Code Mode allows developers to customize or extend presentations and dashboards with unlimited functionality and design flexibility with the use of common coding languages. Code of all presentation objects, dragged onto canvas in Visual Mode, is visible though this editor. Developers can enhance object functionality, customize it, and create their own UI objects and functionality from scratch here. Code Mode is also essential for editing certain code widgets, such as the Custom HTML widget, or Action Button functions.
Yellowfin also provides some tools and resources to create your own code widgets. Use Code Mode to test parts of your widgets, and take a look at our page of additional resources for developers working with code widgets.
Code Mode edits are instantly visible in Visual Mode, so any interactive functionality added through JavaScript, or any customizations made to widget properties through HTML, or to the overall canvas design through CSS, will all be automatically synchronized with the visual editor and made available on it. Similarly, any changes made on Visual Mode will be instantly reflected in Code Mode.
Note that the code editor supports auto-saving, so users do not have to manually save any code changes.
Notes:
Yellowfin provides a security plan to ensure that code in Code Mode is edited by trusted users. Administrators must first turn on Code Mode via specific configurations, and then provide the correct role function to trusted users to allow them to edit code. Note that both of these settings are disabled by default, and must be enabled for Code Mode.
The process to enable Code Mode in Present is the same as for Yellowfin Dashboard. Click here to learn more about it.
The diagram below explains the features of Code Mode.
|
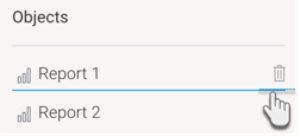
The object list on the left side displays all objects added to the presentation. You can perform the following actions using this list:

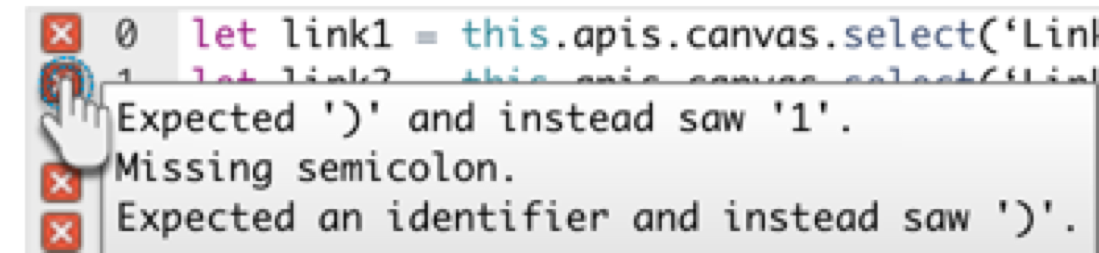
Users get alerted to errors or mistakes in code with an error icon, as shown below.

Yellowfin gives you full freedom to implement your own widget, with our JS API providing the tools that developers need to extend the functionality of Yellowfin to suit individual business needs. These can be added to the dashboard by importing them through the plugin manager. They will then appear in the list of code widgets for selection during the dashboard building process. Take a look at the guide to creating a code widget for further information and resources.