How to create a presentation
- Click on the Create + button, and select the Present option.
- A new presentation will be created, ready to be edited in Visual Mode. The features of this Present builder are covered in a previous section.
- You can now add multiple slides to a presentation through the sub tabs menu. Alternatively, you may also copy a slide using the icon.
- A content to your presentation through the widget navigation on the left.
You are able to edit or customize each slide and its content through its properties panel.
Note that you cannot resize a presentation slide. Each slide is fixed to be of the same size for consistency.
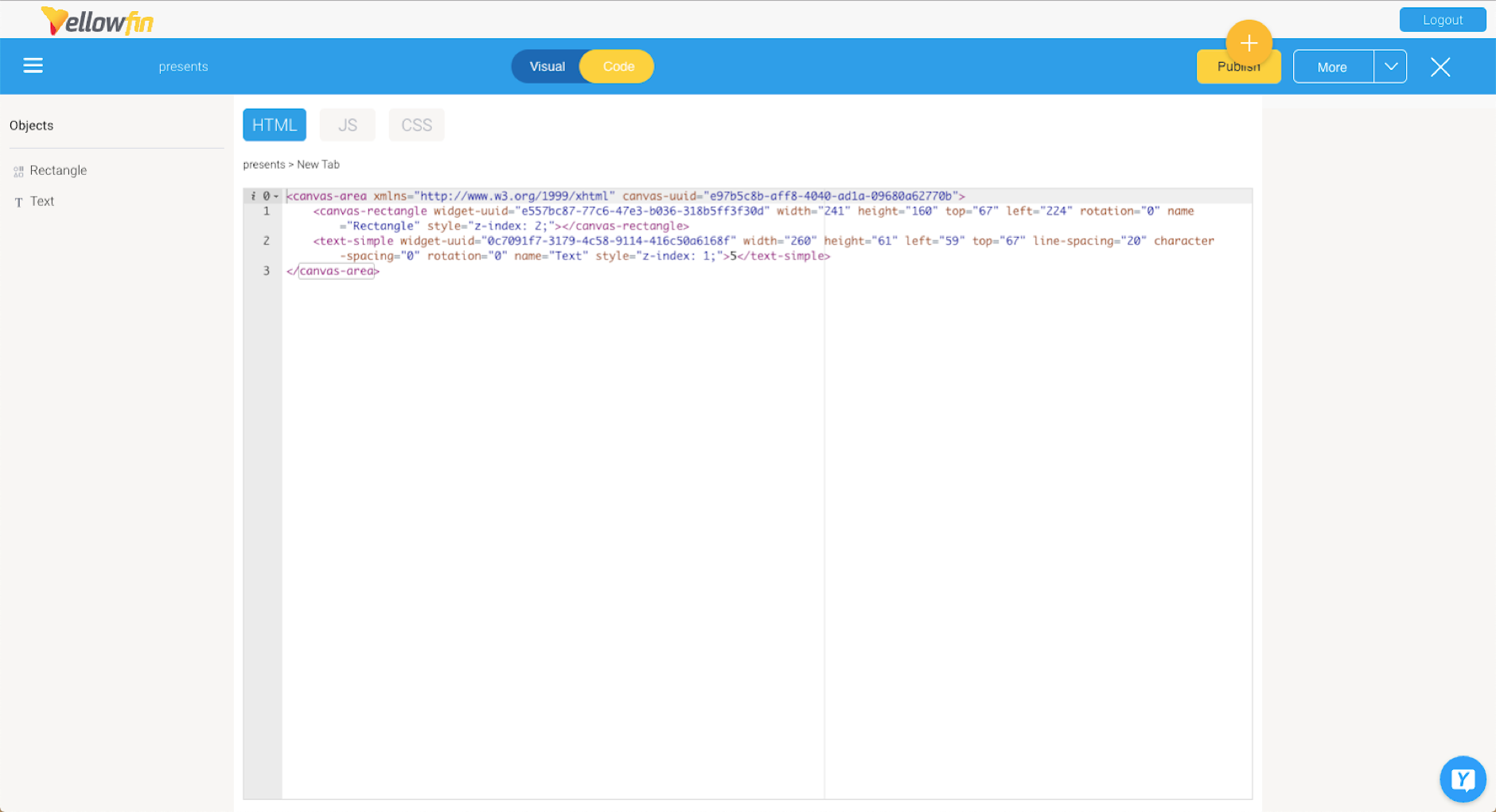
- You can switch to Code Mode, and add further customization or enhanced functionality to your presentation.
- The presents builder autosaves the presentation as a draft as you edit it, so there is no need to manually save it.
- When you wish to publish and present your presentation, use the Publish button. This also allows you to share your presentation with other users.
Adding content to a slide
The Present builder allows multiple types of content to be added to each slide using content widgets. Refer to this section for more information.
Enhancing presentations with Code Mode
Similar to the dashboard canvas, Yellowfin Present also provides Code Mode, and support for custom code widgets.
Code Mode in Yellowfin Present
Authorized developers can extend presentation functionality within Yellowfin and create rich application experiences, using HTML, CSS, and JavaScript. Code Mode appears as an additional editing mode on the Present builder.
Learn more about Code Mode here.
Custom Code Widgets
Developers can also add custom Code Widgets to be used in Present. These widgets are capable of supporting any type of functionality you could dream up, and are ideal if you wish to repeatedly apply the functionality to a presentation. Once imported through the plugin manager, they will appear in the Code Widget panel.
Tip: we recommend ‘testing’ the code widget functionality in Code Mode before importing the code widget.