Page History
...
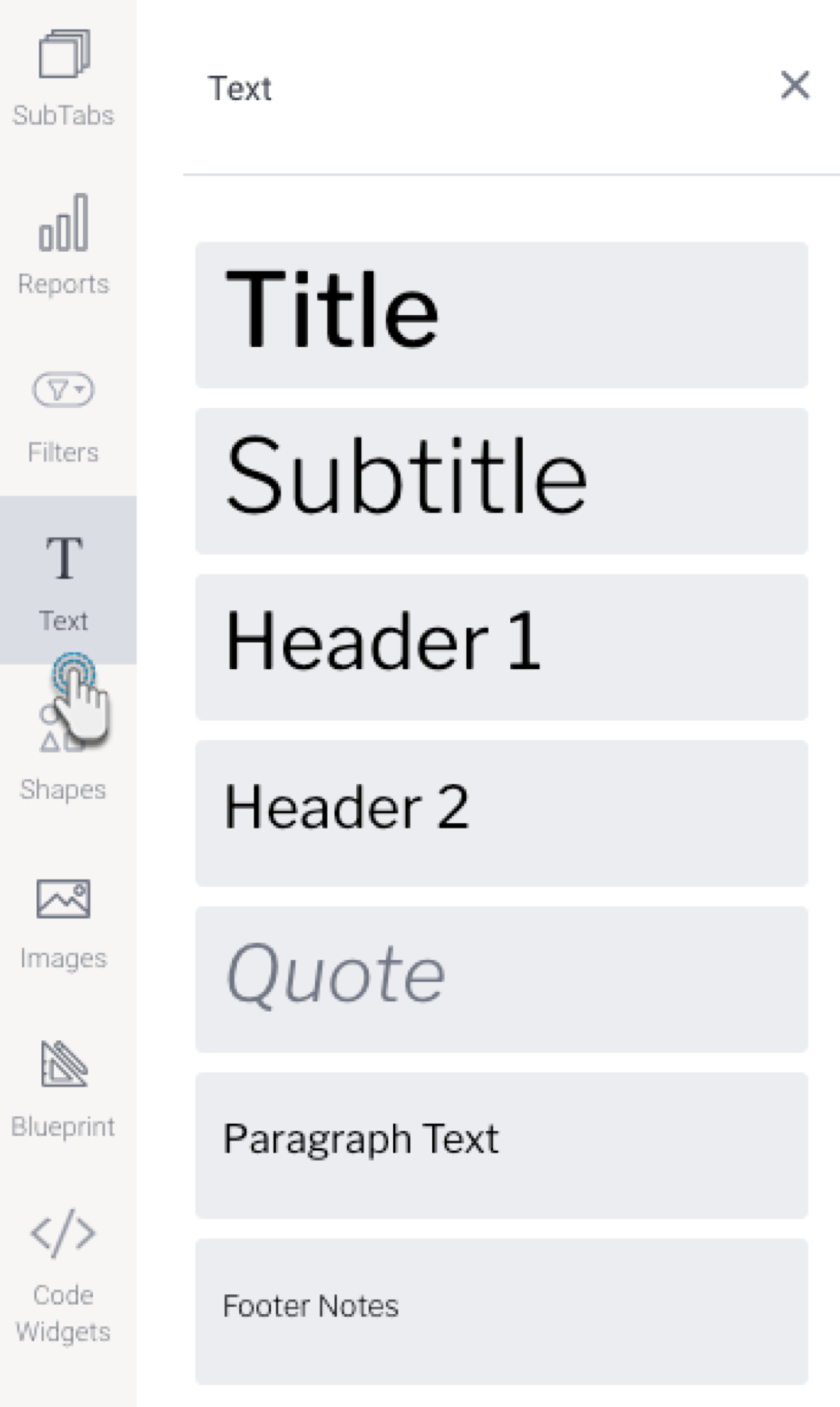
- Click on the Text Widget button on the left side of the screen.
- Drag a text widget of any size to where you wish to display it on the dashboard.
- Click on the dropped widget in the dashboard to add text that you wish to display.
- You can customize the text through the Text widget’s properties panel. This panel appears on the right side once the text widget is selected. Refer to the Properties section below to learn about the types of customization available on a text widget.
- Additional options are available by right-clicking and using the menu that appears. Learn more about the menu options here.
Text URLs
Users can link text objects to external or internal URLs. Clicking on the linked text will navigate the dashboard users to the linked page. Note that you can add a link to the entire text object, or a selected portion.
- Add a Text object, and update the text.
- Select text that you wish to add a link to. This can be partial or the full text.
- Bring up the property panel of the text object, and in the Style setting, click on the link button.
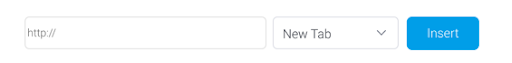
- A new panel will pop up on your screen.
- Enter the URL to link to, and select if the page should open in a new or current tab for the user.
- Click Insert.
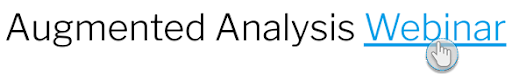
- Users will be able to use the text links in published dashboards, as shown in the example below.
Tip: We recommend not adding a URL to the Text object, if an Action Event has been applied to it.
...
Text Widget Properties
The table below explains the text widget properties that can be used for customization.
Tip for customizing text font: You can apply certain changes to only the selected or highlighted text within a text widget. Once these settings are defined, they will affect any new text entered. These settings include: font type and size, color, style, opacity, indent.
| Section | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||