Page History
| Table of Contents | ||
|---|---|---|
|
| Anchor | ||||
|---|---|---|---|---|
|
How to create a dashboard
A dashboard may consist of one or more tabs. When creating a new dashboard, you will need to create start with a new tab.
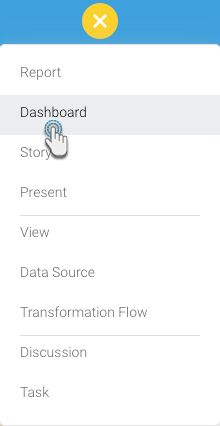
- Click on the Create + button, and select Dashboard.
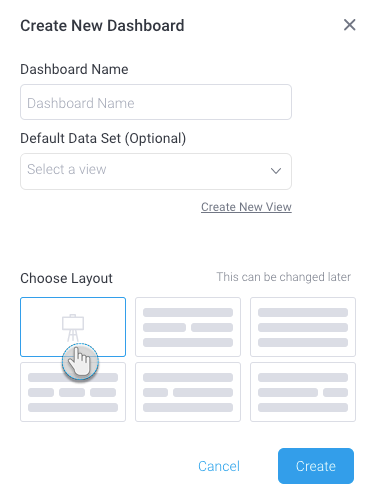
- When the following popup appears, select either one of the dashboard layouts or the dashboard canvas (pointed out in the screenshot below).
- You may provide a name for the dashboard tab now, or do it later.
- Similarly, you may also select the default view or data set for your dashboard. Or click on the Create New View option to create a new view; this leads to the View builder.
- Click on the Done Create button to continue.
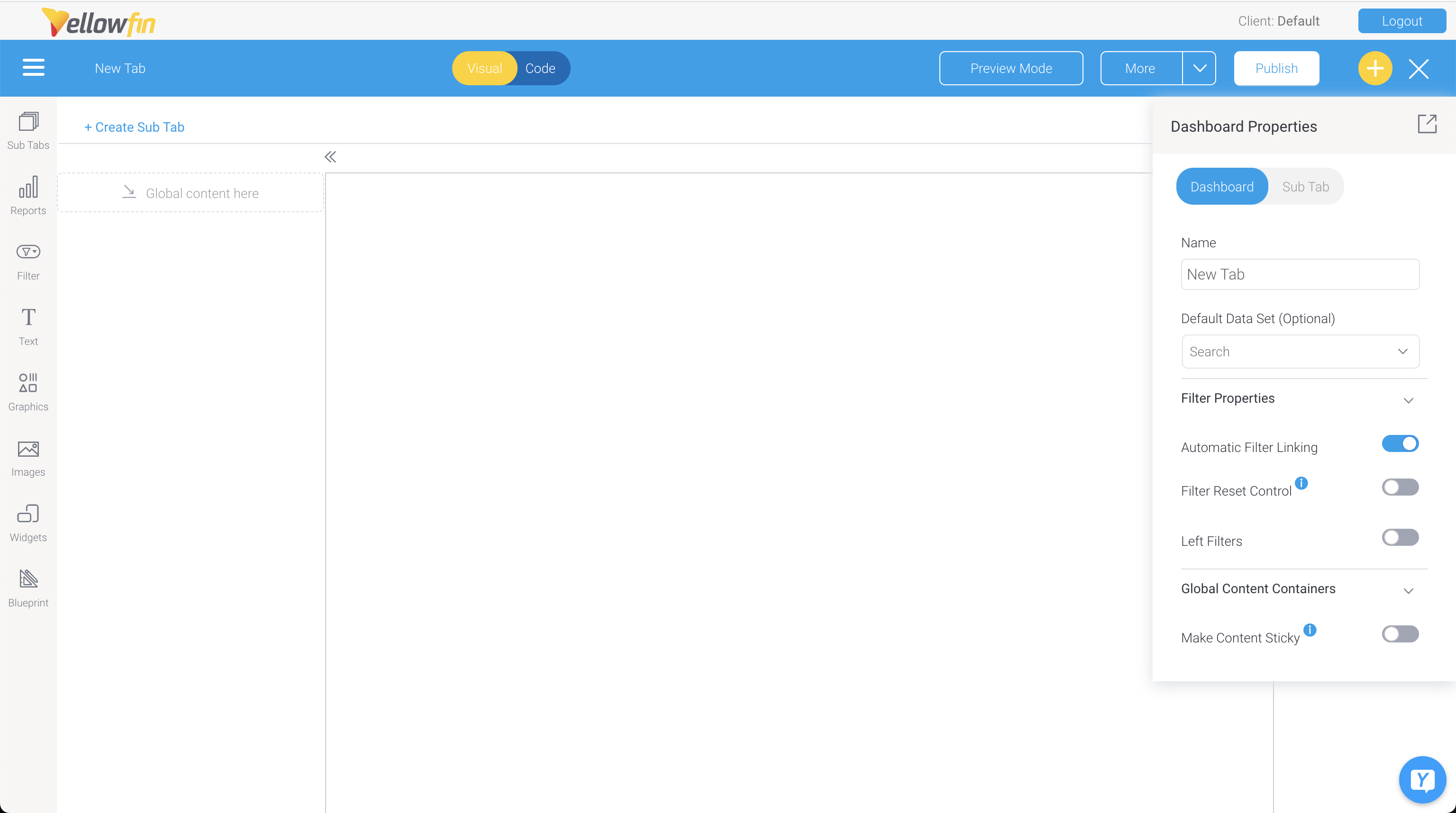
- The tab layout of your selection will appear in edit mode on dashboard. In our example, we will cover have shown the dashboard canvas.
You can now create more sub tabs, and add
contentother dashboard objects to any of the sub tabs via left side widget navigation.
- If you used a canvas template, you can also extend the code of the dashboard, and its objects by going into Code Mode. (Note: you will need the correct role permission for access to this mode.) To do so, click on the Code button in the top header.
- The dashboard builder autosaves the dashboard as a draft, as you continue to edit it.
- View and test your dashboard in preview mode before publishing and sharing it. Click on the More button Preview Mode button on the top-right corner, and select Enter Preview Mode.
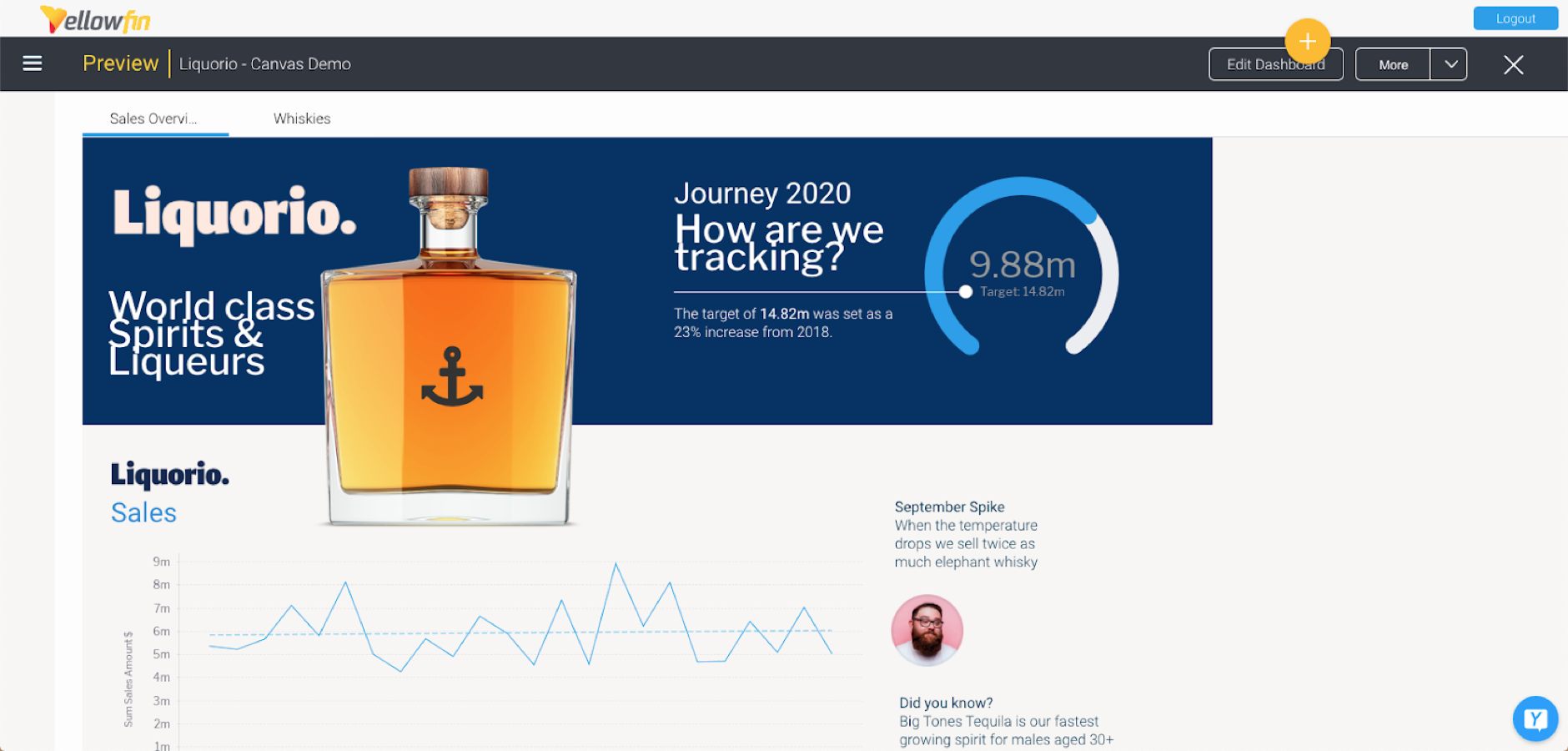
- You will be able to view your dashboard in preview, as shown in the example below.
- You can even go back to edit mode and to make further changes to your dashboard. To do so, click , by clicking on the Edit Dashboard button on the top-right corner.
- Once the dashboard is ready, click on the Publish button to publish and share it with other users.
...
| Anchor | ||||
|---|---|---|---|---|
|
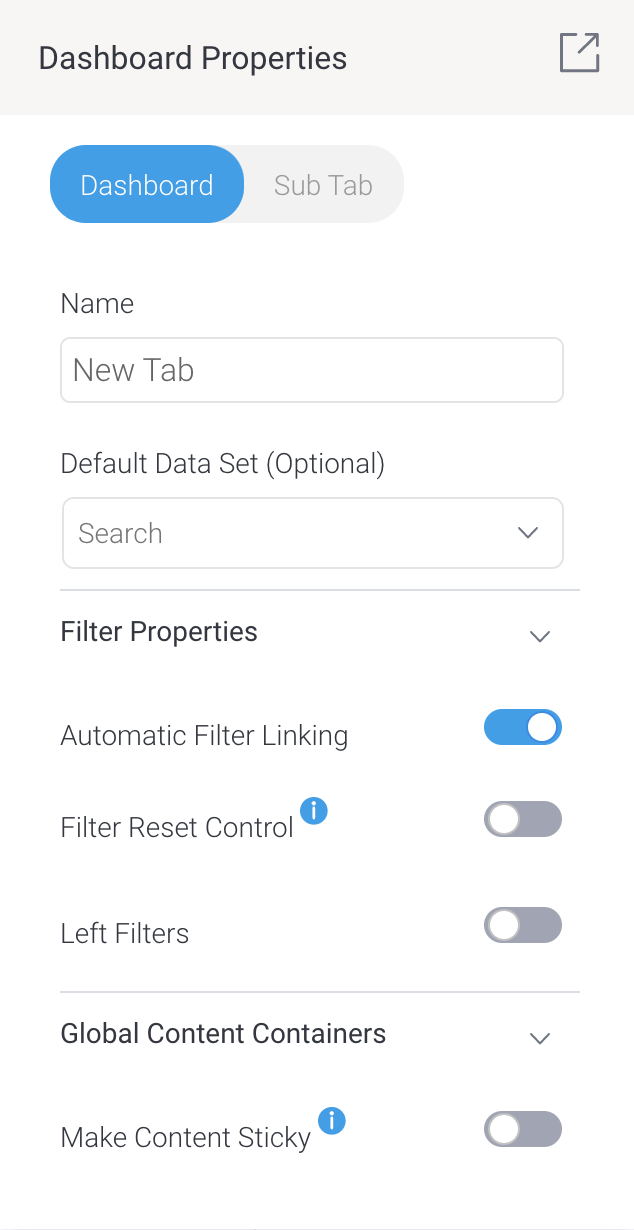
Dashboard properties
| Section | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|