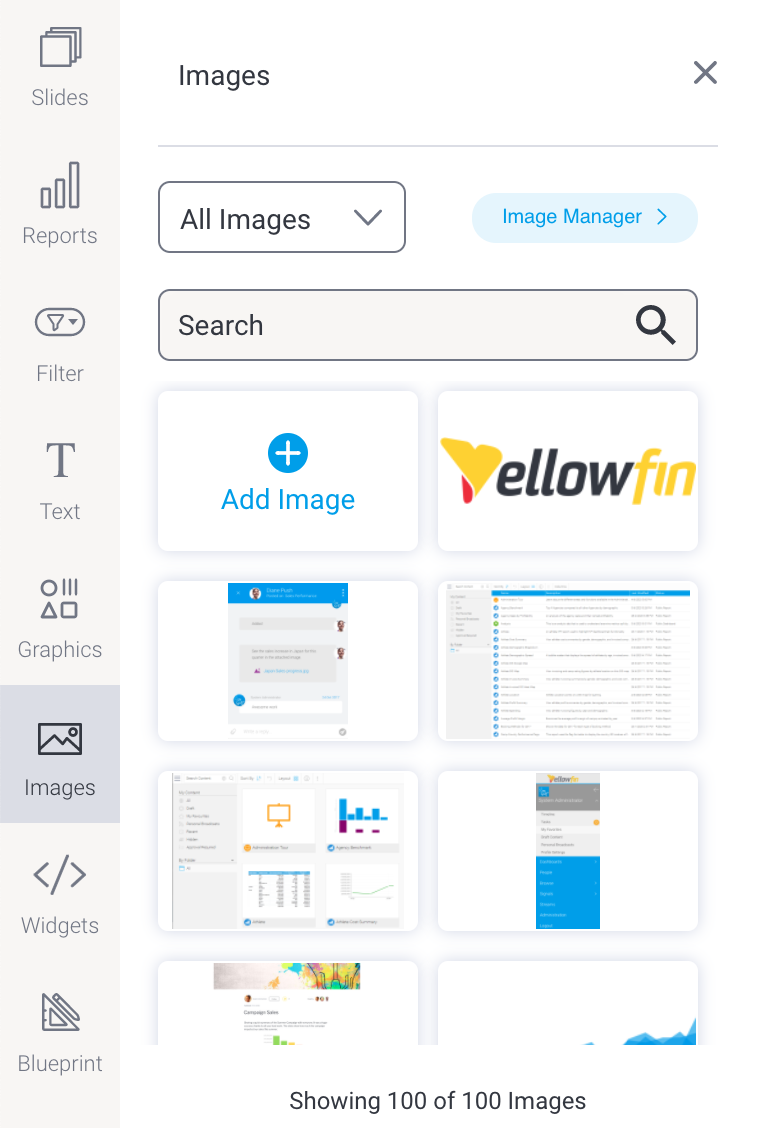
Use the dropdown to filter by recently accessed images, images uploaded by the logged in user (My images), or images that have been saved as Corporate images | |
| Use the search bar to refine the list of images — useful for anyone who has built a substantial library of images and knows what they're looking for. Type some text and use your Enter key to see the results of your search. | |
| Click on or drag this button for fast access to upload a new image. After clicking on this button and selecting your image to upload, you have the option to resize and crop it. You can also add a name and description to use with future image searches. | |
| Hover over the top right corner of any existing image and click on the blue circle to see an enlarged version of the image. From there you can also view and edit the image properties and delete the image if required. From here, you can click and drag the image you want to use onto the Presentation canvas | |
| You can perform all of the above within the Image Manager. From the Image Manager, you can also change the sort order and information displayed for each image. |
How to add images
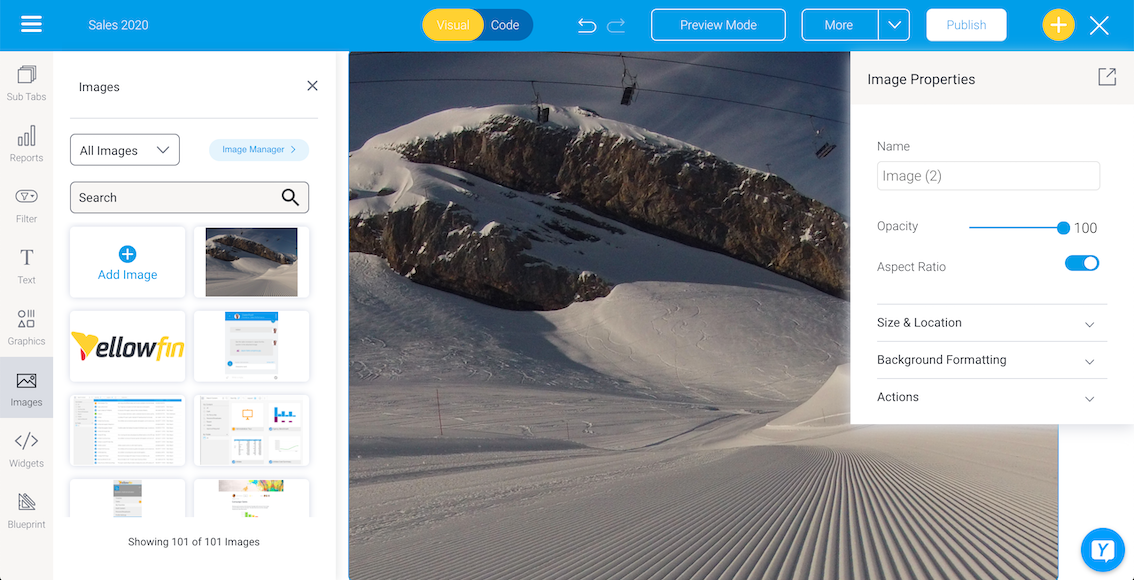
- Click on the the Images button button on the left side of the screen.
The panel will expand to display images (if images are already present in your instance), or an option display a list of searchable images and a button to add a new oneimage if required. - Drag the the Add New Image widget onto button to the dashboard.
- This will bring up the image manager. Select pre-existing images to add to your dashboard.
- Alternatively, you can add a new image. Click on the Add button on the image manager.
- the Image Upload screen, where you can drag and drop files or upload from your computer.
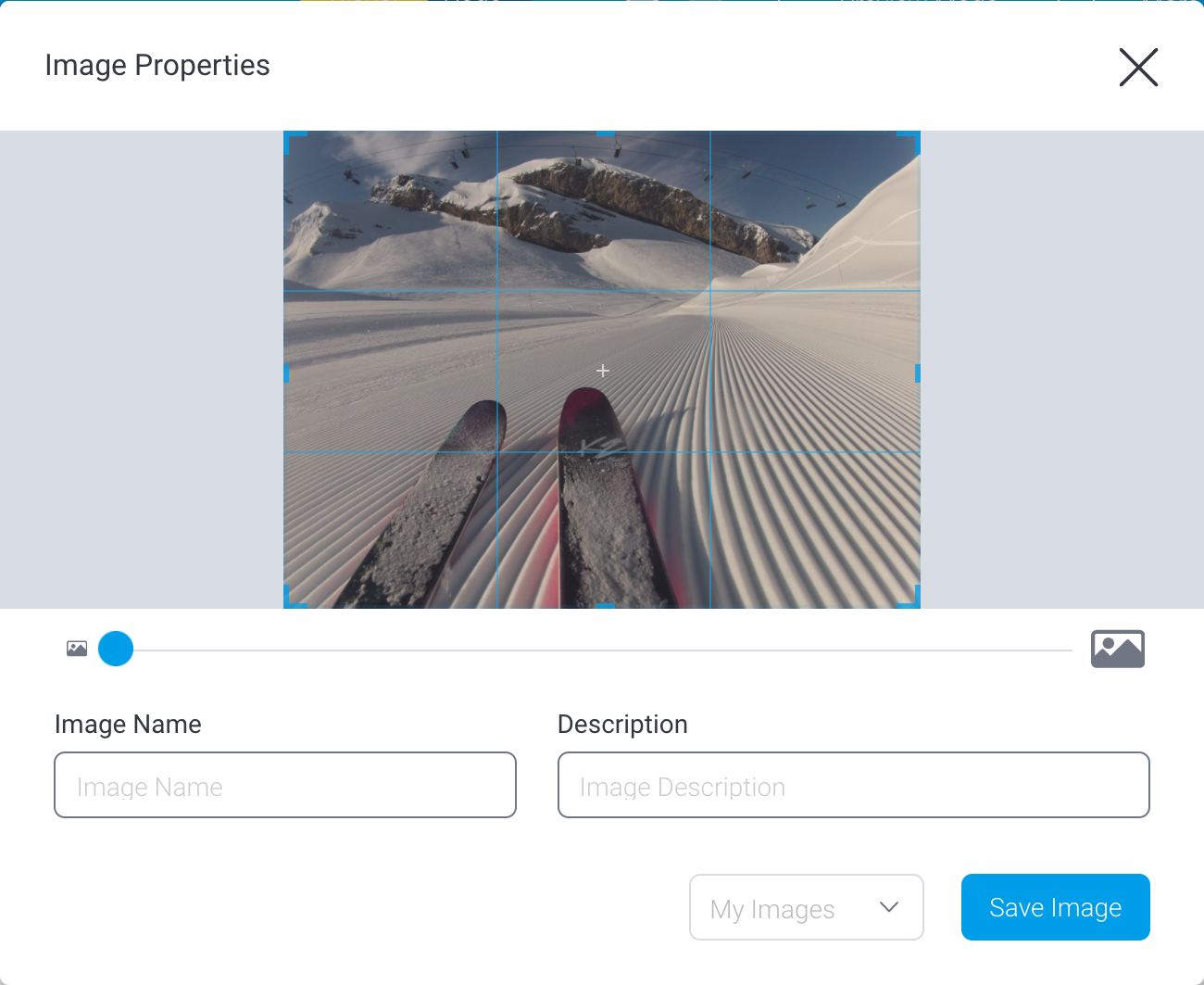
- Once the file is uploaded, a preview will appear. Here, you can crop and resize the image, and give it a name and description.
- When your image is ready, click on the dropdown to select a storage location. The default location is the folder called My Images. which is your own secure storage area. To share an image with others, use the Corporate Images folder.
Note: By default, Corporate Images is read-only for all user roles: to make it accessible, system administrators need to edit the role, expand the Administration section and click on the checkbox for Save Corporate Images. - Click on the Save Image button when you're ready.
The image will automatically be added to your dashboard. - Customize the image via the Image Properties panel on the right. This panel appears whenever you click on an image. Refer to the table In this popup, either drag in an image, or click and browse to select an image to be added.
You can customize the image widget via its properties panel. This panel appears on the right side once the Image Widget is selected. Refer to the Properties section below to learn more. - You can also add an action event that will be triggered when this image widget is clicked. See the the Actions section section in the widget's property properties table below for more information.
- Additional options are available by right-clicking and using the menu that appears. Learn more about the menu options here.options here.
How to replace images
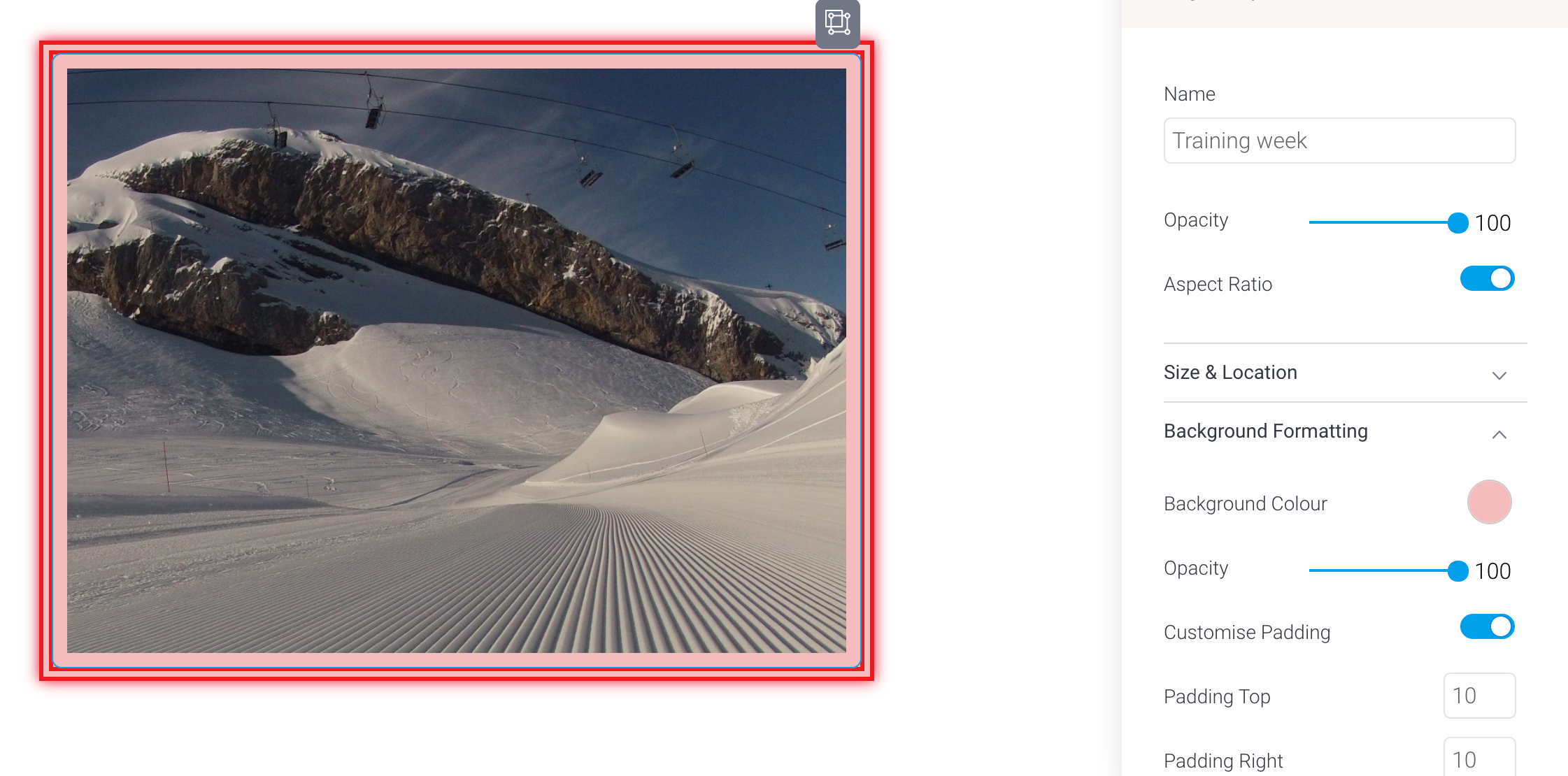
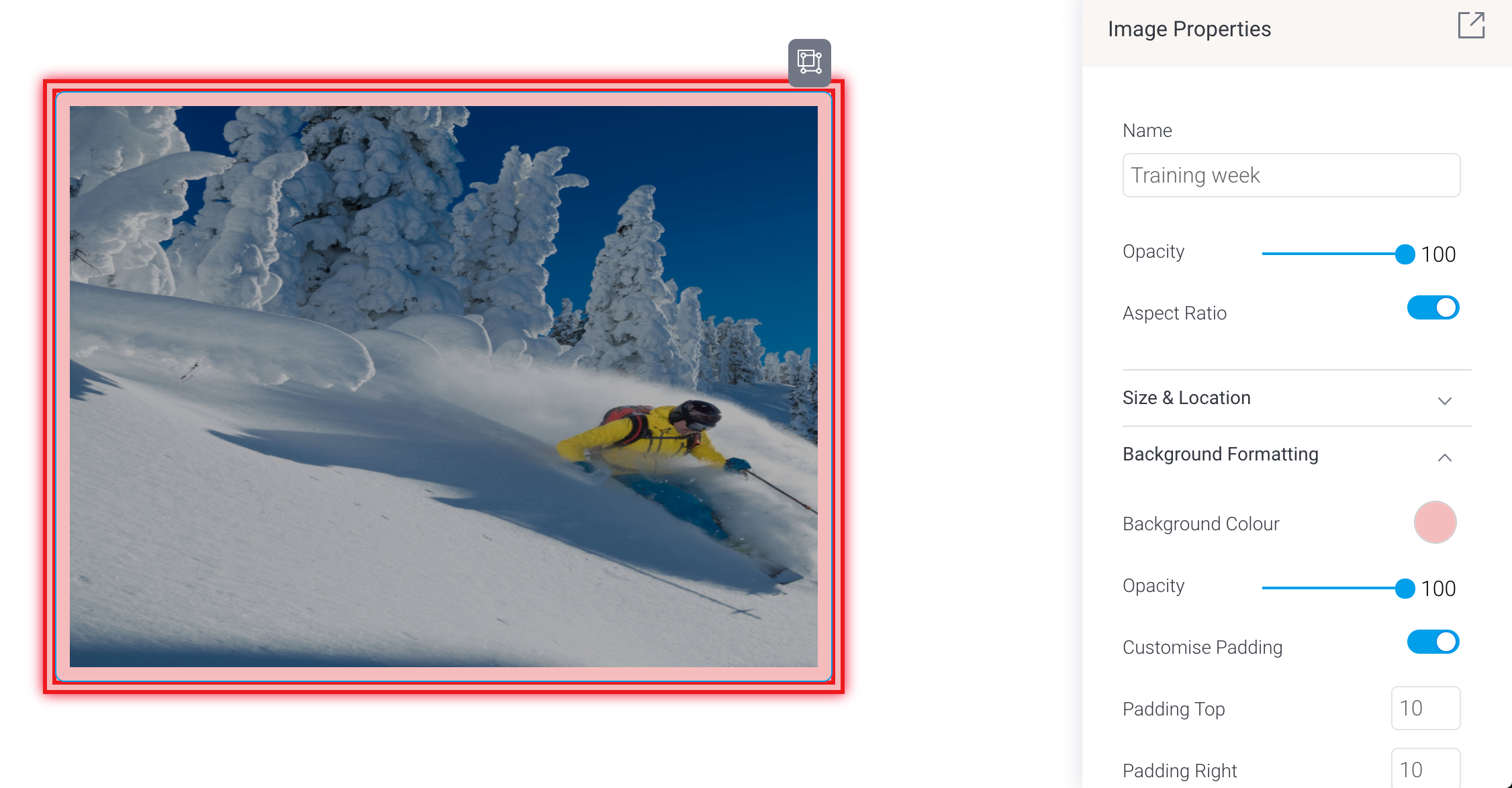
There might be times where you'd like to replace one image for another without losing the properties of the existing image. Image properties include image name, size, opacity, location, background color, borders, padding and more. To preserve the properties of an existing image, use the Replace Image tool.
- Click on an existing image. In our example, we've set a few options to illustrate the point: take note of the options in the Image Properties panel on the right.
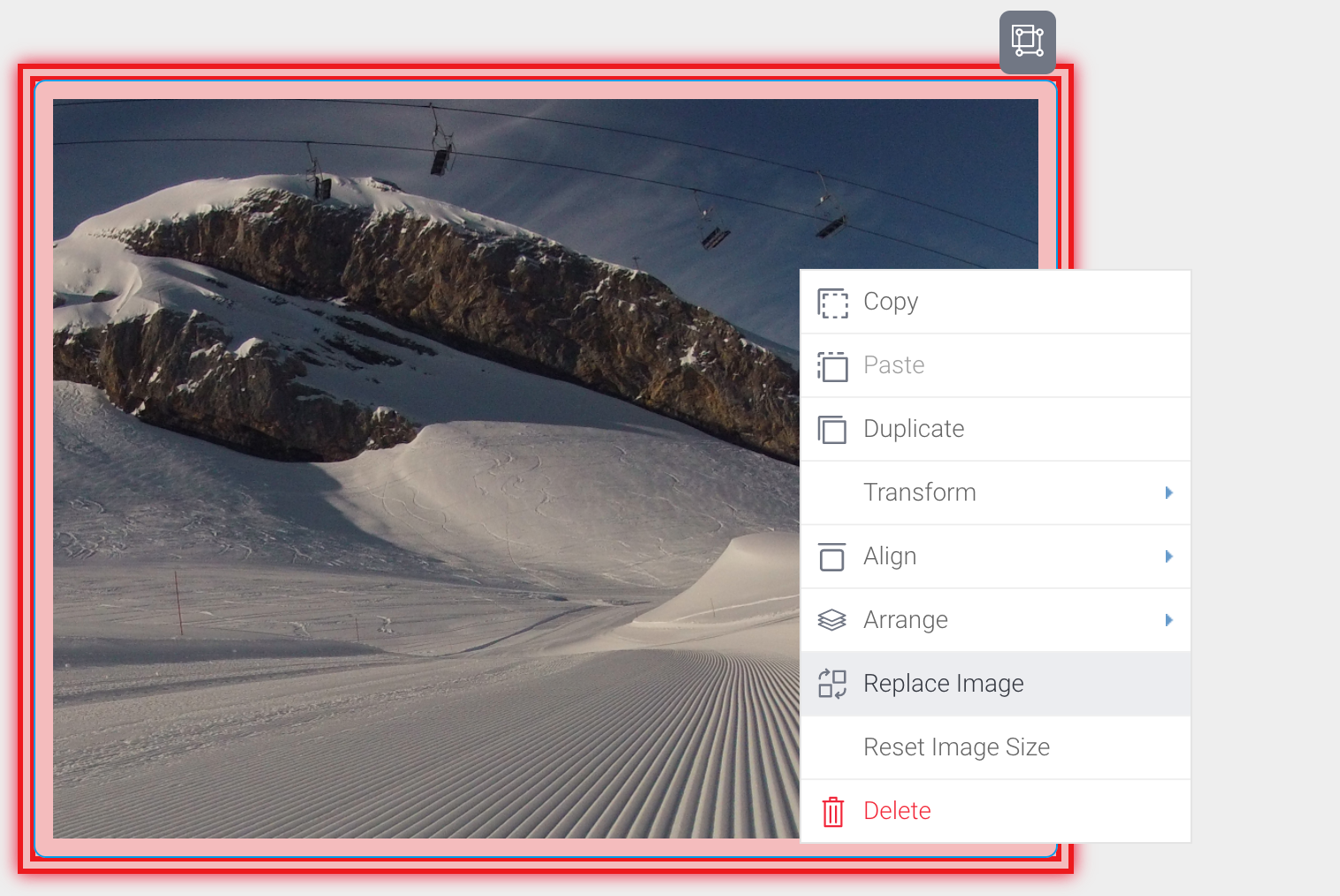
- Right click on the image to show a pop-up menu.
- Click on Replace Image to display the Image Manager.
- Locate the replacement image from the list of images, or upload it, then click on it.
The old image will be replaced with the new image: - Check the Image Properties panel: the properties from the previous image should persist, which might cause a stretched image if the new image is a different size.
- If the image is skewed, right-click on it and click on Reset Image Size from the pop-up menu. The image will be reset to its original size without losing any of its other properties.
...
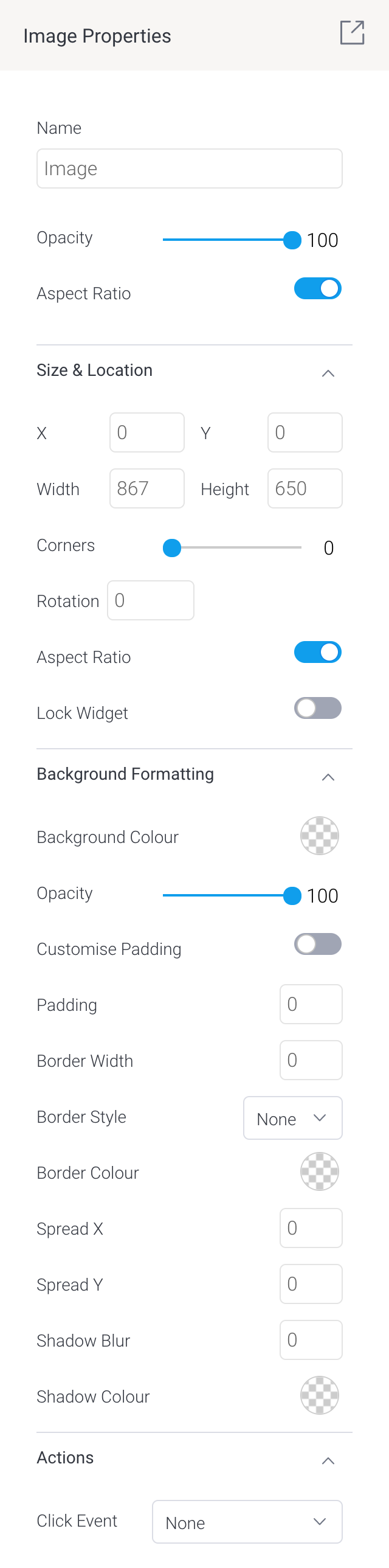
Image Widget properties
| Section | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
...