Yellowfin also lets you create conditional rules using canvas widgets, such as charts, text, images and shapes on the canvas. This way you can, for example, hide charts when a rule's condition is matched.
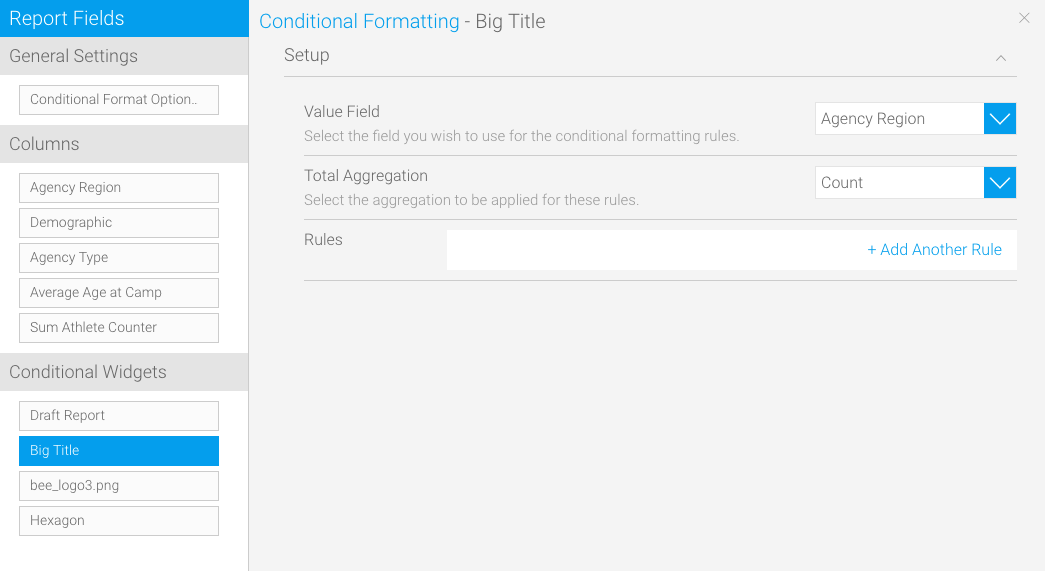
Formatting Setup
Option | Description |
|---|---|
Alert Type | Select the complexity of the alert rules.
|
Style | Select a display method for the alert. There are three options available:
|
Type | Select the comparison type from the following options:
|
Target | If you select a column comparison type you will have to choose the column that you want to compare your data to. Choose the appropriate column. |
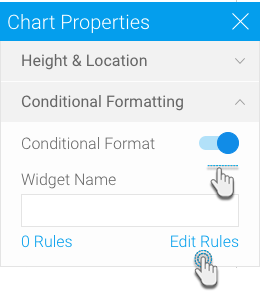
Rules on Widgets
Before creating a widget rule, ensure that the widget's conditional formatting feature is switched on. To learn how to do that, see below.