Overview
A code widget is a reusable bundle of code that provides flexible dashboard customization (see more details here - link to page above). To write a code widget:
- Write the code and check it works.
- Bundle the code into a jar file, then upload it to Yellowfin.
The code widget will now display in a list of code widgets within your dashboard canvas editor, where they can be dragged and dropped onto the canvas from the Code Widgets menu on the left in Dashboard Creation mode.
You can set up your IDE to develop Yellowfin plugins by following this guide (available soon).
Code widgets are children of canvas widgets, so when you are using the META-INF/services feature mentioned in that guide, you will need to add your code widget as a CanvasObjectTemplate.
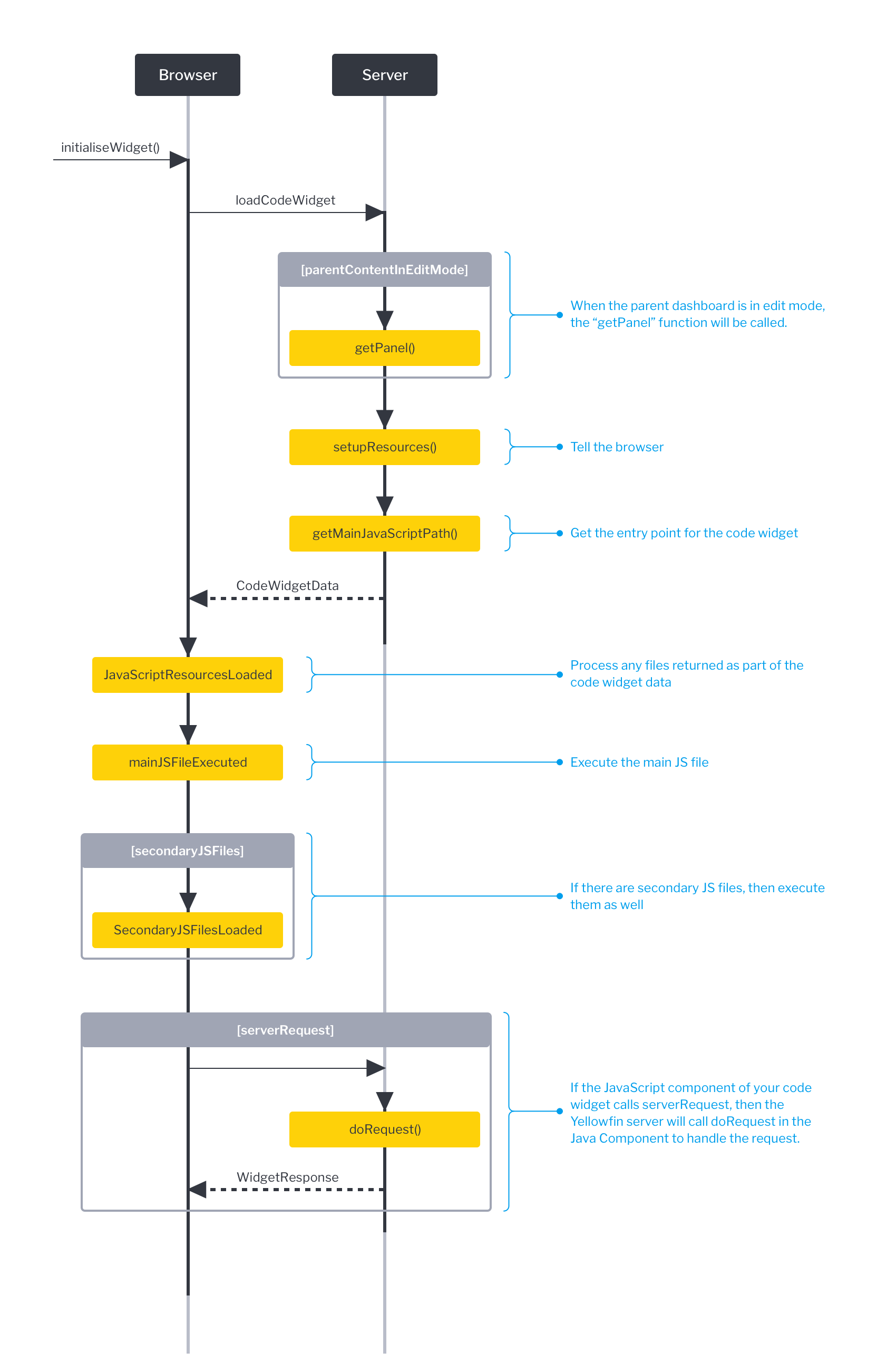
Code widget sequence diagram
Code widget components
There are three components to address when implementing a code widget:- AbstractCodeTemplate (required)
- JavaScript file (required)
- Added functionality for the widget properties panel (optional)