Overview
Code Mode allows developers to customize or extend presentations and dashboards with unlimited functionality and design flexibility with the use of common coding languages. Code of all presentation objects, dragged onto canvas in Visual Mode, is visible though this editor. Developers can enhance object functionality, customize it, and create their own UI objects and functionality from scratch here. Code Mode is also essential for editing certain code widgets, such as the Custom HTML widget, or Action Button functions.
Yellowfin also provides some tools and resources to create your own code widgets. Use Code Mode to test parts of your widgets, and take a look at our page of additional resources for developers working with code widgets.
Bilateral Editor
Code Mode edits are instantly visible in Visual Mode, so any interactive functionality added through JavaScript, or any customizations made to widget properties through HTML, or to the overall canvas design through CSS, will all be automatically synchronized with the visual editor and made available on it. Similarly, any changes made on Visual Mode will be instantly reflected in Code Mode.
Note that the code editor supports auto-saving, so users do not have to manually save any code changes.
Notes:
- Code Mode is available for Dashboards and Present.
- Users will require a special “Code Mode” role function in order to use this mode. This ensures only authorized developers are able to edit presentation code.
Code Mode security
Yellowfin provides a security plan to ensure that code in Code Mode is edited by trusted users. Administrators must first turn on Code Mode via specific configurations, and then provide the correct role function to trusted users to allow them to edit code. Note that both of these settings are disabled by default, and must be enabled for Code Mode.
The process to enable Code Mode in Present is the same as for Yellowfin Dashboard. Click here to learn more about it.
Understanding the Code Mode editor
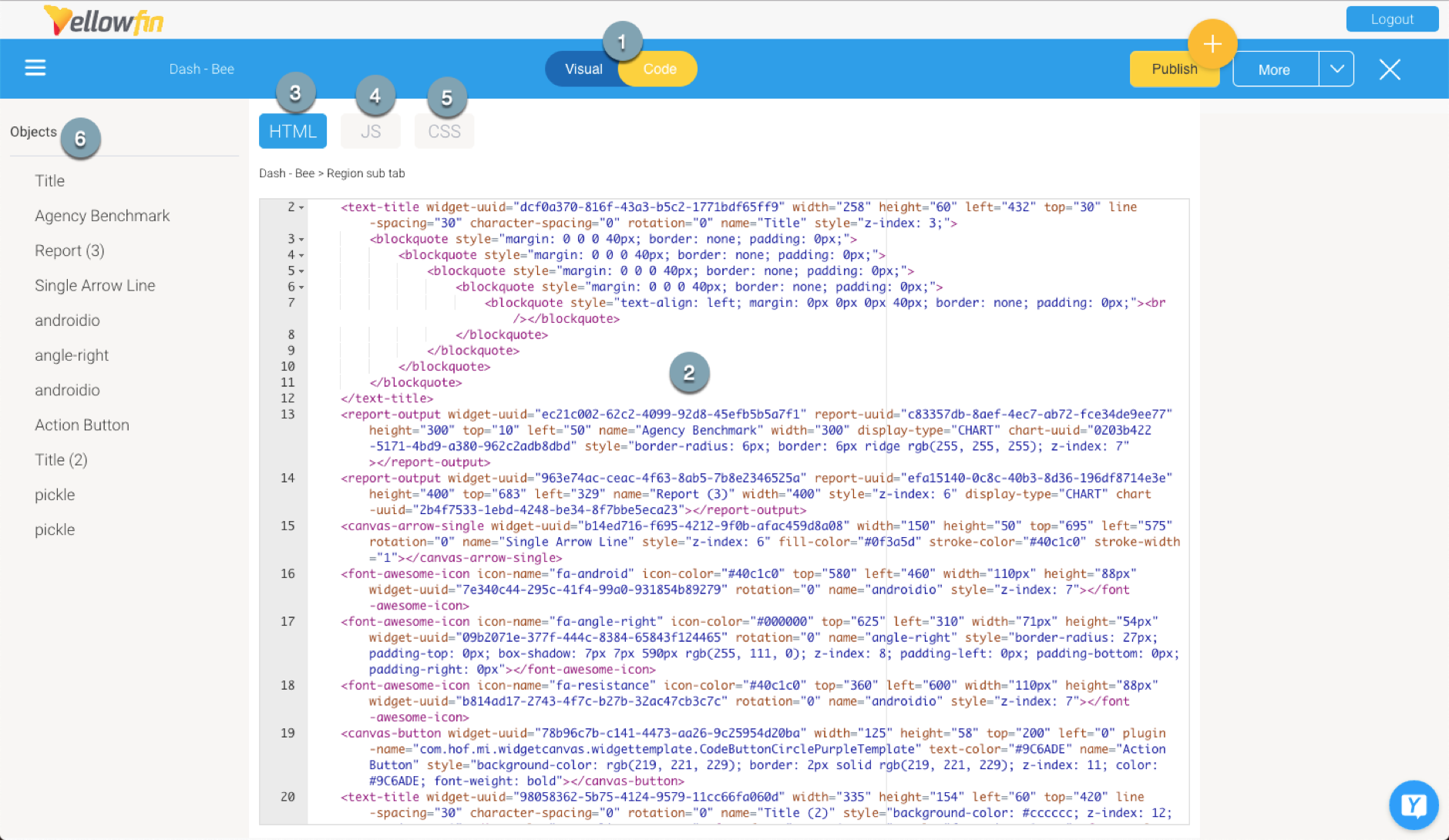
The diagram below explains the features of Code Mode.
Number | Description |
|---|---|
1 | Use these buttons to switch between the Code Mode or Visual Mode. |
2 | This code editor allows you to write or edit presentation code. |
3 | This button navigates to you to the HTML section of the code editor. |
4 | This button navigates to you to the JavaScript section of the code editor. |
5 | This button navigates to you to the CSS section of the code editor. |
6 | This list of objects shows all presentation objects added to the canvas. Learn more. |
Object List
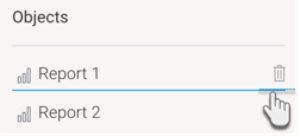
The object list on the left side displays all objects added to the presentation. You can perform the following actions using this list:
- Hover over or click on an object name to highlight its code in the HTML section of the code editor. This makes the code easy to be discovered.
- Delete an object by using the delete icon next to it.
- View objects in the order they appear in the code editor. New objects are added at the end of the list, but if they are moved in the code editor, the list will be updated to reflect this. This makes it easy to look for the code elements in the editor, according to their arrangement.
Debugging made easy
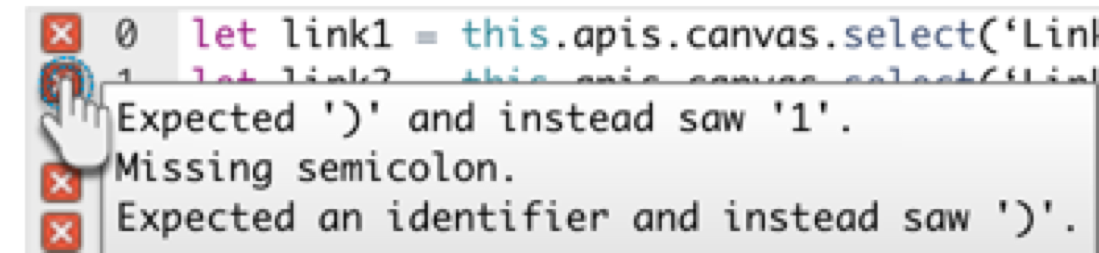
Users get alerted to errors or mistakes in code with an error icon, as shown below.
Some Code Mode tips
- Test out your custom code functionality through the Preview mode. (Access to the Preview mode is gained via the ‘More’ button on the top-right of the presentation builder.)
- Code functionality that you may want to reuse in other presentations, can be saved into a Code Widget. Test it out here first, before packaging as a widget. The widget can be added through the plugin manager, and will appear in the presentation builder’s Code Widgets list.
- To make it easier to code for specific objects, name each content dragged onto the canvas through the properties panel. This will also allow you to find objects more easily in Code Mode later.
Create your own widget
Yellowfin gives you full freedom to implement your own widget, with our JS API providing the tools that developers need to extend the functionality of Yellowfin to suit individual business needs. These can be added to the dashboard by importing them through the plugin manager. They will then appear in the list of code widgets for selection during the dashboard building process. Take a look at the guide to creating a code widget for further information and resources.