Page History
...
- Simply click on a new line in the Story.
- Start typing to enter your text, or you can also paste from your clipboard.
- The text will be automatically saved to your Story.
- To move on to the next line, press the Enter key.
Text formatting
You can format your text by using a formatting menu, as well as with a combination of your keyboard keys.
...
Icon | Type | Description | Key combination | ||
Heading 1 | Converts the entire line of text into a heading. |
| |||
Heading 2 | Converts the entire line of text into the sub-heading. | ||||
Quote | Converts the entire line of text into a quote. |
| |||
Bold | Makes only the selected text bold. | ||||
Italic | Makes only the selected text italicized. | ||||
Link | Converts the selected text into a link. |
|
| ||
Numbered list | Creates a numbered/ordered list. See below for more details. | 1.<space> | |||
| Bullet point list | Creates a bullet list. See below for more details. | -<space> or *<space> |
...
Numbered list
To initiate a numbered list, follow the steps below:
...
- Click on the plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will appear if no text gets entered.)
- Then select the report icon from the reanimated menu.
- A popup will appear displaying all the reports that you have access to.
- You can filter out relevant reports, snapshots or bookmarks in this popup by typing the name in the Search bar. Then click on the search icon at the end of the search bar.
- You also have the option of sorting the reports. Click on the Sort By button and select how you want the items to be sorted in this popup.
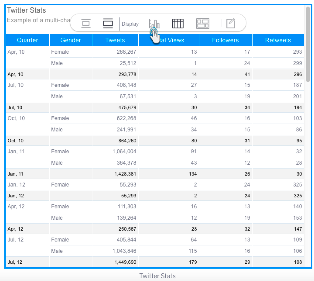
- You can choose to view the reports as thumbnails or in a list.
- Click on the expand icon over a report's thumbnail, to maximize its image.
- Click on a report thumbnail to select it. (You can select multiple reports to include them to the Story.)
- Note that each report will display summarized information, such as the total number of its existing charts, bookmarks and/or snapshots. (You can click on the snapshot or bookmark icons to view those items for the specific report.)
- To include a snapshot to the story, click on the Snapshot tab at the top-left and then on the thumbnail of a snapshot.
- Similarly, follow the same steps to include one or more bookmark(s).
- Note: You can select multiple items to include them into the story at the same time. The order in which they are added to the story will depend on their order of selection.
- Once you've made all the selections, click on the Insert to Story button. The selected items will be included to your story.
- Each item will include a caption that can also be edited.
Simultaneously, you can click on the Create new report button if you want to create a report from scratch. On doing so, you will be asked to select your view and navigated to the Report Builder. See the note below.
- The default formatting of the snapshot and bookmark captions indicate the artifact type, followed by the report name and ending with the name of the snapshot/bookmark.
- You can use the edit menu to change the display of the report artifact. Refer to the section below to learn more.
- Note that live reports and bookmarks will be automatically refreshed every time you access the story as their data may be changed. This may affect your story. (Snapshots will not be updated even if the data has changed, since they always remain static.)
- You can interact with report artifacts embedded in Stories. Interactions that are supported, include tooltips, drilling, keep/exclude filtering, brushing, annotation.
Create New Report
The Story module lets you create a new report from scratch via the Create new report button, discussed above. If you opt to do this, the live report will be automatically added to the story when you publish it. You can then navigate back to you Story by clicking on the Report to Story button at the bottom right corner of the Report page.
Note: while this report is being created, and until it is activated, story author and collaborators would see a placeholder in place of this report. Using the ‘maximum’ button on this placeholder, they can always navigate to the report.
...
| Anchor | ||||
|---|---|---|---|---|
|
...
Icon | Description |
This resizes the report to a smaller size. You can switch between the small or big size of the report. | |
Increases the displayed size of the report. (Enabled by default.) | |
Displays only the report chart. In case of multiple charts, a popup will appear indicating the user to select one of the charts to be included. Click here for more details. | |
Displays the report table. Fits the size, but can be scrolled horizontally and vertically. | |
Displays the report canvas. (Disabled by default, and only available if the added report has a canvas.) | |
Redirects you to the report output page, where you can edit the report and re-publish it. The changes will be reflected in a live report added to the Story. You can also use this to replace the report with a snapshot or bookmark, or add another artifact of the same report to your Story. Learn more here. |
...
| Anchor | ||||
|---|---|---|---|---|
|
...
- Hover over a report, and when the menu appears, click on the chart icon.
- In case of multiple charts, a popup will appear. Choose one of the charts that you want to include. Then click Insert to Story.
...
Sharing Hidden Content
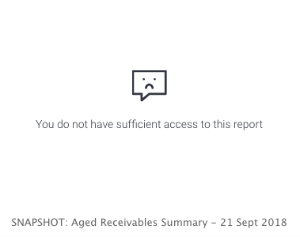
If you add a secure report that is inaccessible to all your readers, then that report will be hidden for them in the story, with a message notifying them of the reason they can't view the report content. See the example below:
...
| Anchor | ||||
|---|---|---|---|---|
|
External BI Content
You can incorporate reports from other reporting tools, such as Tableau, PowerBI, or Qlik, into your Yellowfin Story. This is done by providing a report link that embeds the report.
| Note | ||
|---|---|---|
| ||
Before you begin, ensure that you have a proper Yellowfin license that supports Stories and the external content add-on. Users who want to embed external reports, will also require an additional user role function, called External Content, enabled. |
Follow the steps below to add a report from external BI tools.
Click on the plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will only appear if no text gets entered.)
Select the 'reporting tools' icon from the menu.
This provides you with a selection of available reporting tool choices. Select one whose content you would like to embed into your Story.
A popup menu will appear. Provide the link to your external report here.
Then click Insert. Ensure that you have provide the correct link for this to work. If you accidentally provide a link to a PowerBI report while choosing the Tableau option, an error will occur.
Once the report appears on the screen, you can even resize it. To do so, hover over the report, and when the resize option appears at the bottom right of the report, click and drag it to change the size of the embedded report.
You can also provide a caption for this report, by clicking directly under the report.
...
Other Story Content
Besides text and reports, you can include additional content such as images, videos and even dividers into a Story.
...
- Click on the plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will only appear if no text gets entered.)
- Select the image icon from the menu.
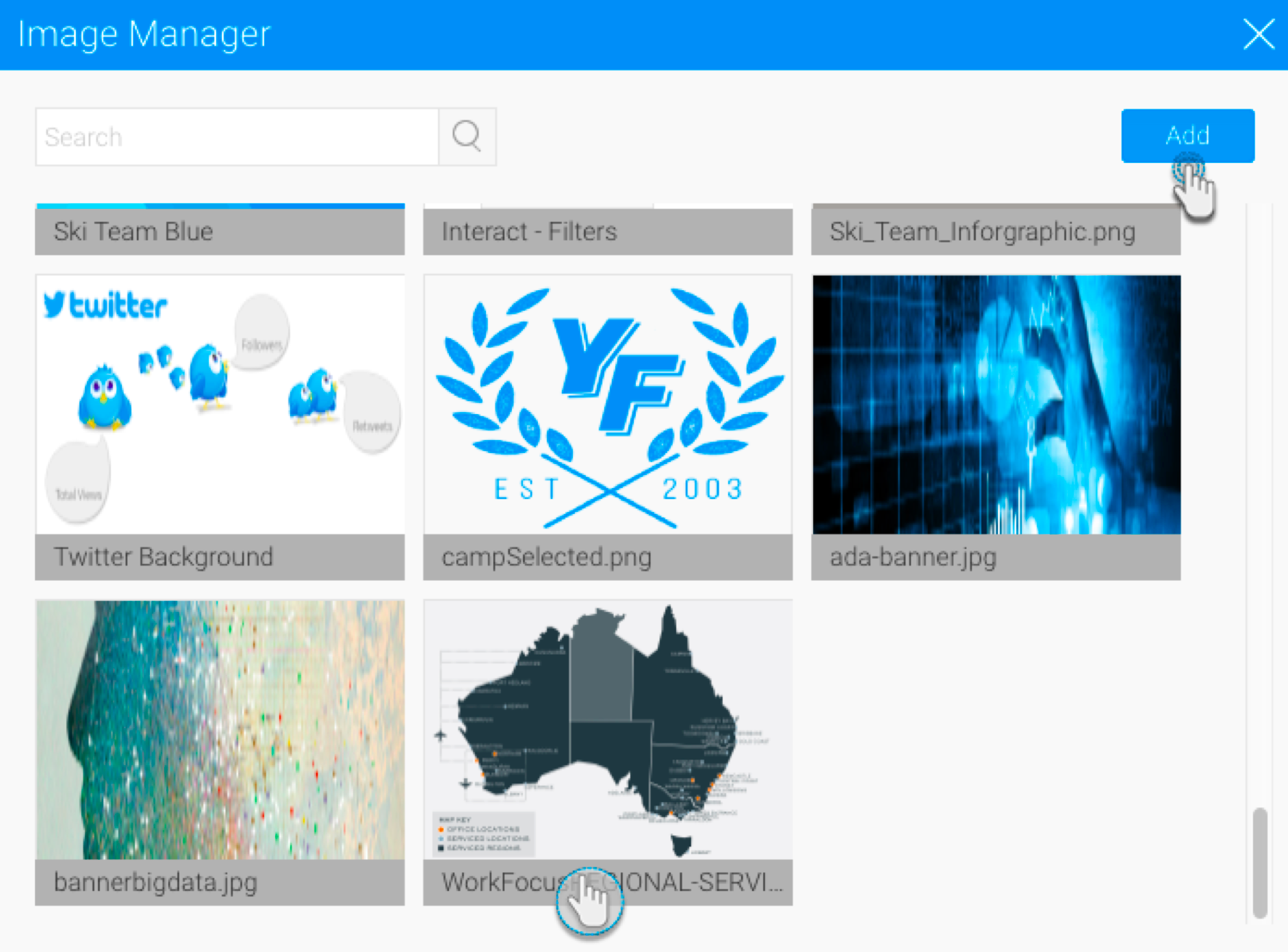
- The image manager popup will appear. Use it to choose an existing image by selecting its thumbnail, or add a new image by using the Add button.
- Once added, you can resize the image. See the chart below for the options.
- The image will be captioned with its name, which can also be edited or removed.
Image resizing options
Icon | Size option | Description |
Original | Displays the image in its actual size. This option is only appears available if the original image width is less than 700 pixels. | |
Fit | Displays the image to fit the Story size, which is 700 pixels (that is, the image width will be stretched to 700 px while maintaining the aspect ratio). The image is displayed in this size by default. | |
Wide | The maximum size an image can be displayed in. (This option will stretch the width to 900 pixels, while maintaining the aspect ratio.) |
...
- Click on the plus button at the start of a new line. (Note if you do not see this button, simply click on a new line. The button will only appear if no text gets entered.)
- Then select the divider icon.
- A horizontal line will appear.
...
Reconstructing Story Content
Once you have added content, such as text, reports, images, or videos, you can drag it to another part of the Story. This gives you freedom to restructure your story content after adding it (even highlighted text), saving you the trouble of redoing your Story.
A drop indicator will show you the exact location you’re dropping the content to.
...
| Anchor | ||||
|---|---|---|---|---|
|
...