Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
Overview
A code widget is a reusable bundle of code that provides flexible dashboard customization (see more details here).
To write a code widget:
- Write the back-end code and check it works.
- Write the front-end code and check it works.
- Customize the Code Widget Properties panel (optional).
- Bundle the code into a jar file, then upload it to Yellowfin.
The code widget will now display in a list of code widgets within your dashboard canvas editor, where they can be dragged and dropped onto the canvas from the Code Widgets menu on the left in Dashboard Creation mode.
You can set up your IDE to develop Yellowfin plugins by following this guide.
| Info | ||
|---|---|---|
| ||
Code widgets are children of canvas widgets, so when you are using the META-INF/services feature mentioned in that guide, you will need to add your code widget as a CanvasObjectTemplate. |
| Styleclass | ||
|---|---|---|
| ||
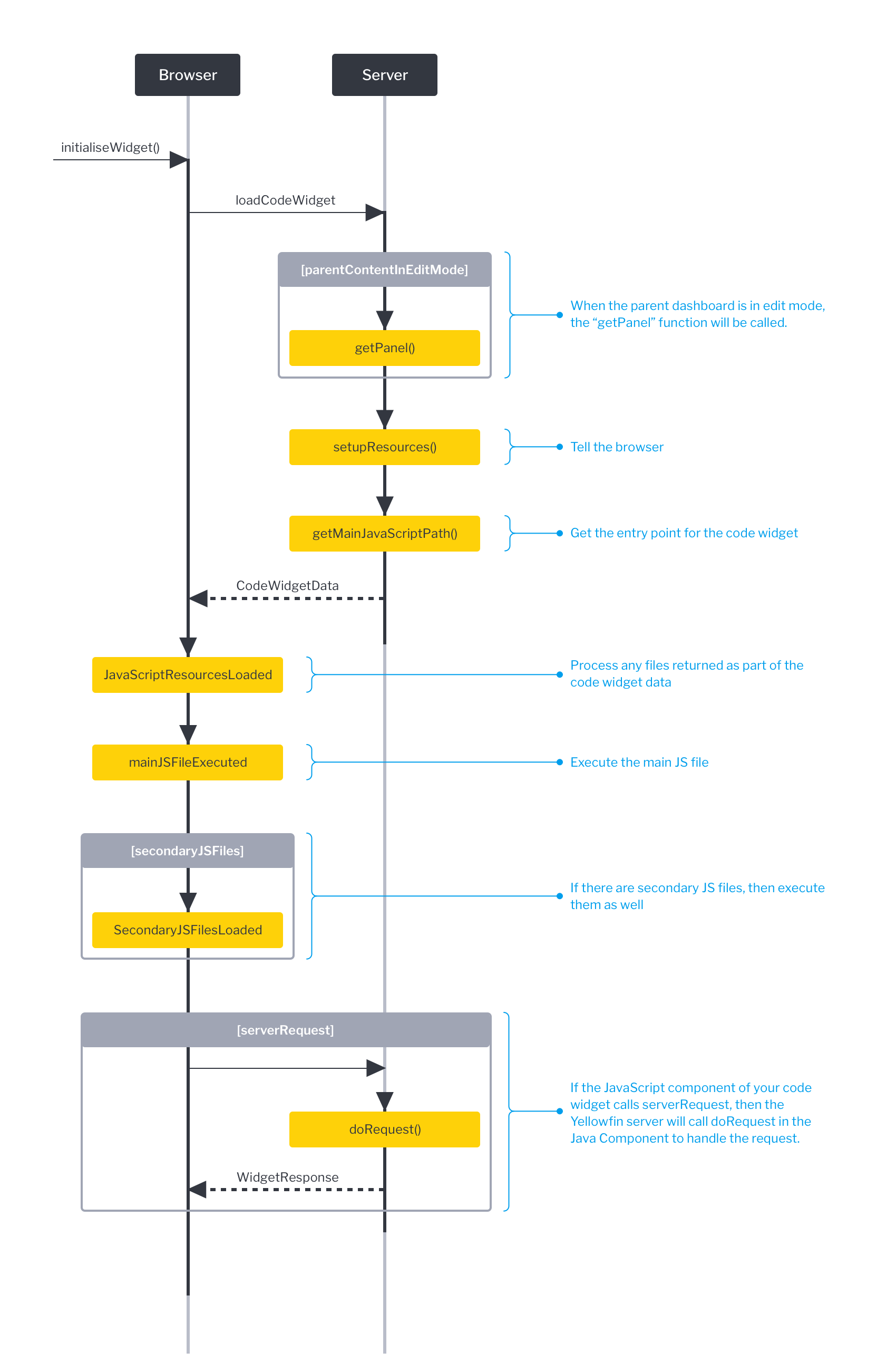
Code widget sequence diagram
| horizontalrule |
|---|
Next steps
When you're ready to get started with code widgets, follow this process:
- Write the back-end code. ← Start here
- Write the front-end code.
- Customize the Code Widget Properties panel (optional).
- Bundle the code into a jar file, then upload it to Yellowfin.
To further assist you during code widget development, click on the code widget reference page for samples, API links and detailed descriptions.
horizontalrule
| Styleclass | ||
|---|---|---|
| ||