Overview
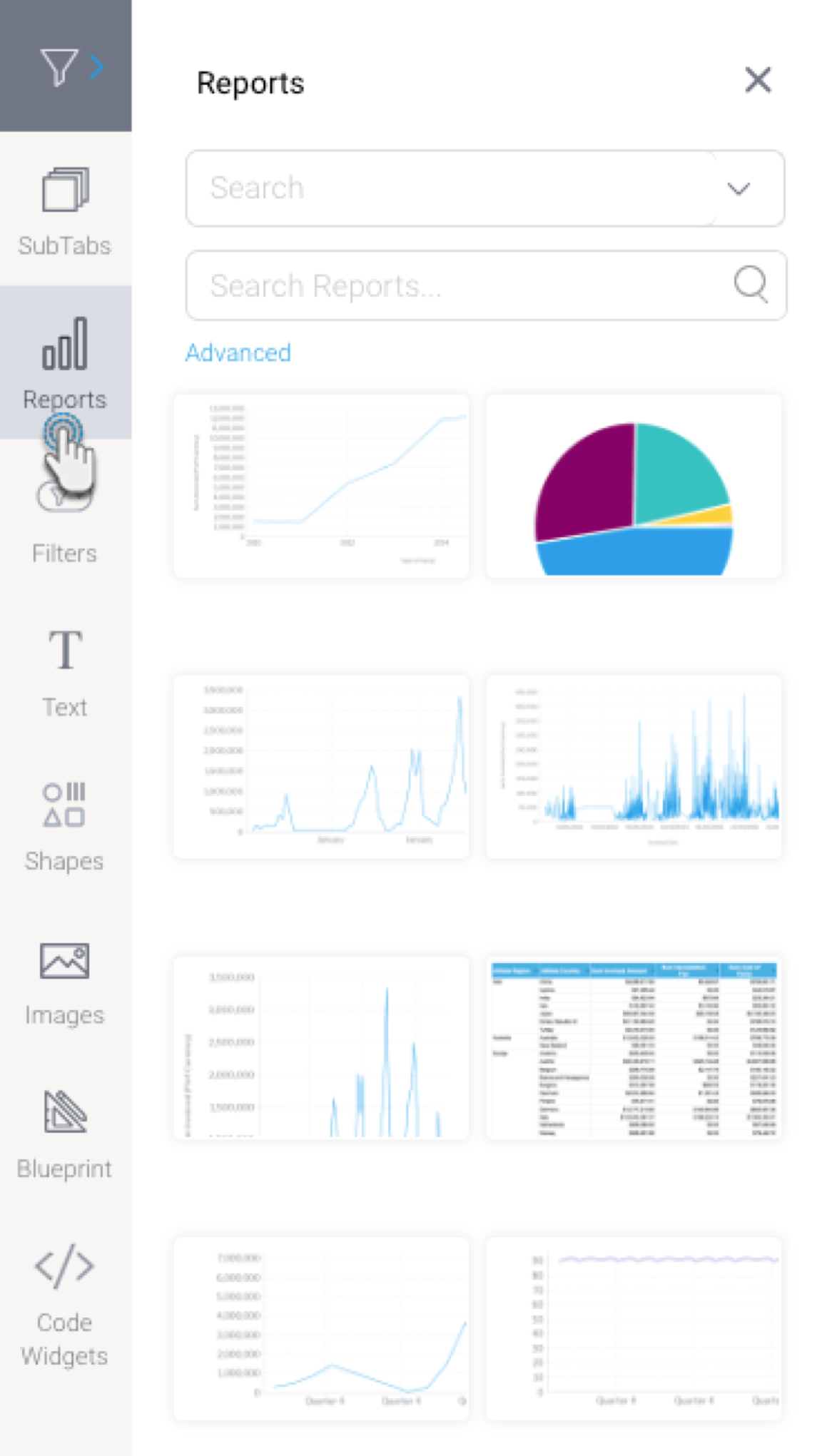
At the core of your dashboards are your reports that provide the analytical view of your data. Pre-existing reports can easily be added to the dashboard, accessible via the Reports panel, which appears by clicking on the Reports button on the left side.
Report branching
You can include multiple copies of a report, such as its individual charts, table, or even the report canvas, to the dashboard. This holds true for live reports, snapshots, and bookmarks. Adding multiple copies of the same report provides further flexibility to the design.
During report branching, the system runs the SQL only once. This limits resource consumption and increases performance.
Note: Report branching is possible if your selected report contains multiple types of content.
Multiple report versions
You can also add multiple versions of the same report onto your dashboard; this means snapshots, bookmarks, and the live report itself. For any of these versions, you can choose the content type you display them in. This is ideal if you wish to add various bookmarks of the same report, or want to add different charts, or even the same chart multiple times, and provide different filters on each.
How to add reports to a dashboard
This tutorial is suitable for pre-existing reports, and also works if your report contains snapshots or bookmarks.
- Click on the Reports button on the left side, to bring up the Reports panel.
- To search for a report, enter the report name into the second Search bar.
- Alternatively, use the first search dropdown to look up reports that were recently accessed, are newly created, or are in your favorite content list.
- You may also click on Advanced to use additional search filters to find your report.
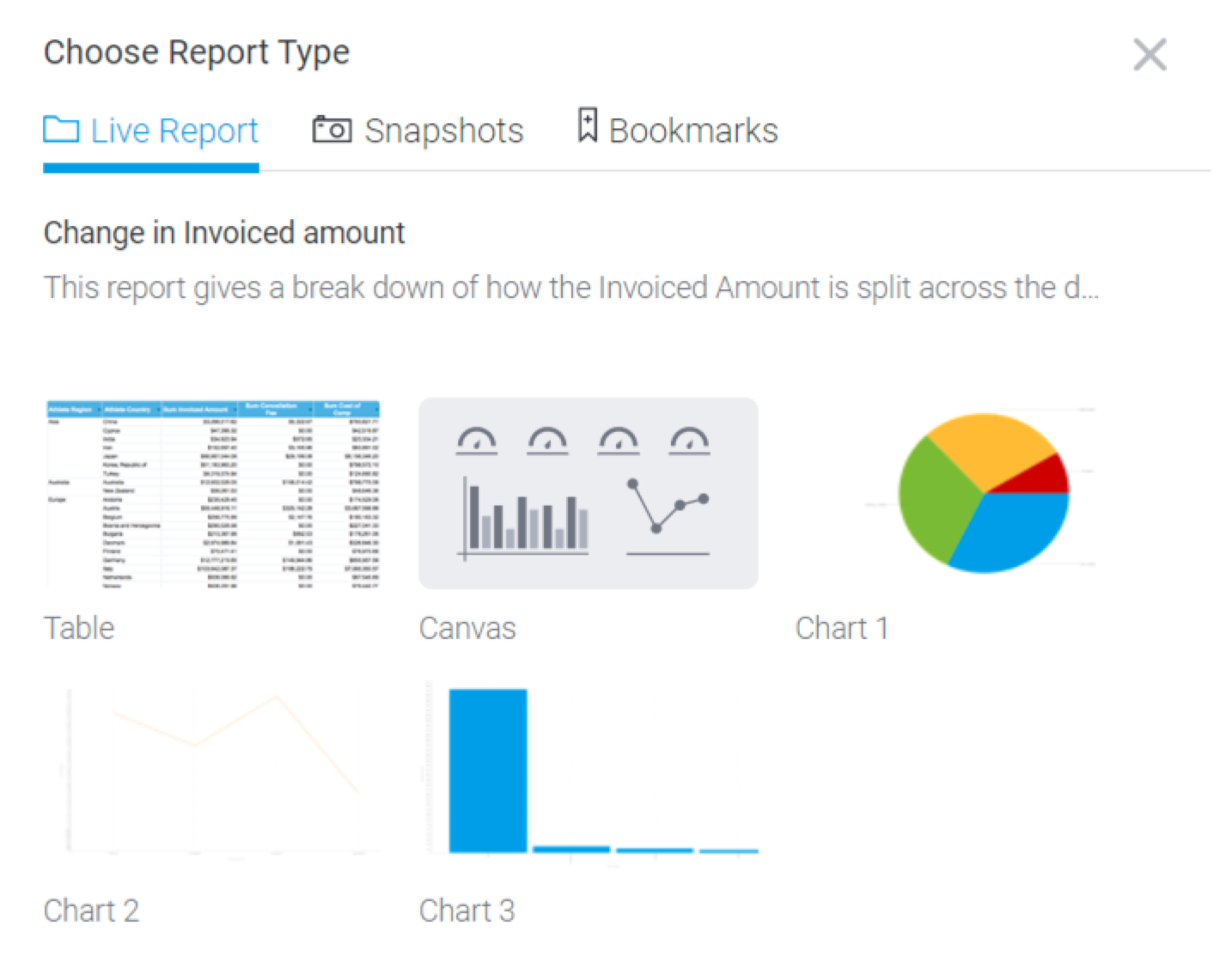
- Drag a report on the dashboard’s content area to add it. If it contains multiple content types, multiple charts, or even bookmarks or snapshots, then the following Choose Report Type popup will appear. (But if it doesn’t contain multiple content types, then the selected report will simply be added to the tab).
- You can use this popup to change the default report display type. This popup divides the report content into 3 tabs: one for all individual charts, tables, and canvas of the report, another for similar content of its snapshot, and a third for bookmarks.
- Switch to a tab by clicking on its name. For example, to add a snapshot, click on the Snapshots tab. Then choose name of snapshot from the list on the left.
Next, select the content type you want to display this snapshot as by clicking on it.
Note: You can also change this selection after adding it. See the Report Type configuration in the properties panel.
- After adding the report item, you can further customize it. To do so, bring up to report properties panel on the right side by clicking on the report widget, and use the configurations to customize it. Refer here to learn about the type of customization done on a report widget.
- You can further manage this widget by right-clicking on it, and using the menu that appears. Learn more about the menu options here.
Report properties
Click on a report to bring up its properties in the Properties panel. You will be able to edit these on a canvas layout.
Note: these property options will differ based on the selected dashboard template; the dashboard layouts will have limited properties options, whereas the canvas will have all.
Property name | Supported Template | Description |
|---|---|---|
Name | Canvas & layouts | Allows you to edit the default report name. |
Report type | Canvas & layouts | Allows you to change the report’s content type. Example, if your report has multiple charts, you can choose which one to display on the dashboard. Similarly, a live report can be changed to a saved snapshot or bookmark. |
Refresh | Canvas & layouts | Enable this toggle to allow your report to be refreshed periodically once the dashboard is published. |
Refresh time | Canvas & layouts | If opting to refresh reports, define frequency of time (in seconds) that the report should be refreshed. |
Link interactions | Canvas & layouts | This button allows you to enable and link interactions to your report, such as drilling, or brushing. To do this, your report must be set up beforehand to allow for these interactions. For example, to perform drilling, the report must have data hierarchy that takes it from one level to another level. |
Interactions | ||
Allow interactions | Canvas & layouts | Enable this toggle to allow interactions to be performed on the chart. This toggle allows you to display additional toggles, so you can choose the exact interaction functionality to be enabled on a chart. |
Brushing | Canvas & layouts | Allows users to perform brushing on a chart if enabled. The chart must have brushing capabilities set up prior. |
Drill down | Canvas & layouts | Allows users to perform drill down on a chart if enabled. The chart must have drill down capabilities set up prior. |
Drill path | Canvas & layouts | Allows users to use the drill path on a report if enabled. |
Size & location | ||
X | Canvas | Specify the x coordinates of the top left corner of the report, in order to position it exactly on your dashboard canvas. |
Y | Canvas | Specify the y coordinates of the top left corner of the report, in order to position it exactly on your dashboard canvas. |
Width | Canvas | Specify the width of the currently selected report, in pixels, in order to resize it exactly. |
Height | Canvas & layouts | Specify the height of the currently selected report, in pixels, in order to resize it exactly. |
Corners | Canvas | This option allows you to define the roundness of your report border corners. Tip: For maximum circular edges, enter half the value of the widget height. For example, if the height is 400 pixels, then set the edge value to 200 pixels. Moreover, any value greater than 200 for the edge, will yield no effect in this example. |
Aspect ratio | Canvas | Enable this toggle to maintain the aspect ratio. This means when increasing or decreasing the report’s size, it maintains its shape (i.e. the relationship between its width and height). If this is disabled, the report can be stretched out of shape either vertically or horizontally. |
Lock widget | Canvas | Enable this toggle to lock the report in its location. This stops you from moving or resizing it. This holds true even when selecting multiple widgets on the canvas. Note that the report widget can still be customized. |
Background formatting | ||
Background color | Canvas | Allows you to specify a background color for the report. |
Opacity | Canvas | Allows you to specify the transparency of the report’s background color. |
Customise padding | Canvas | This option allows you to define a custom padding or buffer around the report, in pixels, when enabled. This includes padding for each side to the report. If disabled, you can still define an overall padding size. |
Padding top | Canvas | When custom padding is enabled, this allows you to define padding to be added to the top of the report. |
Padding bottom | Canvas | When custom padding is enabled, this allows you to define padding to be added to the bottom of the report. |
Padding right | Canvas | When custom padding is enabled, this allows you to define padding to be added to the right of the report. |
Padding left | Canvas | When custom padding is enabled, this allows you to define padding to be added to the left of the report. |
Padding | Canvas | This allows you to define an overall padding size for the report. This size, defined in pixels will be constant for each report side. To add different sized padding on any of the sides, enable the Customise Padding option. |
Border width | Canvas | This allows you to specify the thickness of the report border. Note: to make the border visible, you must define values for all three border properties. |
Border style | Canvas | This allows you to select a style for the report border. Options include: dashed, solid, dotted, groove, and more. |
Border color | Canvas | This allows you to specify the color of the report border. |
Horizontal shadow | Canvas | This option allows you to drop a horizontal shadow on the report, by defining its size in pixels. |
Vertical shadow | Canvas | This option allows you to drop a vertical shadow on the report, by defining its size in pixels. |
Shadow blur | Canvas | This option allows you to define the sharpness of the report shadow. The smaller the value, the sharper and more defined the shadow will be. For a blurry or softer shadow, provide a bigger value. |
Shadow color | Canvas | This option allows you to set a color for the report shadow. |
Report access
Dashboard designers, and end users alike will not be able to view reports that they do not have access to. The following image will appear in place of 'secure' reports: